Сегодня добавление анимации на вашу веб-страницу уже не просто украшение или декоративный элемент. Это считается одним из наиболее важных факторов пользовательского опыта, поскольку это способ вдохнуть жизнь в статическую компоновку вашей веб-страницы. Функция взаимодействия и анимации в SP Page Builder позволит вам создать именно ту анимацию, которая вам нужна для вашего веб-сайта, с минимальными усилиями!
Итак, в сегодняшней статье мы покажем вам несколько простых шагов о том, как вы можете превратить свою простую веб-страницу без украшений в интересную с помощью простых в использовании функций взаимодействия и анимации нашего собственного инструмента SP Page Builder.
Как анимированный веб-сайт может повысить конверсию
Давайте поговорим об этом более подробно. Излишне говорить, как современные веб-сайты склоняются к тому, чтобы иметь анимацию и веб-сайты, ориентированные на взаимодействие. Доказано, что анимированные или интерактивные веб-сайты приносят массу преимуществ как пользователям, так и владельцам. Но хорошая анимация в дизайне означает, что она должна иметь хорошо продуманную цель и должна быть включена в нужное время и в нужном месте. При правильном внедрении с правильной функциональностью добавление взаимодействий и анимации может значительно повысить коэффициент конверсии для владельцев веб-сайтов, что позволит вам опередить конкурентов. Кроме того, это упрощает навигацию по вашему сайту, и все это в совокупности приводит только к лучшему взаимодействию с пользователем и, в конечном итоге, к увеличению продаж!
Взаимодействие и анимация с SP Page Builder
Несмотря на то, что интерактивные веб-сайты занимают первое место в списке приоритетов, это не всегда просто прогулка в парке. Скорее всего, если вы не являетесь профессиональным разработчиком, вам нужно нанять специалиста по анимации или специалиста широкого профиля с навыками программирования и опытом, подходящими для нужной вам работы.
Но с помощью SP Page Builder вы можете получить полный доступ к созданию анимационной веб-страницы с функцией «Взаимодействие и анимация» без знаний программирования! Он имеет набор мощных элементов управления, которые позволяют без особых усилий добавлять привлекательные переходы и красивую анимацию на веб-страницу.
Давайте кратко рассмотрим, что представляет собой функция анимации и взаимодействия SP Page Builder.
Анимации
Функция анимации позволяет анимировать надстройки, строки (разделы) и столбцы. Когда посетитель вашего сайта прокручивает страницу вниз, элементы появляются с анимацией входа. Ты можешь выбрать:
- Тип анимации — выберите эффект, используемый для анимации (затухание, переворот, вращение, отскок, масштабирование).
- Продолжительность анимации - установите, сколько миллисекунд потребуется анимации для завершения одного цикла.
- Задержка анимации - установите, когда начнется анимация, это значение определяется в миллисекундах.
Взаимодействия
Давайте посмотрим, какие эффекты можно создать с помощью элементов управления взаимодействием.
- Движение
- Шкала
- Поворот
- Перекос
- Непрозрачность
- Размытие
- 3D-наклон
Эти элементы управления можно разделить на два набора настроек.
Эффекты прокрутки. Используя эффекты прокрутки, вы можете создавать анимацию, когда посетители прокручивают веб-страницу. Эффект движения создается путем определения начальной и конечной точек.
Эффекты мыши: с помощью эффекта мыши вы можете создавать переходы, когда пользователи наводят указатель мыши на определенный элемент.
Прежде чем идти дальше, давайте узнаем, где можно использовать взаимодействие. Ну, в основном везде на веб-странице. Эта функция доступна во всех надстройках SP Page Builder. Перейдя в режим редактирования, выберите дополнение, и вы найдете элементы управления «Взаимодействие» рядом с вкладкой «Дополнительно».
Краткое руководство для взаимодействий и анимации
Мы понимаем, что использование взаимодействий и анимации иногда может быть сложным, особенно если вы новичок. Чтобы дать вам более четкое представление о функциях взаимодействия и анимации, вот пример того, как вы можете реализовать простые взаимодействия на основе прокрутки с помощью этой простой демонстрации.
Шаг 1: определитесь с макетом страницы
Прежде всего, решите, как вы хотите создать макет страницы и где вы хотите реализовать анимацию и взаимодействие.
Для этой конкретной демонстрации мы возьмем 3 раздела, где мы добавим анимацию в первый и третий разделы и используем взаимодействия во 2-м разделе. Для простоты понимания мы будем использовать надстройки «Изображение» и «Текстовый блок».
Шаг 2: Создайте новую страницу с помощью SP Page Builder
Теперь продолжайте и создайте новую страницу SP Page Builder. Для этого перейдите к компонентам на панели инструментов Joomla и выберите SP Page Builder Pro. Нажмите «Начать» и создайте новую страницу.
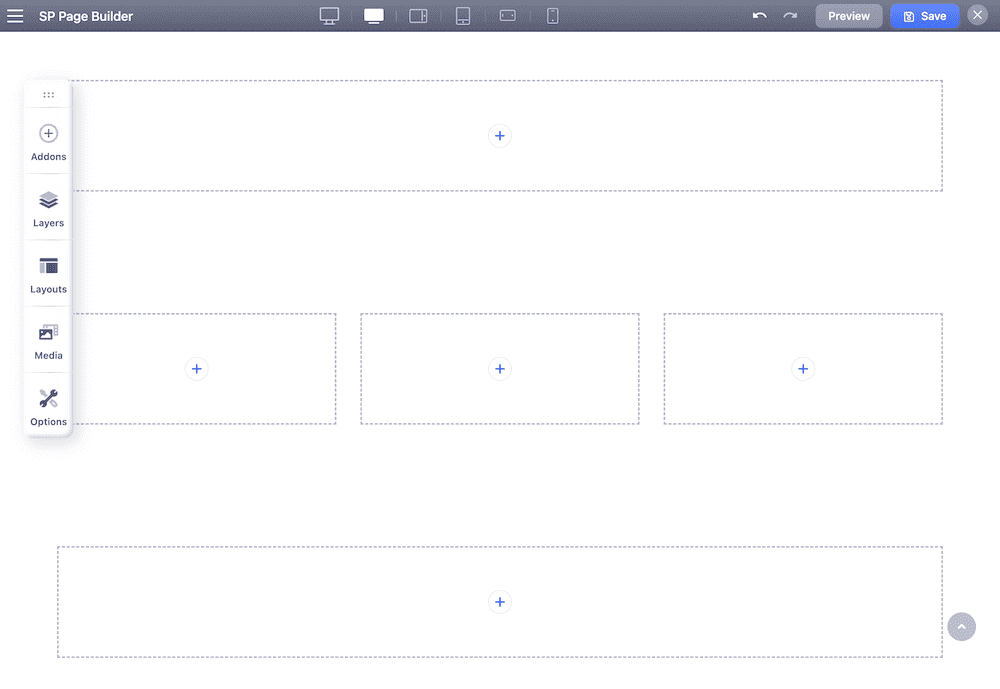
Добавьте строки на свою страницу. Во-первых, мы выбираем 12 из опции генерации столбца, чтобы добавить полную горизонтальную строку. Затем 4+4+4, чтобы создать 3 равных столбца, и, наконец, снова выберите 12 для полной горизонтальной строки.
Шаг 3: Начните добавлять свои дополнения в соответствии с вашим макетом
Давайте быстро добавим дополнения к только что добавленным строкам и столбцам. Для простой демонстрации мы использовали надстройки Image и Text Block.
На этом этапе вы также можете настроить внешний вид своего раздела, изменив отступы, включив плавность, добавив изображения на фон и т. д.
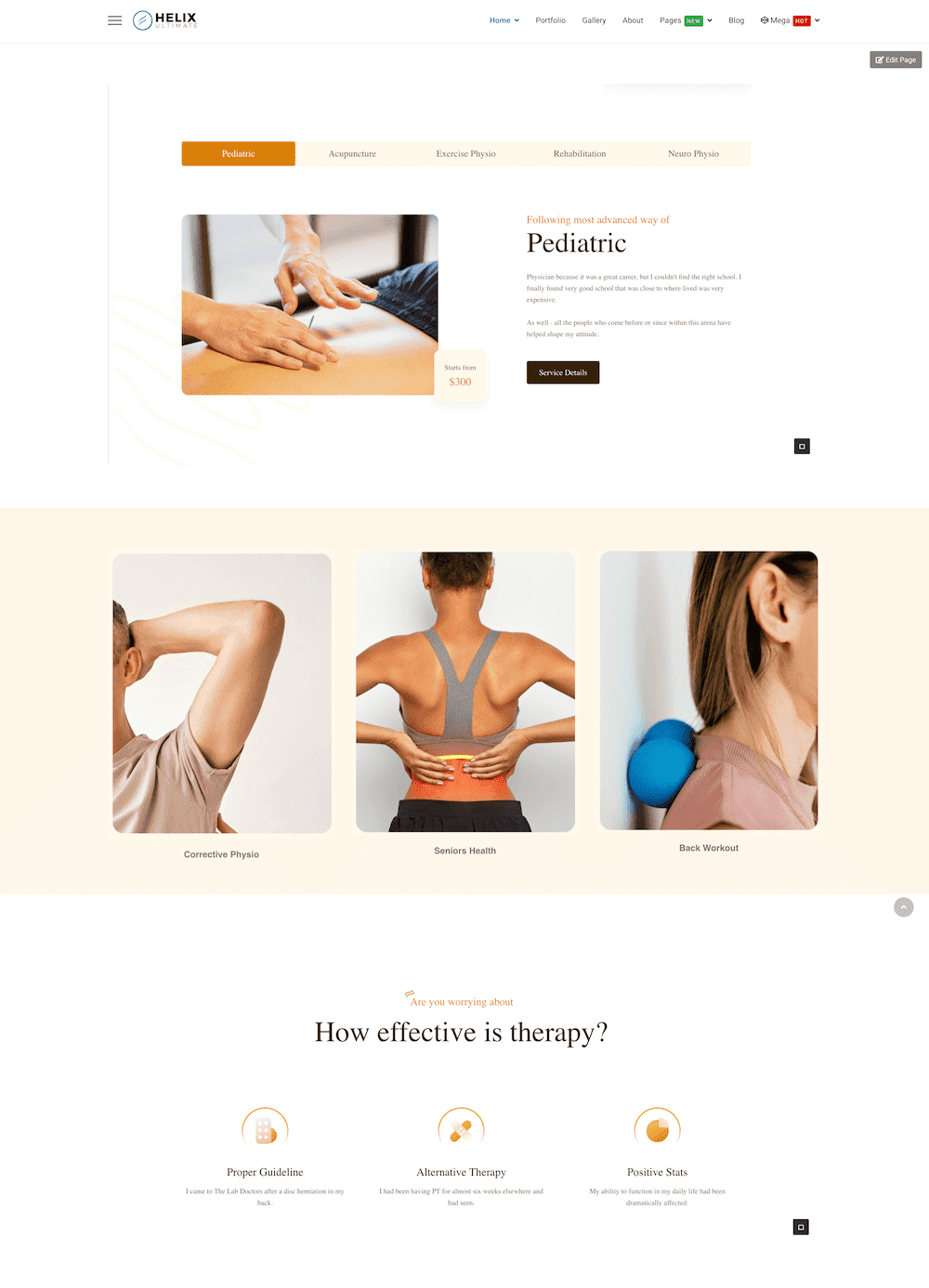
Нажмите на каждое добавленное дополнение, чтобы заменить изображение выбранным и добавить свои изображения. Замените тексты в ваших текстовых надстройках. После внесенных изменений наша веб-страница выглядит так:
Шаг 4: Добавьте анимацию в строку
Теперь пришло время добавить несколько анимаций к нашим первой и последней строкам для дополнительных эффектов.
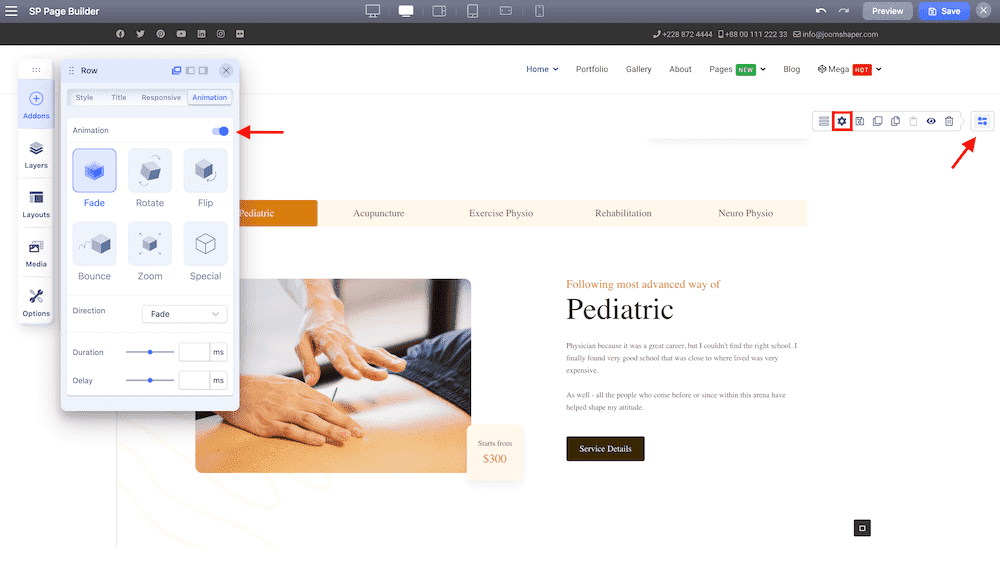
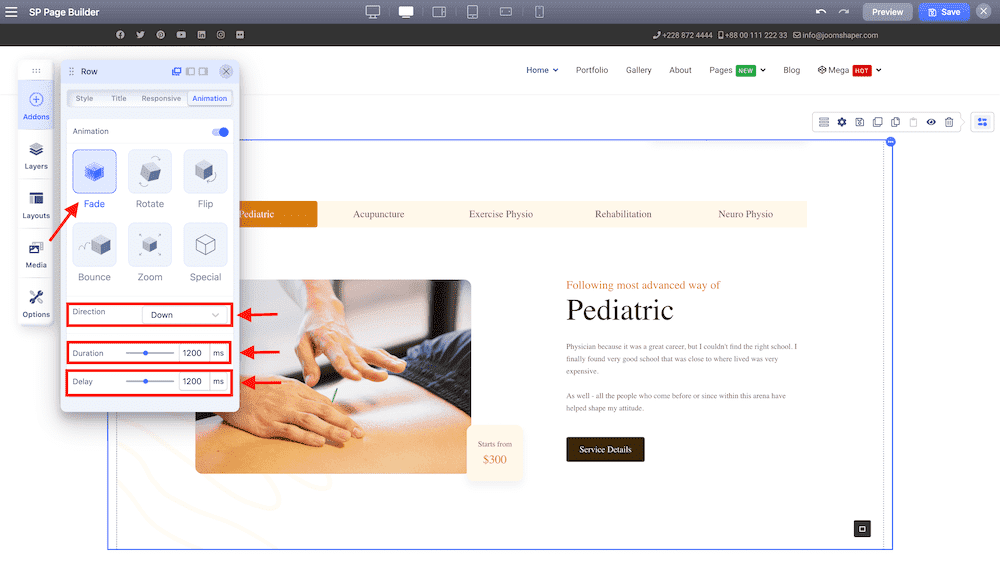
Выберите первый раздел и перейдите к настройкам строки в редакторе строк. Включите параметр «Анимация».
Как только вы включите параметр «Анимация», вы сможете увидеть все встроенные анимации, которые вы можете реализовать в своих строках. Есть также несколько основных опций, позволяющих персонализировать анимацию по вашему желанию.
- Направление: направление, в котором должна происходить анимация.
- Продолжительность: количество времени, которое требуется анимации для завершения одного цикла.
- Задержка: время, после которого начинается анимация.
Для этой демонстрации мы добавим анимацию Fade в наш раздел. Направление установлено на «Вниз», «Продолжительность» и «Задержка» установлены на 1200 мс.
Точно так же мы устанавливаем параметры для нашего последнего раздела, выбирая анимацию масштабирования и задавая направление масштабирования. Продолжительность и задержка установлены на 1000 мс.
Ваша анимационная часть готова к работе!
Шаг 5: Время добавить взаимодействия с вашим надстройкой изображения
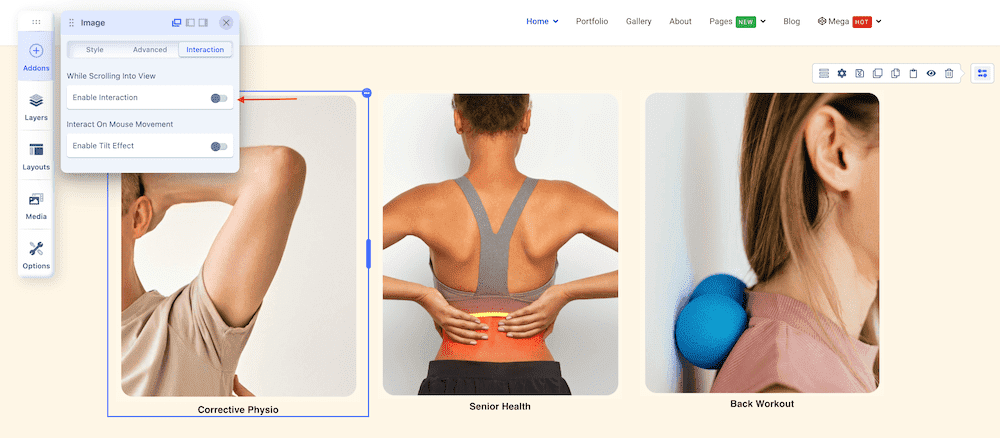
Когда у вас есть все дополнения в соответствии с вашим макетом, и вы довольны этим, пришло время перейти к веселой части! Попробуйте изменить настройки взаимодействия прямо сейчас. Для этого нажмите на каждое из дополнений и перейдите к общим настройкам, чтобы включить взаимодействие при прокрутке в представление.
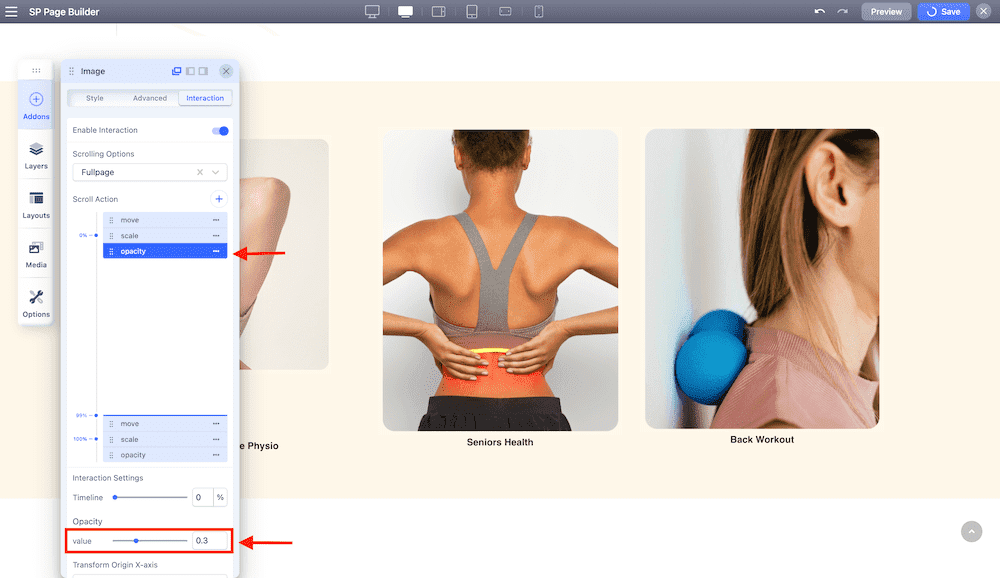
Теперь выберите первое изображение и перейдите к общим настройкам, чтобы включить опцию взаимодействия. Как только вы включите эту опцию, вы увидите, что по умолчанию действие «Переместить прокрутку» добавляется на 0% и 100%. Эта область временной шкалы представляет область просмотра видимой страницы. Внизу вашей страницы указано 0%, в середине страницы указано 50%, а в верхней части страницы указано 100%.
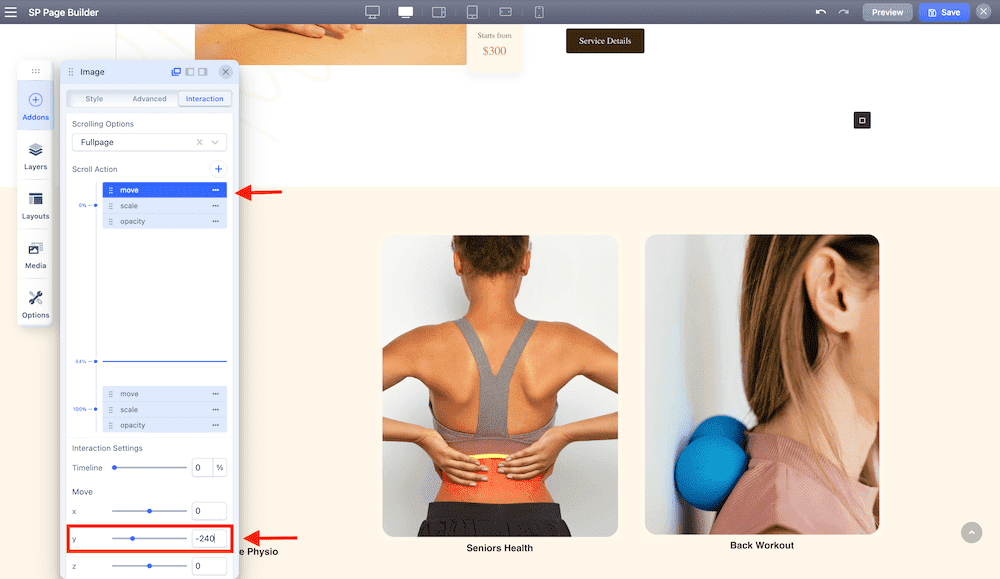
Давайте начнем добавлять остальные наши действия прокрутки. Нажмите на знак «+», чтобы выбрать и добавить свои действия прокрутки. При 0% мы добавим еще два действия прокрутки — Масштаб и Непрозрачность.
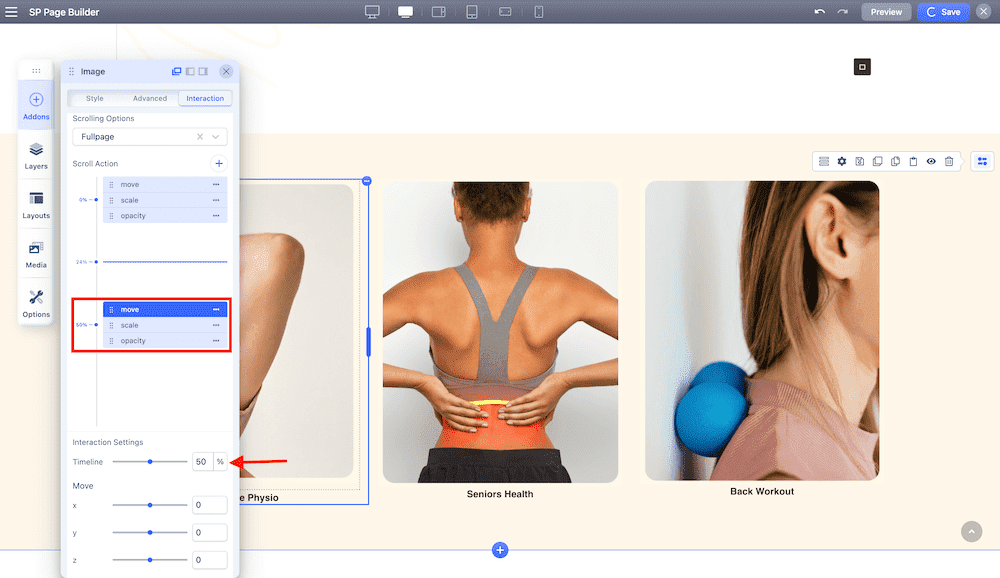
Выберите ключевой кадр «Действие перемещения» и установите для оси Y значение -100. Держите ось Transform Origin X и ось Y Transform Origin в центре.
Оси X и Y контролируют горизонтальное и вертикальное направления ваших дополнений соответственно. Это означает, что для оси X аддон перемещается вправо по горизонтали в случае положительных значений и перемещается влево по горизонтали в случае отрицательных значений при прокрутке вниз. А для оси Y аддон поднимается вертикально снизу вверх в случае положительных значений и спускается сверху вниз в случае отрицательных значений при прокрутке вниз.
Также есть ось Z для перемещения элемента. Он управляет осью Z в 3D-пространстве, которая указывает, насколько далеко внутрь или наружу будет перемещаться элемент. Для этой конкретной демонстрации мы сохраним значение оси Z равным 0.
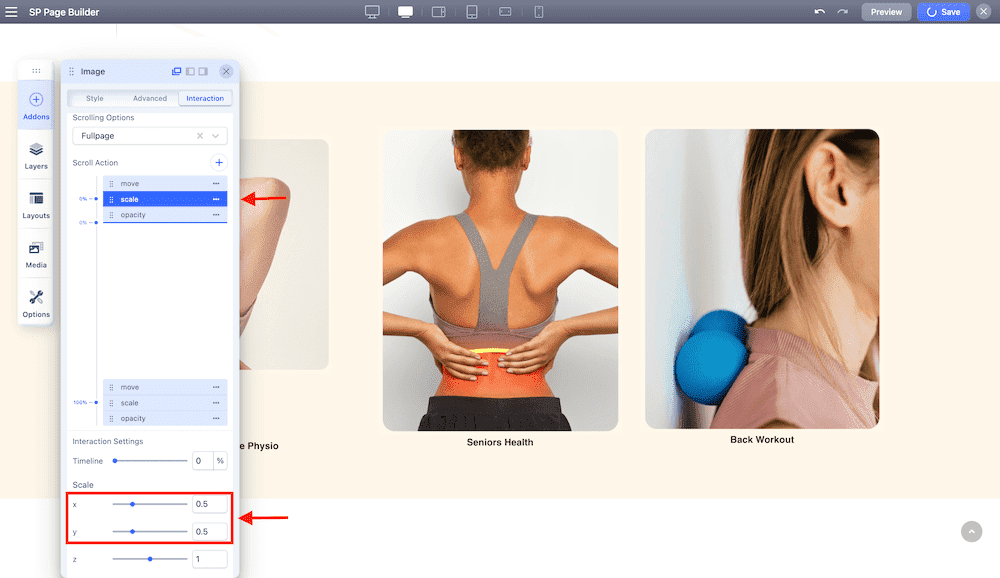
Затем выберите ключевой кадр «Масштабировать действие» и установите для осей X и Y значение 0,5. Держите ось Transform Origin X и ось Y Transform Origin в центре.
С помощью эффекта «Масштаб» вы можете сделать элемент больше или меньше относительно его абсолютного положения. Положительное значение заставляет объект растягиваться, а отрицательное значение заставляет объект сжиматься. Следовательно, установка положительного или отрицательного значения для оси X увеличивает или уменьшает горизонтальное масштабирование дополнений. Точно так же установка положительного или отрицательного значения для оси Y увеличивает или уменьшает вертикальное масштабирование дополнений.
Для ключевого кадра действия с непрозрачностью установите непрозрачность на 0,3 при 0%. Держите ось Transform Origin X и ось Y Transform Origin в центре.
Теперь сдвиньте все ключевые кадры 100% действия на 50%. Это означает, что созданное вами взаимодействие закончится, когда прокрутка страницы окажется в середине окна просмотра. Для этого нажмите на каждый из ключевых кадров действия и выберите временную шкалу в настройках взаимодействия.
Теперь повторите тот же процесс для остальных изображений. Нажмите кнопку Сохранить. Давайте проверим окончательный результат нашего взаимодействия на основе изображения из предварительного просмотра.
Шаг 6: добавьте взаимодействие к надстройке текстового блока
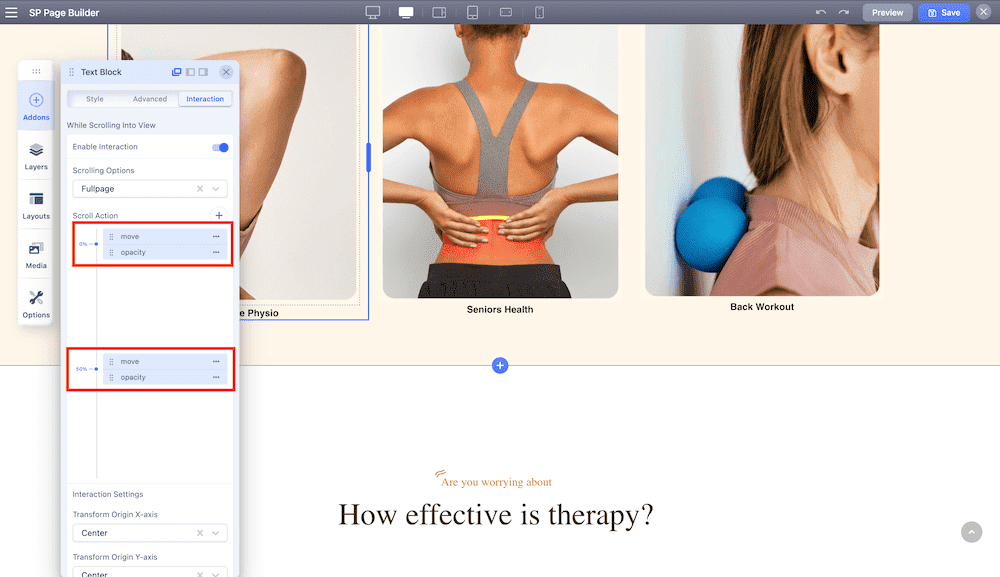
Теперь давайте добавим взаимодействие с нашим текстовым аддоном. Нажмите на аддон Text и перейдите к общим настройкам. Выберите вкладку «Взаимодействие» и включите «Взаимодействие при прокрутке в представление», как вы это делали в случае с надстройками изображений.
Для ключевого кадра действия по умолчанию «Перемещение» установите значение оси Y на 40 при 0%. На 100% установите ось Y ключевого кадра на 0.
В дополнение к ключевому кадру действия «Перемещение» по умолчанию добавьте еще один ключевой кадр «Прокрутка действия» — «Непрозрачность». При 0% оставьте значение непрозрачности равным 0, а при 100% установите значение непрозрачности равным 1.
Затем измените значение временной шкалы со 100 % на 50 % для обоих ключевых кадров действия прокрутки.
Повторите тот же процесс для остальных надстроек текстового блока.
Шаг 7: Окончательный результат
Похвалите себя, если вы сделали все шаги! Время проверить окончательный результат:
Разве это не удивительно? Вы успешно добавили несколько замечательных взаимодействий и анимаций на свою веб-страницу, не реализовав ни единой строки кода!
Надеюсь, этот урок даст вам представление о том, как работают взаимодействие и анимация. Интерактивный веб-сайт не только расширяет вашу аудиторию, вызывая неизгладимое впечатление, но также удерживает и привлекает пользователей, что в конечном итоге приводит к более высокой конверсии. А SP Page Builder поможет вам выполнить вашу работу без единой строчки кода. Что вы думаете? Не забудьте сообщить нам о своем опыте в разделе комментариев.