Создание файла custom.css - ключевой элемент настройки шаблонов сайтов. Это особенно важно для пользователей Joomla, работающих с шаблоном Helix Ultimate. Давайте рассмотрим, как можно добавить файл custom.css без необходимости доступа к хостингу.
Зачем нужен Custom.css
Custom.css используется для переопределения стандартных стилей шаблона. Это может быть необходимо для изменения различных элементов дизайна, таких как размер шрифта, отступы и многое другое.
Название файла зависит от спецификации шаблона. В шаблоне Helix Ultimate Joomla используется файл под названием Custom.css. В других шаблонах он может называться по-другому, например, User.css.
Создаем Custom.css в шаблоне Helix Ultimat
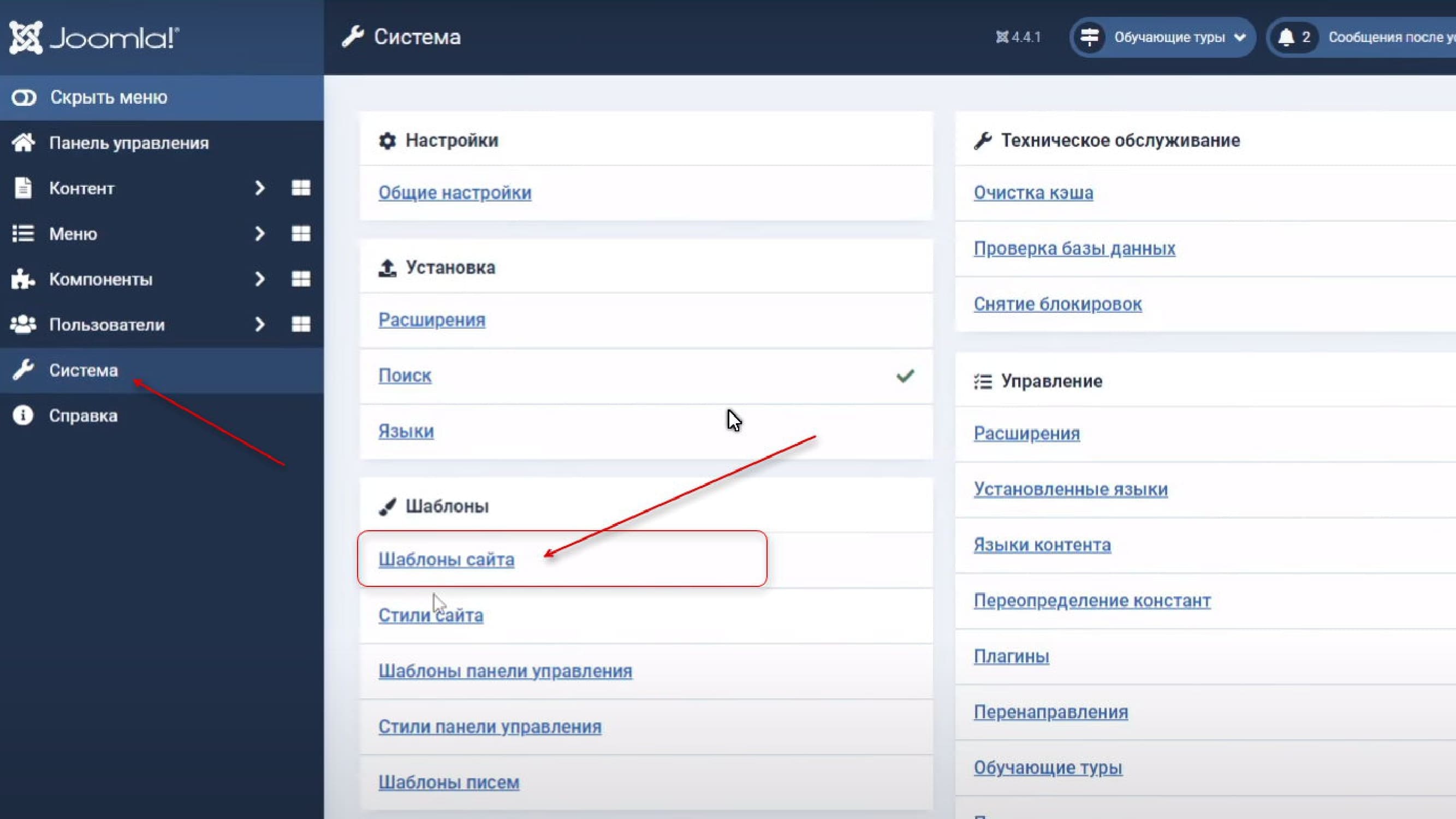
Для добавления файла Custom.css в Helix Ultimate необходимо зайти в административную панель Joomla, перейти в раздел "Шаблоны" и выбрать шаблон Helix Ultimate.
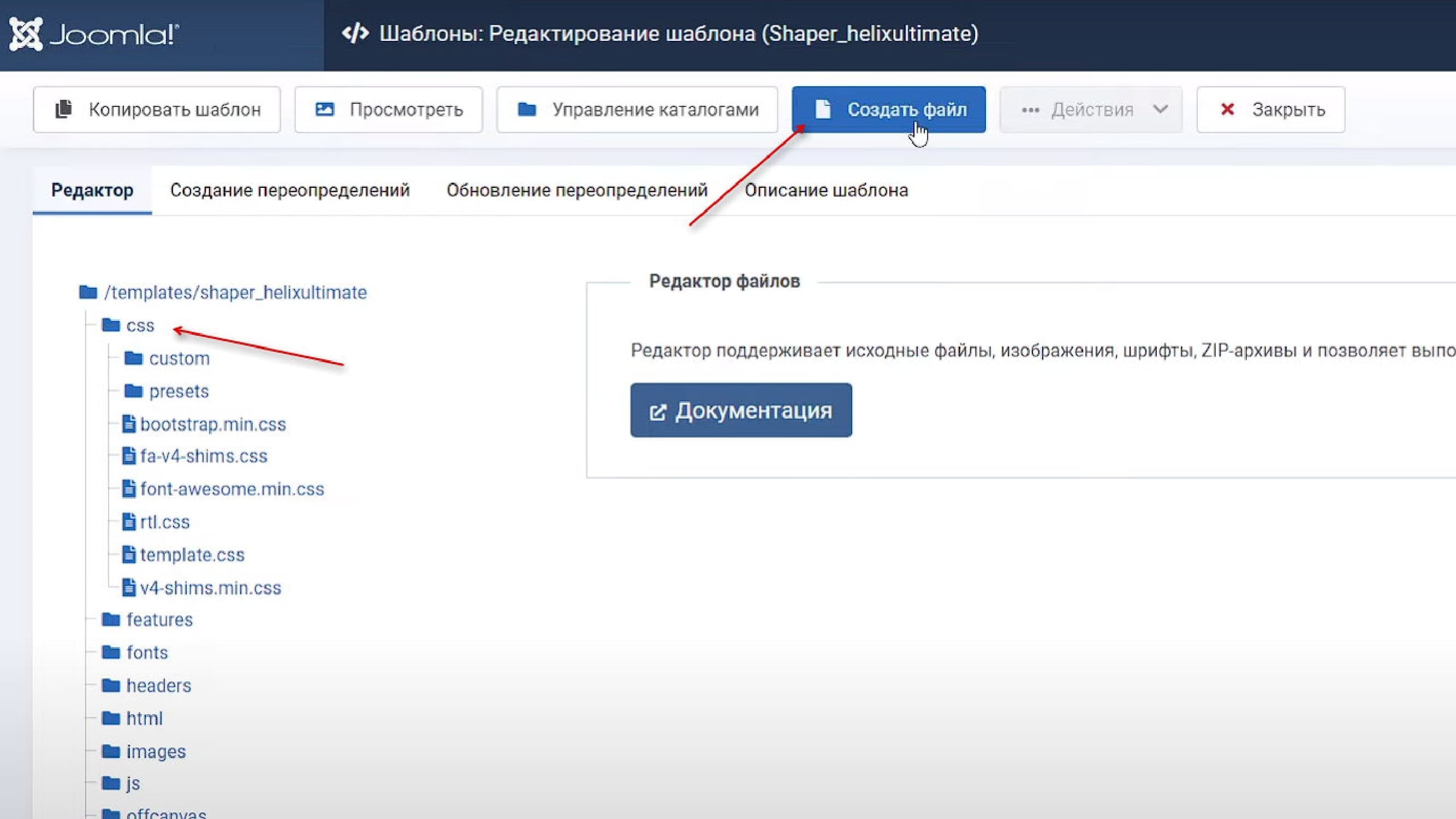
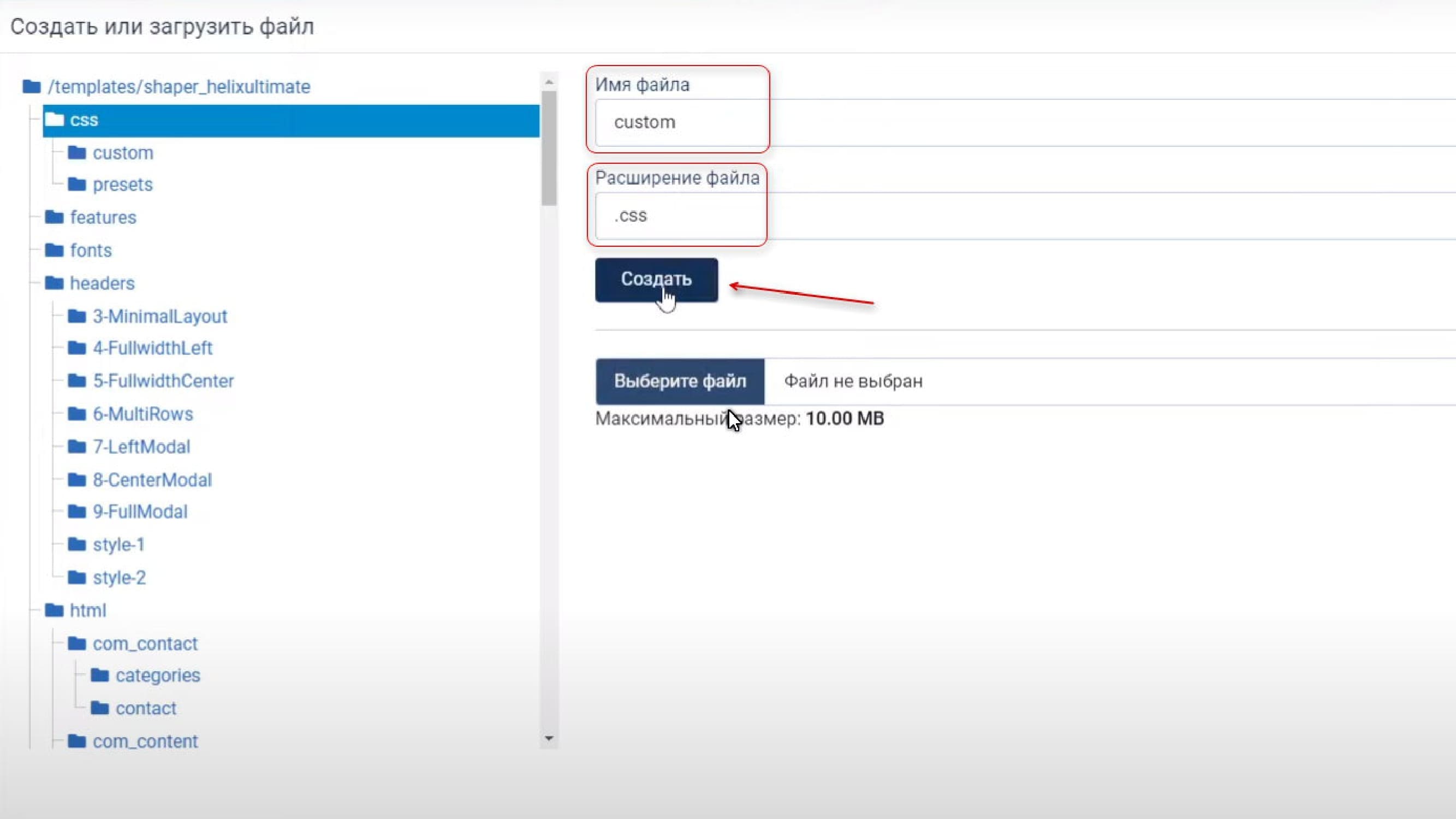
Затем, в папке CSS шаблона, нужно создать файл с именем Custom.css.
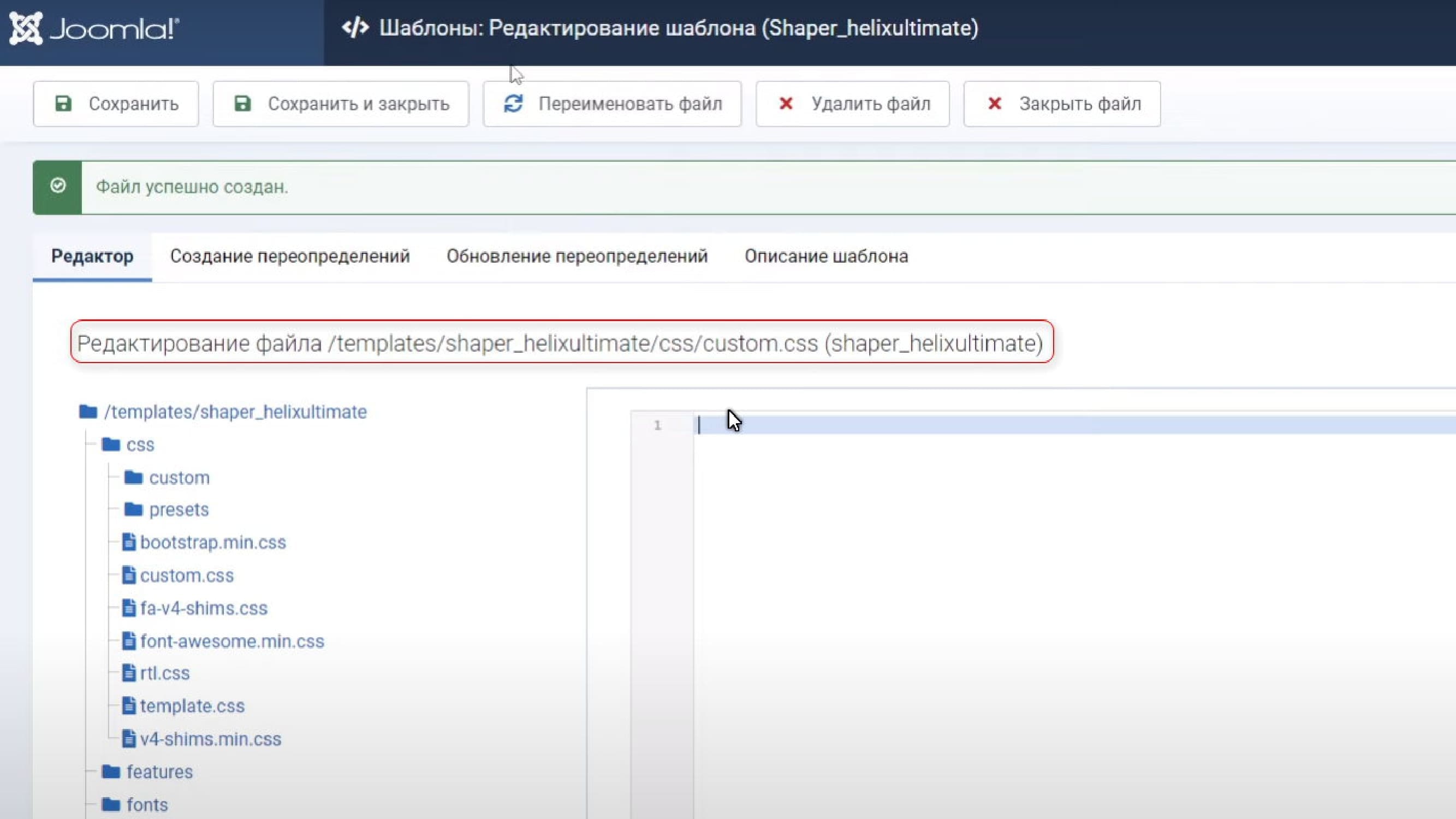
После создания файла Custom.css в админ-панели Joomla, можно напрямую редактировать и добавлять свои CSS стили. Это позволяет легко изменять внешний вид сайта, не затрагивая основные файлы шаблона.
Использование файла Custom.css облегчает процесс настройки шаблона, делая его более гибким и удобным. Это решение идеально подходит для тех, у кого нет доступа к файлам хостинга или кто не хочет вносить изменения непосредственно в основные файлы шаблона.
Создание и редактирование файла custom.css в шаблоне Helix Ultimate без доступа к хостингу - простой и эффективный способ настроить внешний вид вашего сайта. Это даёт вам гибкость в настройке стилей, при этом сохраняя лёгкость управления через административную панель Joomla.