Как использовать 2 разных шаблона на одном сайте под управлением Joomla. В каких случаях можно использовать 2 шаблона. Объясню на практике.
Постоянно пользуюсь этой возможностью CMS Joomla. Особенно когда необходимо на сайте сделать отдельно основной сайт и несколько лендингов. Многошаблонность Joomla - ее конкурентное преимущество среди других движков.
Как использовать 2 разных шаблона на одном сайте под управлением Joomla?
В каких случаях Нам необходимо использовать с вами два шаблона?
Вариантов огромное множество! Например, для одной страницы нашего сайта назначаем шаблон по умолчанию, в котором у нас есть правая, левая колонка. Есть подвал, хедер с меню и логотипом.
Для другой страницы на том же сайте, нам необходимо сделать лендинг. В котором не нужны правые и левые колонки. Не нужно меню.
Преимущество CMS Joomla
В CMS Joomla реализована возможность в несколько шагов устанавливать дополнительные шаблоны и использовать их для разных страниц вашего сайта без правки кода.
Как создать копию шаблона?
Нам необходимо сделать копию уже установленного шаблона Helix Ultimate. Можно назначить любой дополнительно установленный на сайт шаблон от другого разработчика и использовать его для страниц с другой версткой.
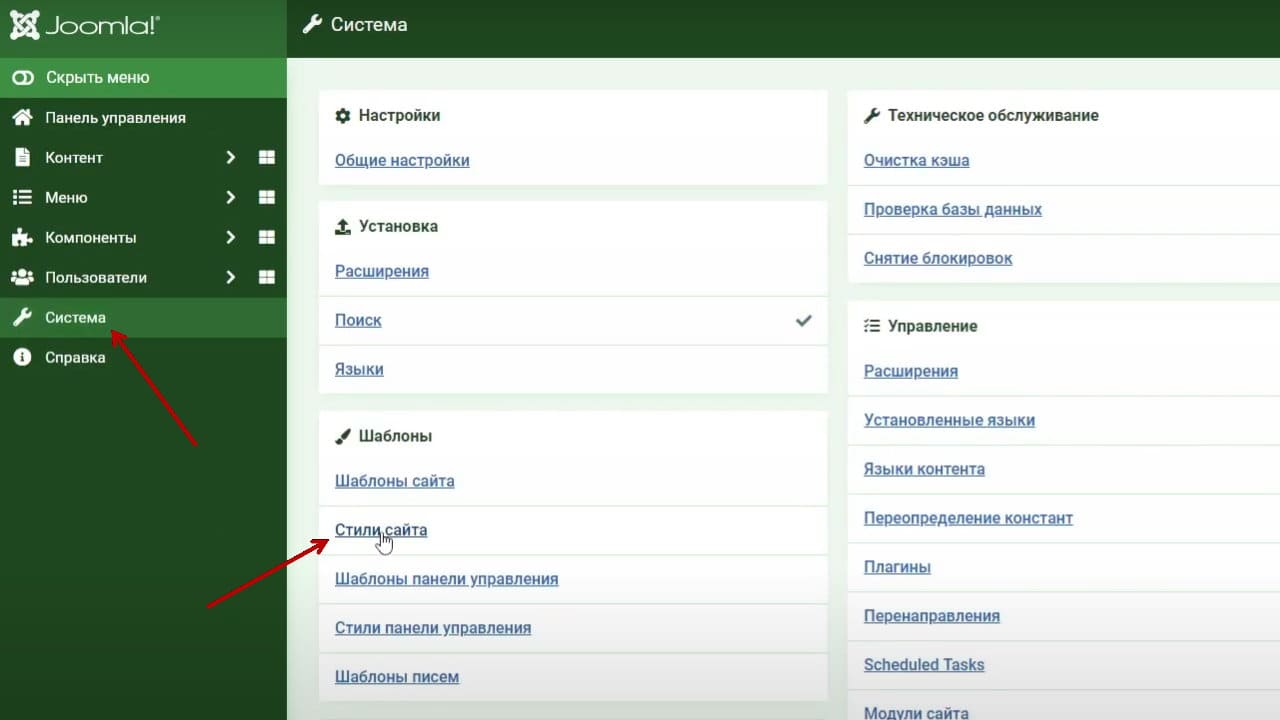
Зайдем в панель управления Joomla 4. Кликаем по разделу ❯ Система ❯ в блоке “Шаблоны” выбираем раздел “Стили сайта”.
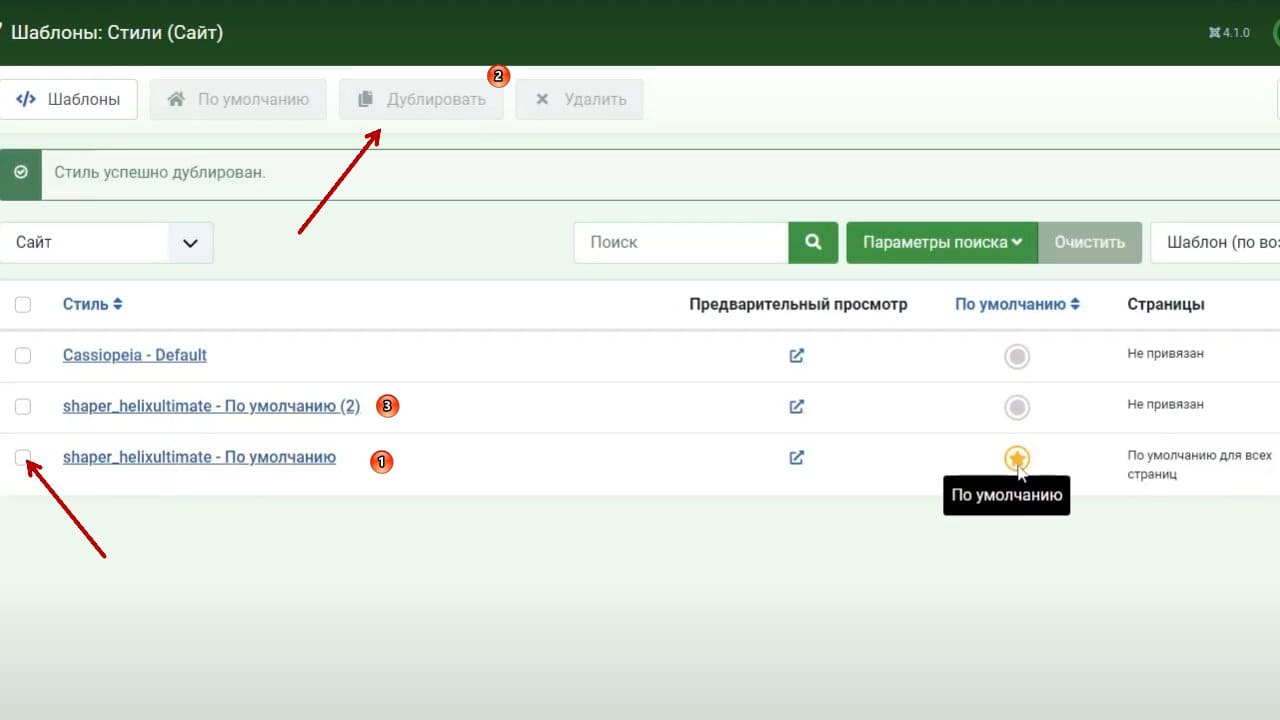
На странице Шаблоны: Стили (Сайт) видно какие шаблоны установлены в системе.
Для примера я использую шаблон Helix Ultimate 2.0
Создаем копию шаблона:
Выбираем шаблон в меню верхней панели кликаем по кнопке “Дублировать”. Копия шаблона создана.
Напоминаю! Шаблон по умолчанию отмечен звездочкой.
Теперь надо перейти в настройки скопированного шаблона.
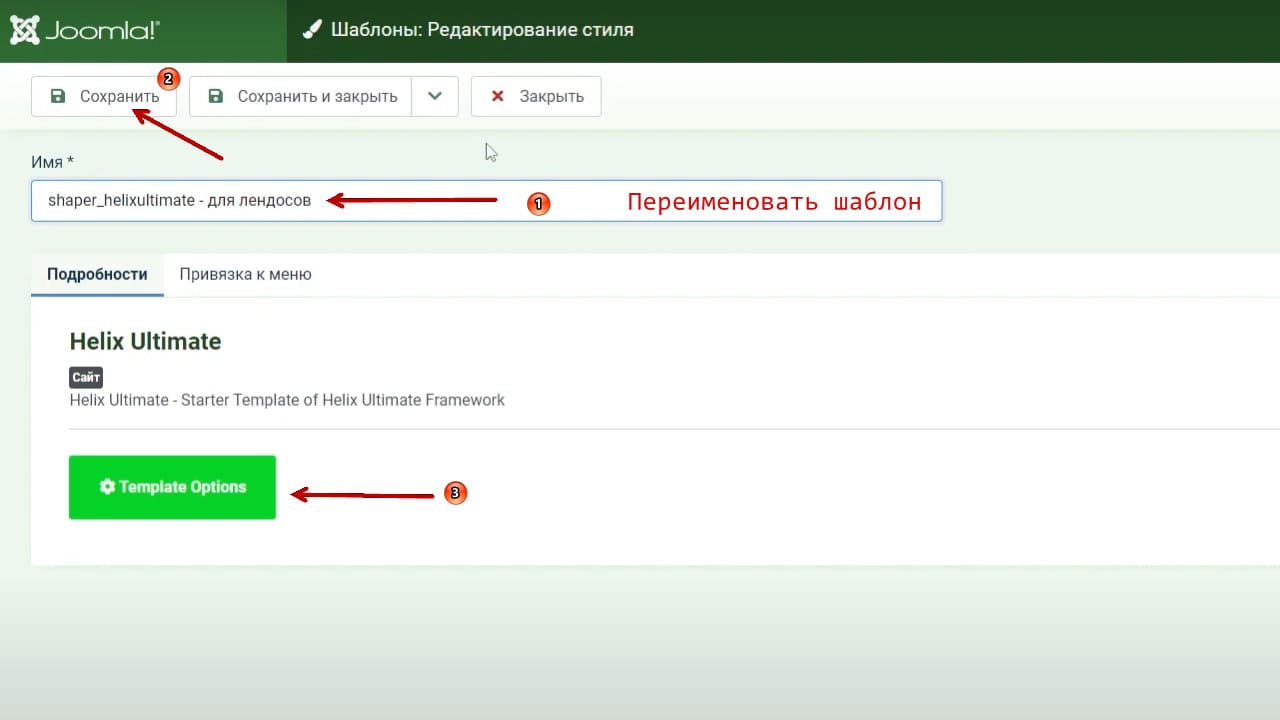
Кликаем по названию копии шаблона. Так мы переходим в его настройки. Теперь, чтобы отличать шаблоны дописываем название helixultimate - для лендинга. Нажимаем кнопку “Сохранить”. После этого кликаем по кнопке настройки шаблона “Template Options”.
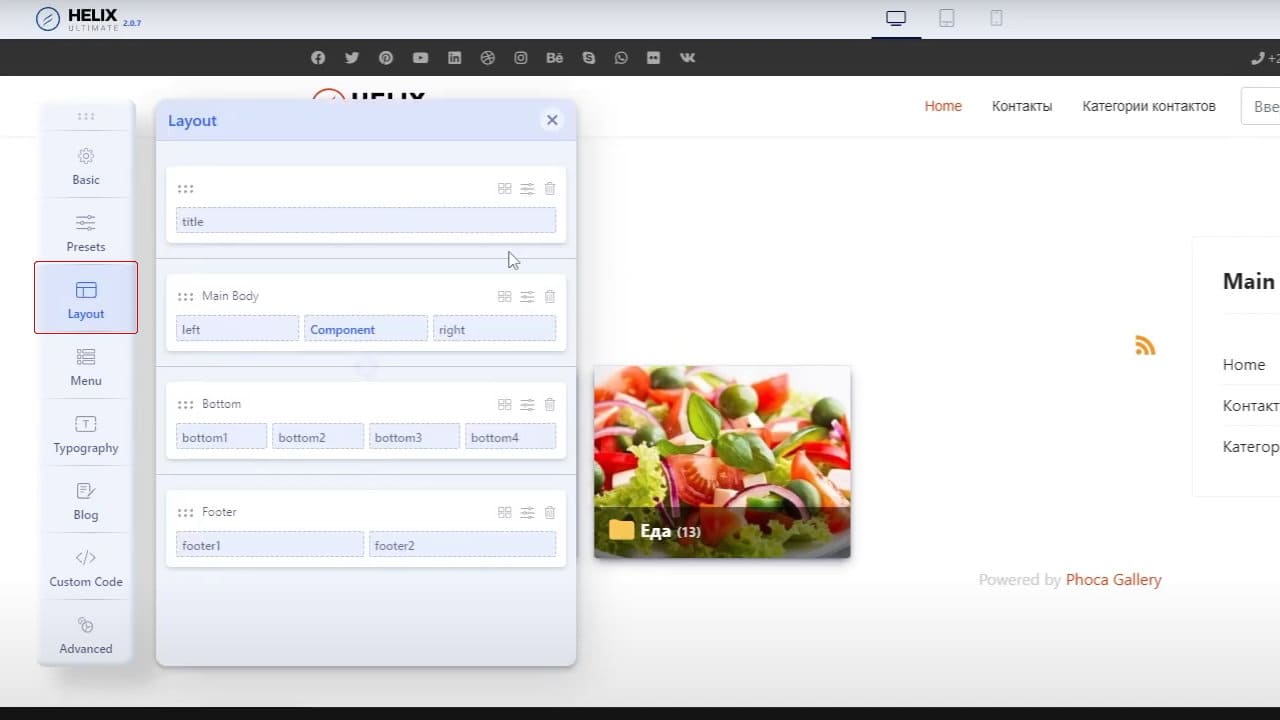
Сейчас будем работать со слоями. В меню настроек ищем кнопку “Layout”.
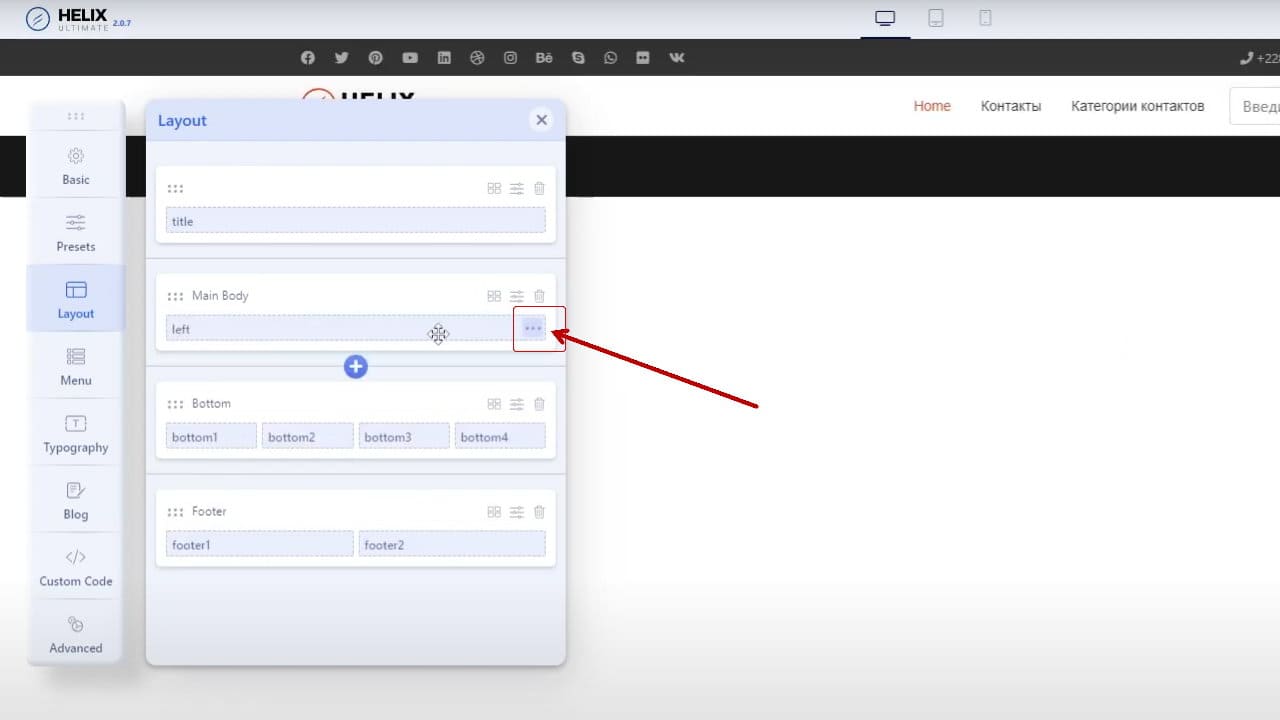
Поскольку шаблон нам нужен будет для лендинга. Удаляем все лишние секции, оставляем только секцию “Main Body”.
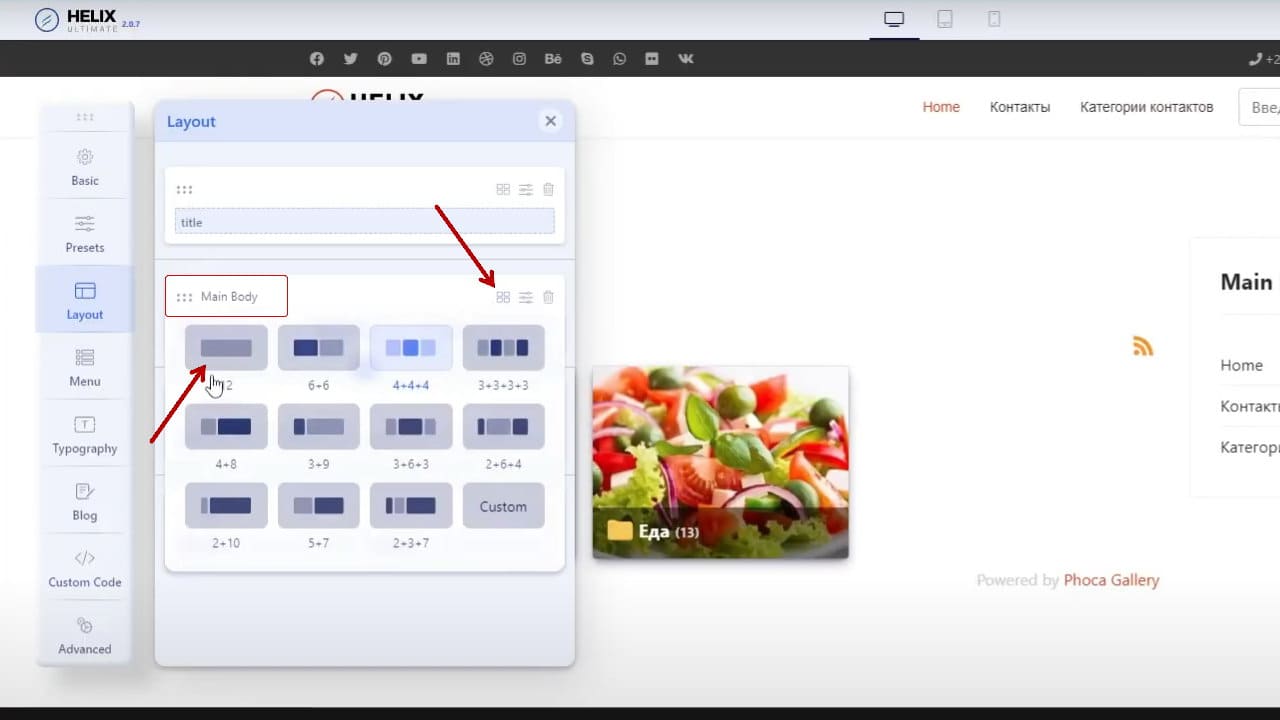
В секции “Main Body” заходим в раздел выбора верстки колонок. Выбираем колонку на всю ширину.
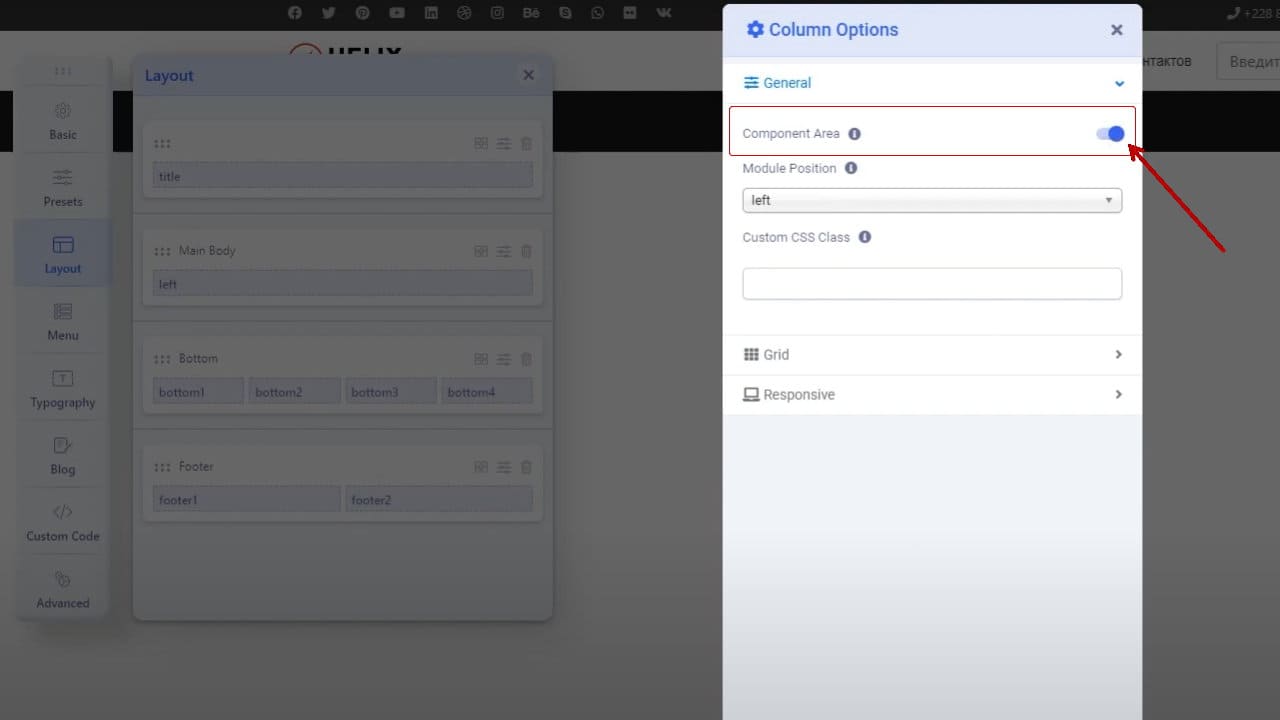
Теперь в настройках широкой колонки надо выставить параметры, что эта колонка является компонентом “Component”. Для этого кликаем по трем точкам. Появится меню. В этом меню надо включить флажок компонента.
“Component Area” - перевести в активное состояние. Нажать на кнопку применить “✓ Apply”.
В этот компонент мы будем выводить конструктор страниц. Я использую в своей работе конструктор SP Page Builder.
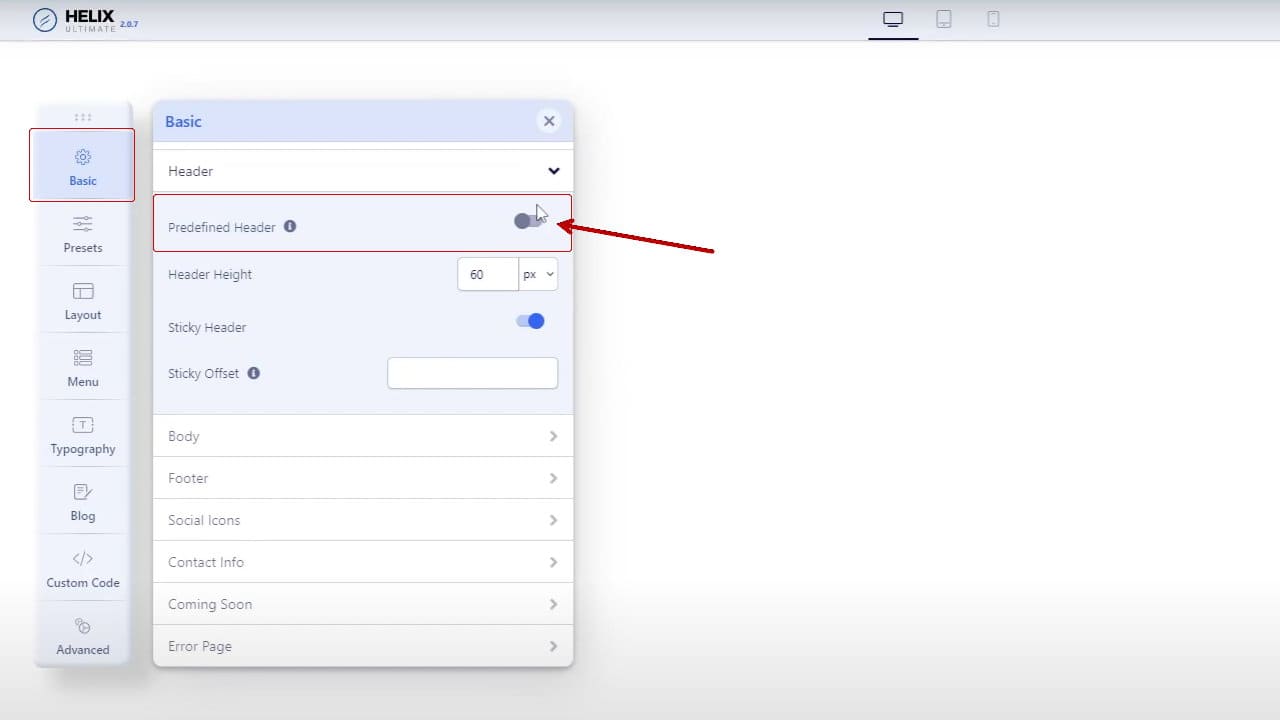
Все, раздел “Layout” настроен. Теперь надо отключить шапку сайта в которой выводиться меню, логотип, социальные иконки сайта и телефоны. Переходим в основные настройки “⚙ Basic”. Открываем раздел “Header”. Выключаем “Predefined Header”.
Все, с базовыми настройками шаблона закончили. В верхнем правом углу нажимаем кнопку “Save”. Так настройки вступят в силу.
Привязка шаблона через пункт меню
На этом этапе подготовленный шаблон никуда не привязан. Сейчас на примере другой странице покажу привязку шаблона.
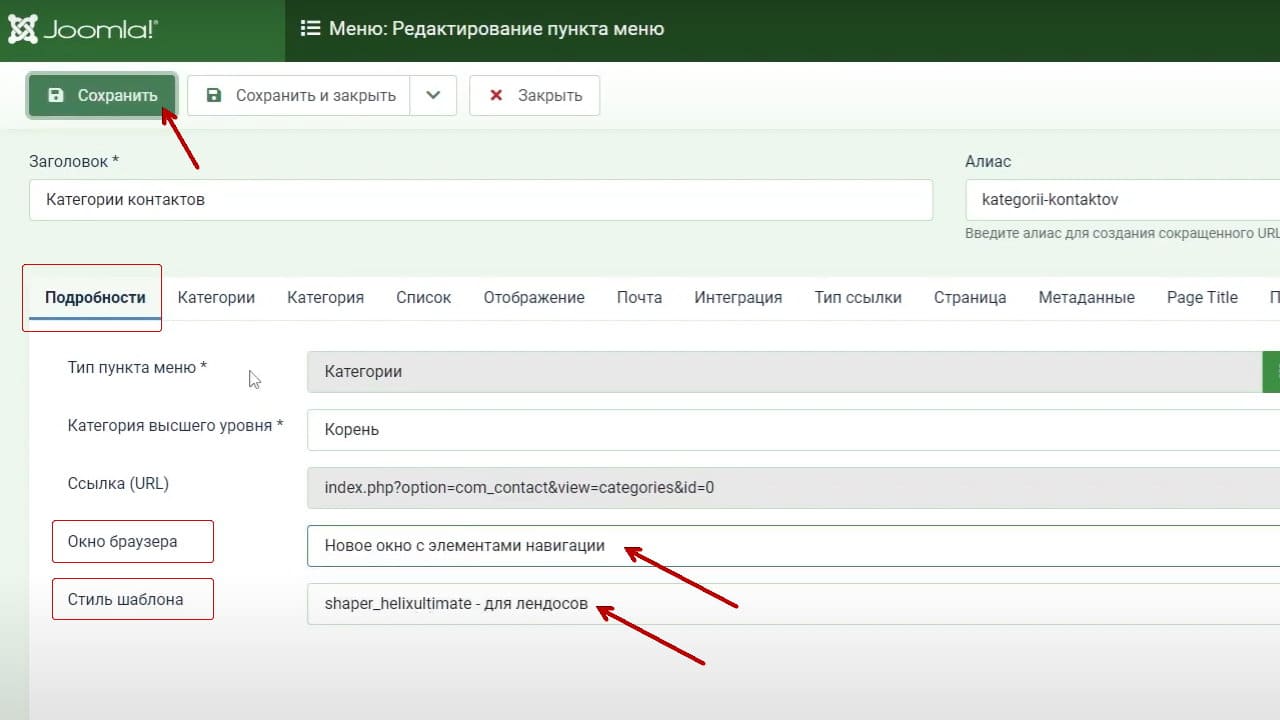
Открываем панель управления Joomla 4 ❯ Меню ❯ Main Menu. Выбираем пункт меню той страницы к которой хотим привязать шаблон для лендингов. Вошли в пункт меню. Первая вкладка “Подробности”. В самом низу раздел “Стиль шаблона”. Кликаем на стрелку выпадающего меню. Выбираем в списке наш шаблон helixultimate - для лендинга.
Поскольку для данного шаблона мы отключили все пункты меню. Пользователь, перейдя на страницу лендинга, не может вернуться обратно на основной сайт. Поэтому рекомендую в разделе “Окно браузера” в выпадающем меню выбрать:
Новое окно с элементами навигации.
Так, при нажатии на пункт меню лендинга страница откроется в соседней вкладке. Нажимаем. “Сохранить и закрыть”.
Теперь можно обновить страницу, и оценить результат.
Пример, как работает сайт с 2-я шаблонами
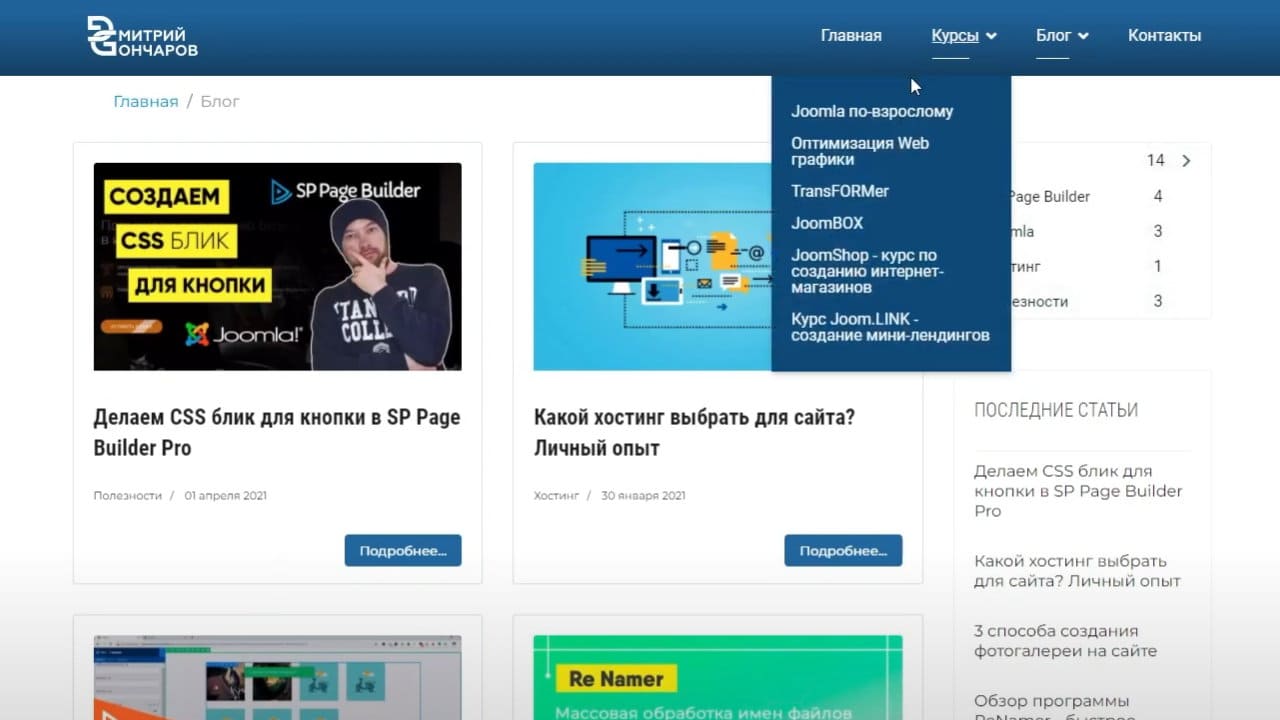
Посмотрите примеры на моем сайте.
Основной сайт. На сайте есть пункты меню с моими курсами. Под каждый курс сделан лендинг на копии шаблона с другой версткой.
Лендинги под мои курсы сделанные на втором шаблоне