Здравствуйте, пользователи SP Page Builder! С выходом SP Page Builder версии 4.0.5 опция «Column Responsive» была убрана. С тех пор у многих возникли вопросы о том, как настроить размеры колонок, поскольку вы больше не можете указать класс колонок в макетах для планшетов и мобильных устройств.
Несмотря на то, что старые опции «Column Responsive Options» были удалены, это никак не ограничит вас в настройке размеров колонок.
Сегодня расскажу вам о простых шагах, как вы можете исправить размер столбцов без опций реагирования на колонки. Без лишних слов, давайте начнем!
Шаг 1: Создайте раздел с несколькими столбцами
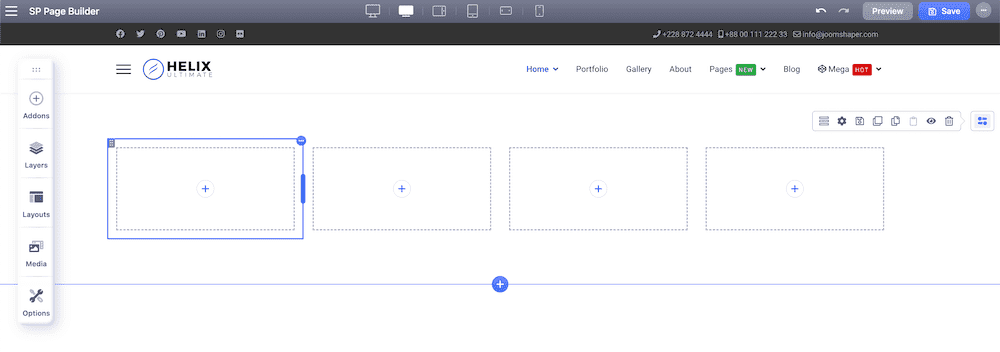
Прежде всего, во фронтальном редакторе SP Page Builder Pro создайте раздел с 3 или более колонок. В данной демонстрации для удобства мы возьмем 3+3+3+3+3 колонки.
Также обратите внимание, что можно добавить всего 8 колонок в одну строку.
Шаг 2: Добавьте аддоны и внесите необходимые изменения
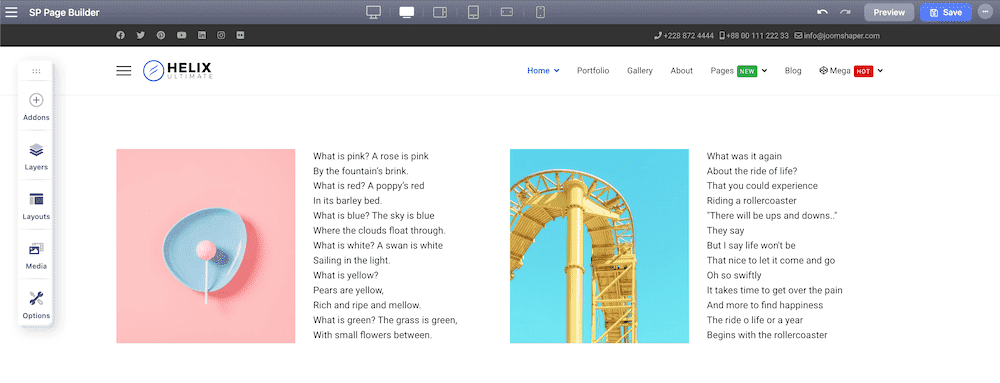
Пришло время добавить аддоны. Здесь мы берем два аддона для изображений и два аддона для текстовых блоков. Настройте изображения и тексты аддонов в соответствии с вашими потребностями.
Шаг 3: Проверьте отзывчивость колонки для режима планшета
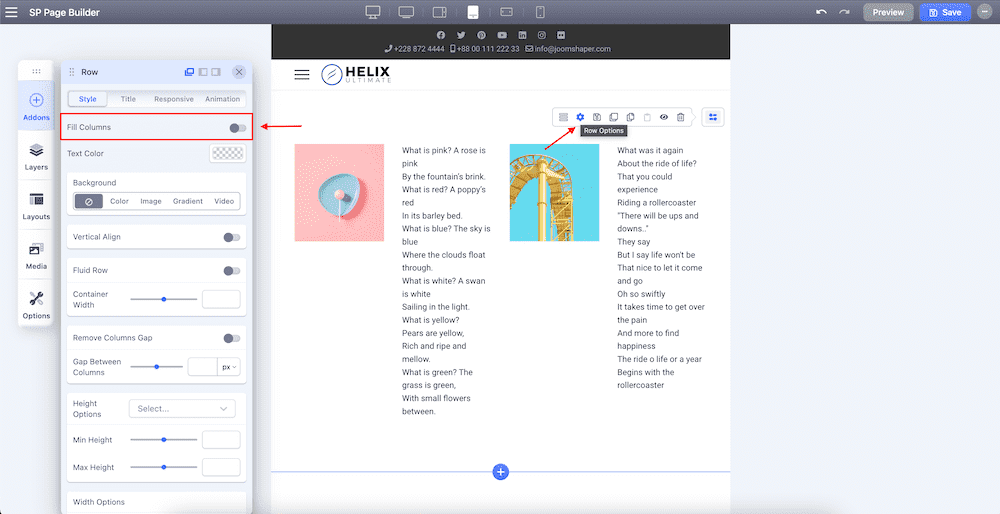
Когда вы будете довольны своими аддонами, если вы хотите изменить отзывчивость колонок для макета планшета, переключитесь в режим "Портрет планшета" на панели 6 видовых экранов в верхней части страницы. Теперь перейдите к настройкам строки из редактора строк. На вкладке «Стиль» в верхней части, вы должны найти опцию «Заполнить столбцы» и отключить ее.
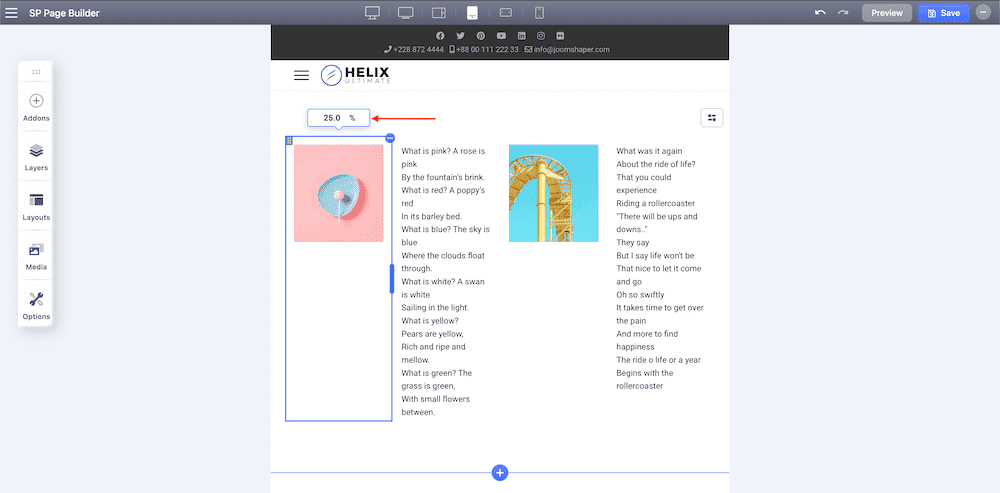
После отключения опции «Fill Columns» / «Заполнить столбцы» вы теперь сможете регулировать ширину столбца, просто щелкнув и перетащив границу столбца.
Другим способом регулировки размера столбцов является указание ширины столбцов в поле ввода, которое появляется в верхней части каждого столбца при нажатии на границу. Просто введите процент столбцов, размер которых вы хотите изменить в соответствии с вашими предпочтениями.
Обратите внимание, что процедура настройки размера столбцов для мобильного макета точно такая же, как и для макета планшета.
Шаг 4: Установите промежуток между колонками
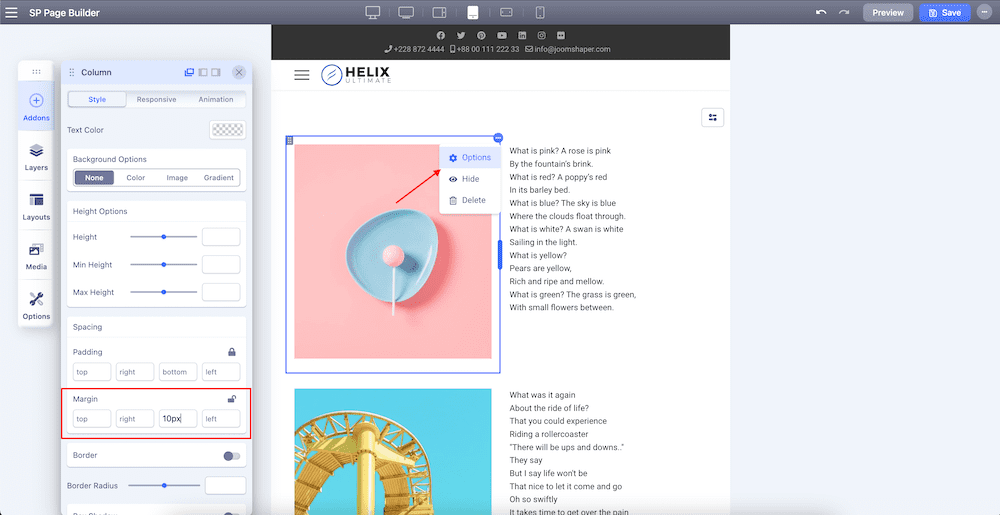
Когда вы установили колонки в соответствии с вашими потребностями, вы можете захотеть добавить еще несколько промежутков между колонками для большей ясности или украшения. Есть простой трюк, который позволит вам сделать этот промежуток правильным! Просто перейдите к параметру Колонки и выберите вкладку Стиль. В опции «Spacing» выберите и установите значения «Margin» в соответствии с вашими потребностями.
Размышления в заключение
Надеюсь, что это простое, но эффективное руководство ответит на многие ваши вопросы. Улучшенный инструмент SP Page Builder для создания веб-сайтов на Joomla, призван сделать вашу веб-разработку проще и удобнее. Пишите свои комментарии если вы попробовали этот новый трюк с изменением размеров столбцов.
Счастливого развития!