- Есть ли в SP Page Builder настраиваемые фигуры?
- Как добавить встроенные формы SPPB в ваши строки?
- Создание основных пользовательских фигур
- Шаг 1: Установите SP Page Builder Pro
- Шаг 2: Спланируйте макет страницы и решите, куда добавить ваши пользовательские формы
- Шаг 3: Подготовьте макет Вашей страницы
- Шаг 4: Создайте и добавьте круг
- Шаг 5: Создайте и добавьте квадрат
- Шаг 6: Создайте и добавьте треугольник
- Шаг 7: Создайте и добавьте цилиндрическую форму
- Шаг 8: Конечный результат
- Настройка простых форм
- Итоги
Внедрение различных базовых фигур в макеты ваших веб-страниц может иметь большое значение для создания визуальной идентичности. Базовые фигуры могут быть важным аспектом веб-дизайна, который может символизировать идеи, а также выражать настроение. А с SP Page Builder работа становится только проще и легче, насколько это возможно. Судя по заголовку, вы уже должны догадаться, о чем пойдет речь в сегодняшнем уроке.
Правильно, в этой статье вы узнаете, как можно легко добавлять пользовательские фигуры в макет веб-страницы Joomla. Так что без лишних слов, давайте приступим!
Есть ли в SP Page Builder настраиваемые фигуры?
Нет, но это не означает, что SP Page Builder ограничивает вас в создании фигур разных размеров в соответствии с вашими требованиями. Попрощайтесь с проблемами, связанными с долгой загрузкой вашего сайта. С ненужными изображениями которые замедляют работу ваших веб-страниц. С SP Page Builder 4 вы можете легко реализовать простые формы без особых усилий с помощью существующих дополнений, просто выполнив несколько трюков!
Как добавить встроенные формы SPPB в ваши строки?
SP Page Builder позволяет добавлять фантастические формы к вашим строкам. Вот как вы можете оформить свои строки различными формами:
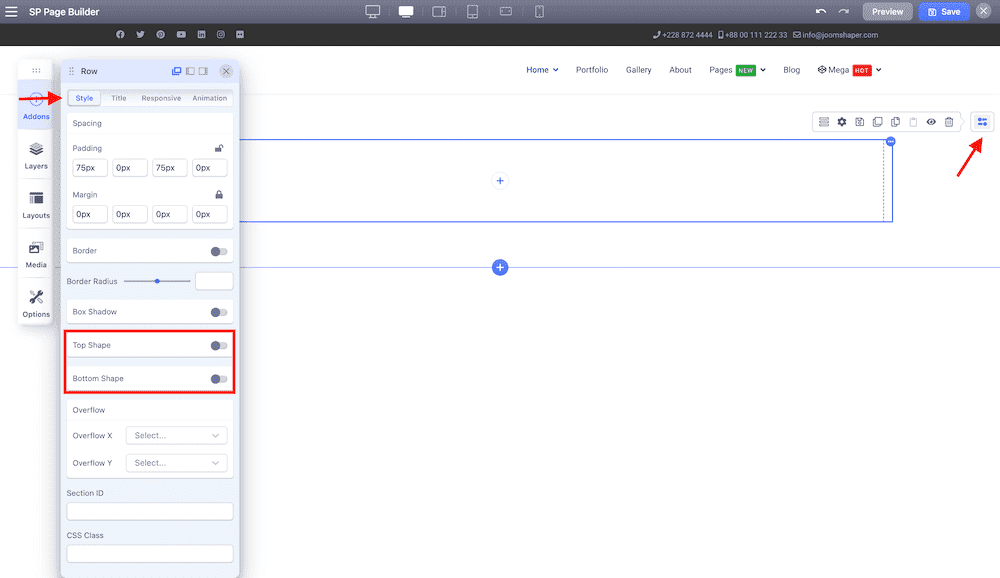
Перейдите к своему интерфейсному редактору SP Page Builder 4 и создайте строку. Выберите созданный раздел и перейдите в настройки строки из редактора строк. На вкладке “Стиль” прокрутите вниз, чтобы найти два варианта: "Верхняя форма" и "нижняя форма".
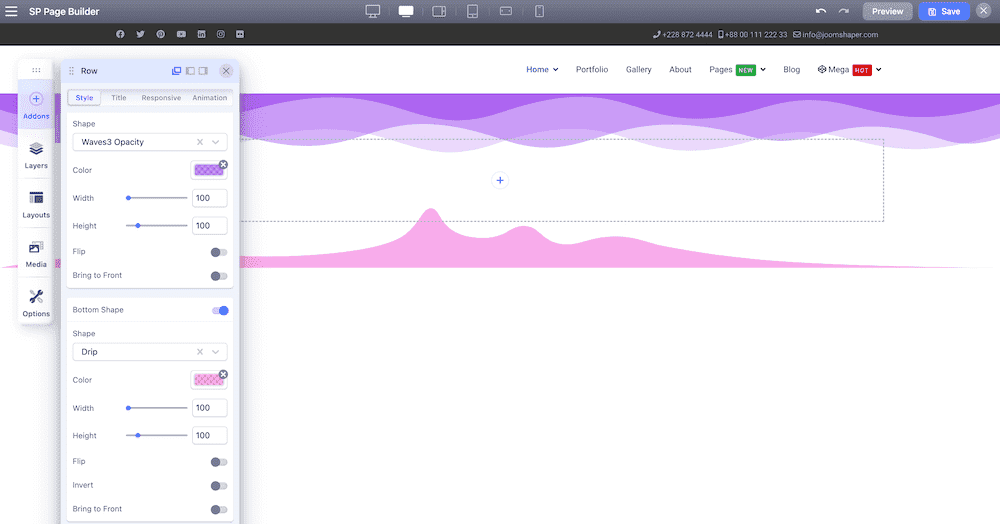
Включите оба варианта. Когда вы включите параметры, вы сможете выбрать из выпадающего меню параметров варианты фигур, которые вы хотите разместить в верхней или нижней части секции. Выберите вариант который вам подходит. Еще вы можете изменить размер и цвет по своему усмотрению.
Создание основных пользовательских фигур
До сих пор мы обсуждали, как вы можете добавлять фигуры вверху и внизу строк. Теперь давайте рассмотрим несколько простых приемов, которые вы можете использовать для создания основных фигур и размещения их в любом месте на вашей веб-странице! Просто следуйте простым шагам, описанным ниже.
Шаг 1: Установите SP Page Builder Pro
Как всегда, сначала установить SP Page Builder Pro. Посетите веб-сайт SP Page Builder и выберите план, который вам подходит. Скачайте и установите SP Page builder Pro на свою CMS Joomla. Перейдите на панель управления Joomla> Системы > Расширение и загрузите zip-файл SP Page Builder Pro, и все готово к работе. Вот так просто!
Шаг 2: Спланируйте макет страницы и решите, куда добавить ваши пользовательские формы
Далее следует планирование макета вашей веб-страницы. Всегда помните, что дизайн вашей веб-страницы может либо улучшить, либо испортить визуально ваш сайт. Всегда рекомендуется иметь наготове хорошо продуманный дизайн с нужными элементами в нужном месте.
Шаг 3: Подготовьте макет Вашей страницы
Как только вы будете уверены в своих макетах, начните создавать фигуры вручную. Для этой демонстрации мы создали простой раздел, который включает в себя основные формы.
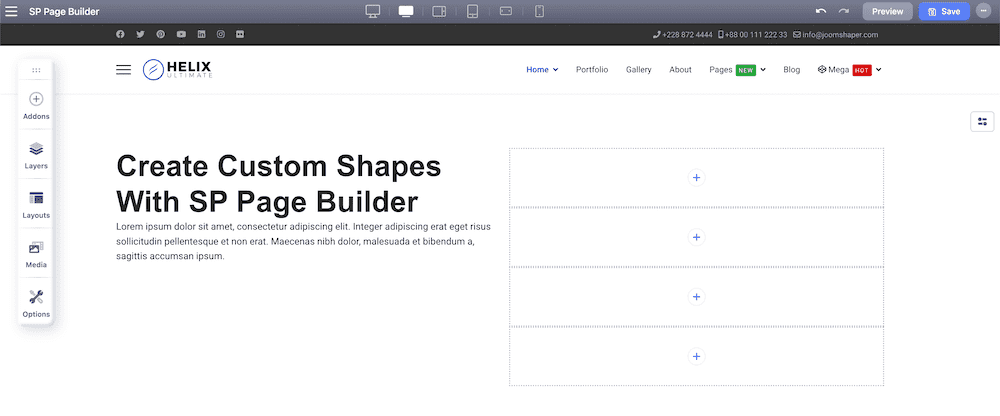
В редакторе интерфейса SP Page Builder создайте раздел. Для этой конкретной демонстрации мы выбрали макет 6+6 из опции генерации столбцов. Мы изменили внешний вид всей строки и выбрали дополнения для заголовка и текстового блока для первого столбца, а второй столбец оставили для реализации наших фигур.
На этом этапе вам также следует увеличить высоту вашего ряда для удобства вашего дизайна. Чтобы настроить высоту строки, перейдите к настройкам строки в редакторе строк. На вкладке Стиль прокрутите вниз до параметров высоты и установите минимальную высоту на 500. Нажмите Сохранить.
Кроме того, в этом уроке мы продемонстрируем 4 различные формы, поэтому изначально мы разместим 4 дополнения Div в нашей правой колонке.
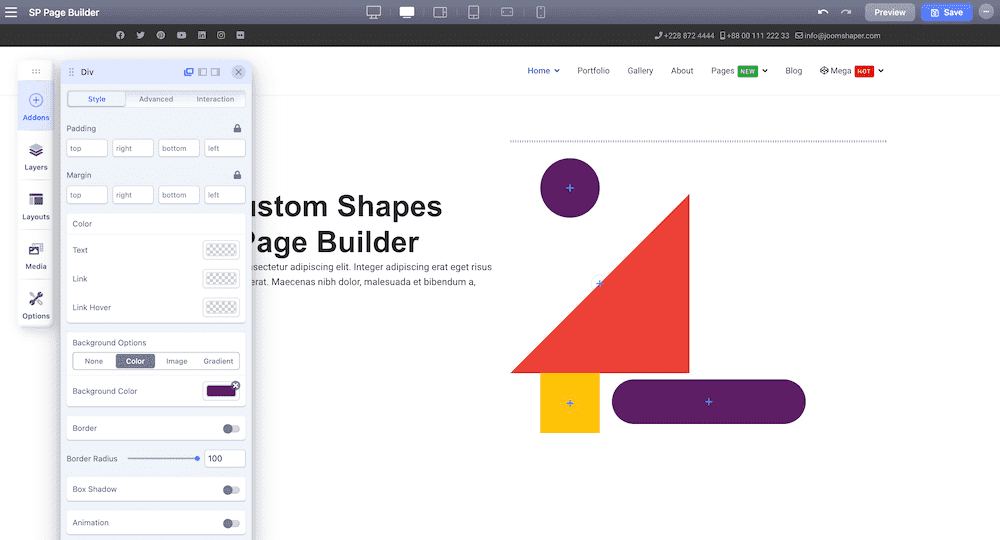
Шаг 4: Создайте и добавьте круг
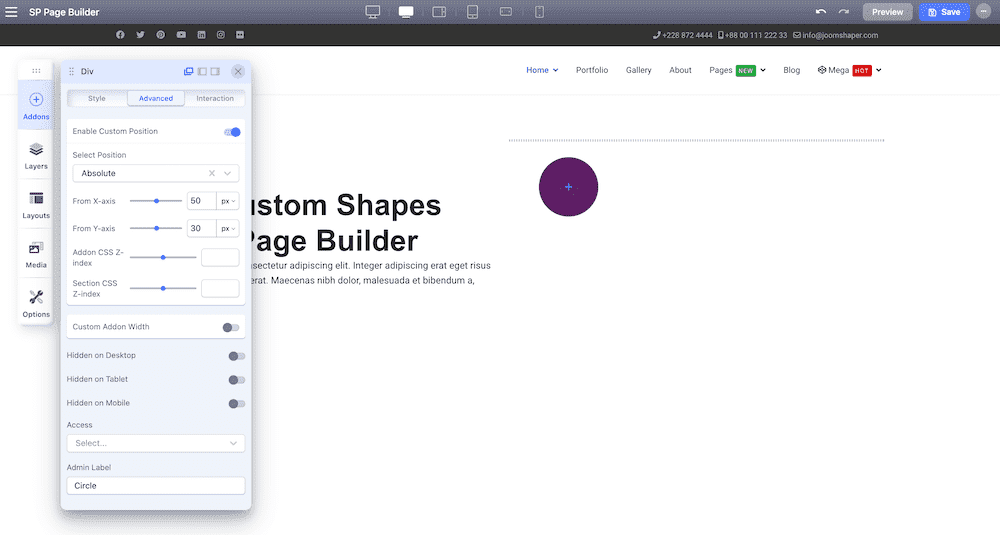
Чтобы создать полный круг, выберите первый Div-аддон в правой колонке. Установите ширину и высоту вашего аддона равными 100 и перейдите к общим настройкам. На вкладке Стиль прокрутите вниз до параметра Фон и выберите Цвет. Выберите желаемый цвет и установите радиус границы равным 100. Затем перейдите на вкладку "Дополнительно" рядом с вкладкой "Стиль". Включите опцию пользовательской позиции. Установите положение выбора в абсолютное значение, и для удобства нашего макета мы устанавливаем значения для оси X равными 50, а для оси Y 30.
Вот так, вы создали свой первый круг! Вот так просто!
Создайте и добавьте круг из контура
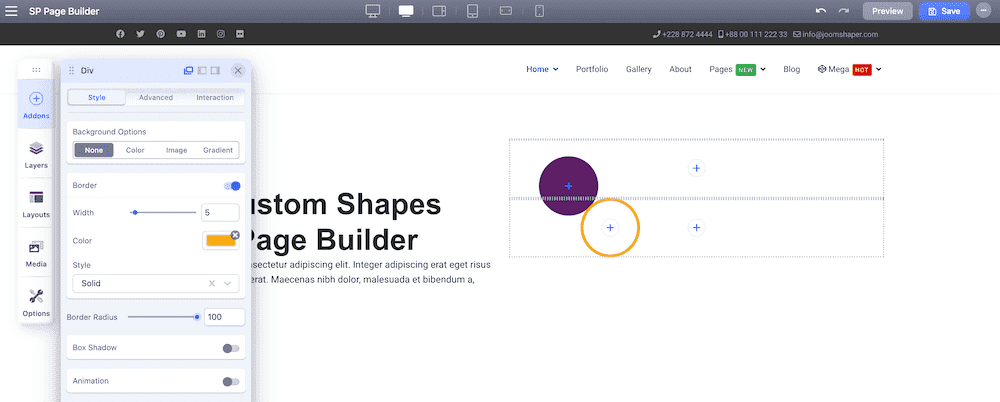
SP Page Builder также позволяет легко за считанные минуты создавать пустотелые круги. Давайте возьмем другой аддон Div и установим высоту и ширину равными 100. Перейдите к общим настройкам и на вкладке Стиль прокрутите вниз, чтобы включить опцию Границы. Выберите цвет и ширину для вашей границы и установите стиль сплошным. И, наконец, установите радиус границы равным 100. В этот момент вы должны увидеть свой круг из контура. Чтобы дополнительно разместить его в нужном вам положении, вы можете перейти на вкладку Дополнительно и включить кнопку Включить пользовательское положение. Выберите абсолютное положение и установите значения для ваших осей X и Y.
Но для этой демонстрации мы пропустим полый круг из нашего макета.
Шаг 5: Создайте и добавьте квадрат
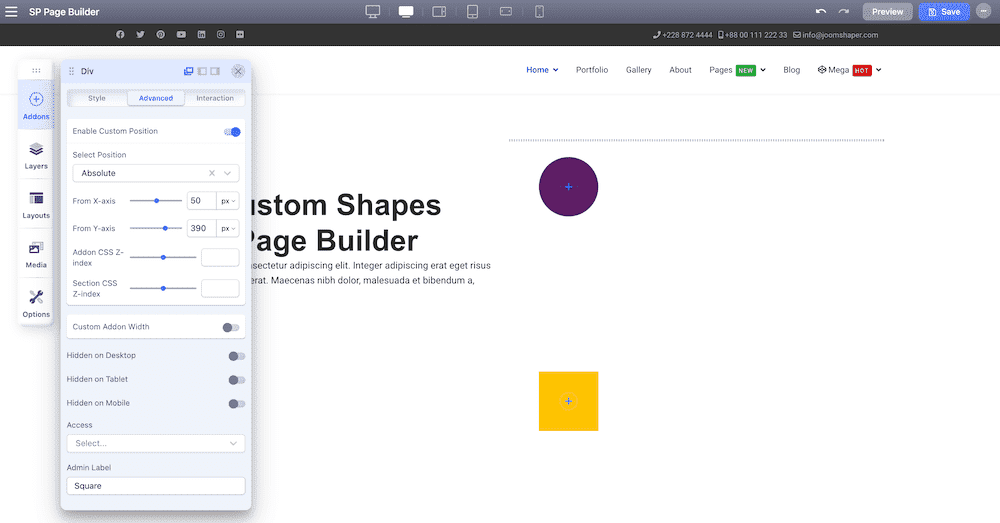
Далее давайте посмотрим, как вы можете создать квадрат для макета вашей веб-страницы. Перейдите ко второму дополнению Div, которое вы использовали ранее, и установите ширину и высоту равными 100. Перейдите на вкладку Стиль в общих настройках и выберите цвет для своей фигуры.
Измените положение квадрата на вкладке "Дополнительные настройки", включив опцию "Включить пользовательское положение". Установите значение по оси X равным 50, а по оси Y 390. На этом этапе ваша квадратная форма в значительной степени готова!
Создайте и добавьте прямоугольник
Вы также можете создать прямоугольник точно таким же образом. Все, что вам нужно сделать, это обратить внимание на значение, которое вы установили для ширины аддона!
Шаг 6: Создайте и добавьте треугольник
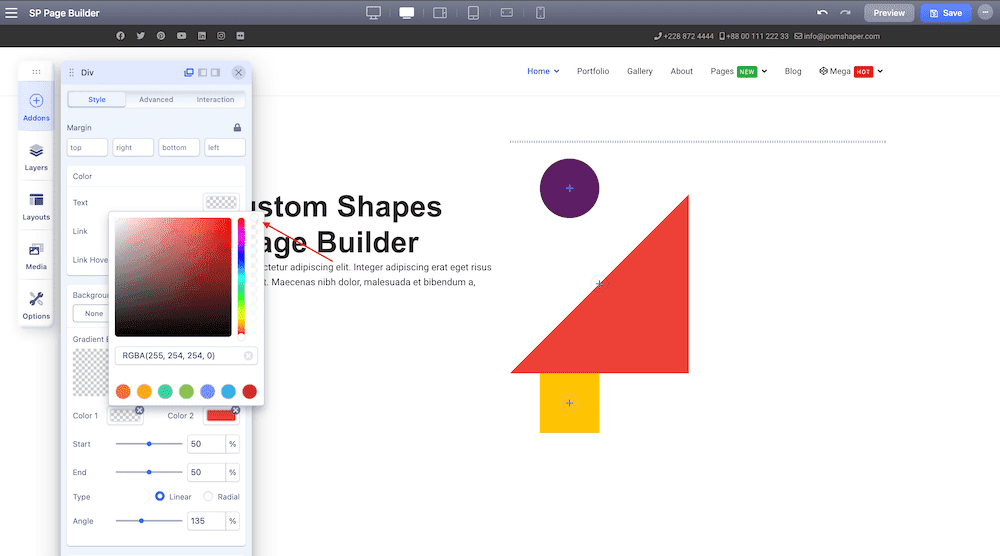
Создание треугольников также довольно просто. Перейдите к следующему аддону Div и установите ширину и высоту равными 300. На вкладке "Стиль общих настроек" прокрутите вниз до параметра "Фон" и выберите "Градиент". Выберите цвет вашего треугольника из опции "Цвет 2". Теперь мы устанавливаем начальные и конечные значения равными 50. Для нашей цели компоновки мы установили угол в 135%.
Далее, продолжайте и нажмите на опцию Color 1 и измените значения RGBA таким образом, чтобы непрозрачность была установлена на 0. Например, RGBA(255, 254, 254, 0). Теперь вы должны увидеть свой треугольник!
Шаг 7: Создайте и добавьте цилиндрическую форму
Давайте посмотрим, как вы можете добавить свои цилиндрические формы. Нажмите на свой следующий Div-аддон в том же столбце и установите ширину на 325, а высоту на 75. Перейдите на вкладку "Общие настройки стиля", прокрутите вниз до параметров фона и выберите цвет для вашей формы цилиндра. Установите радиус равным 100.
Измените положение вашего аддона, включив опцию Включить пользовательскую позицию и аддон, и установите положение аддона в абсолютное положение. Установите оси x и y в соответствии с вашими потребностями. Здесь мы устанавливаем оси на 170 и 400 соответственно.
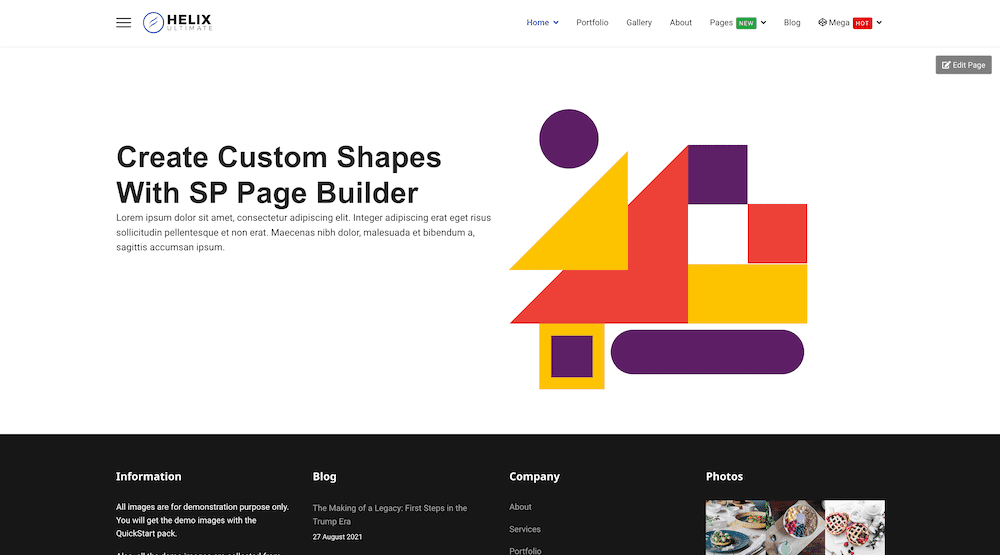
Шаг 8: Конечный результат
Повторите шаги, которые были показаны до сих пор, чтобы добавить остальные необходимые формы в соответствии с вашим макетом, внести необходимые коррективы и провести последнюю проверку. Сохраните изменения, когда будете довольны и будете готовы к работе! Вот наш окончательный результат:
Настройка простых форм
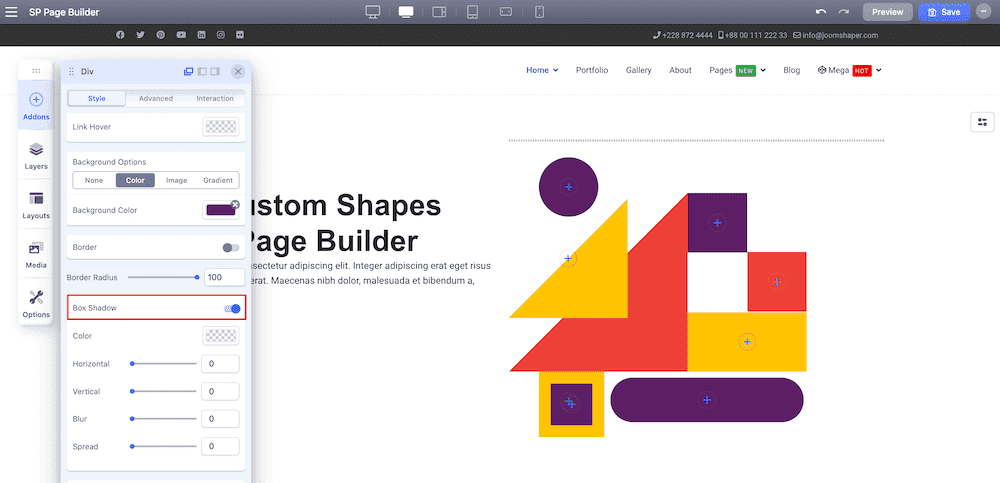
SP Page Builder всегда готов предоставить вам что-то дополнительное. Давайте посмотрим, как вы можете добавлять оттенки к своим пользовательским фигурам. Определитесь с формой, на которую вы хотите добавить тень. Выберите форму и перейдите на вкладку "Общие настройки стиля". Прокрутите вниз и включите опцию Shadowbox.
SP Page Builder всегда готов предоставить вам что-то дополнительное. Давайте посмотрим, как вы можете добавить оттенки/тени к вашим пользовательским фигурам. Выберите форму, на которую вы хотите добавить тень. Выберите фигуру и перейдите на вкладку Общие настройки Стиль. Прокрутите вниз и включите опцию Shadowbox.
Выберите цвет в соответствии с вашими предпочтениями и отредактируйте форму вашей тени, используя значения по горизонтали и вертикали. Установка значения Blur позволяет сделать добавленную тень заметной или слабой. Установите значение Spread, если вы хотите расширить область добавленной тени.
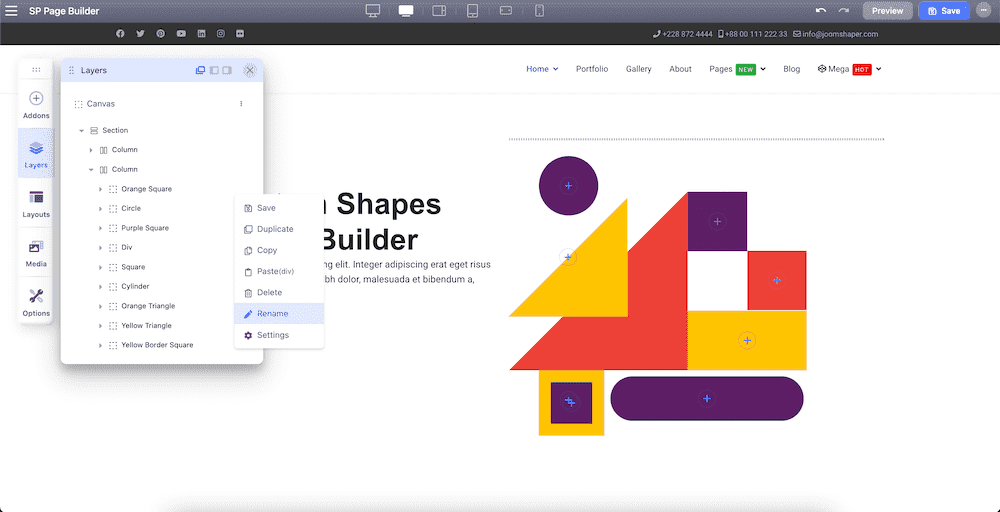
О чем следует помнить?
Если вы добавляете большинство своих надстроек Div в один столбец, будет разумно переименовать надстройки, чтобы избежать путаницы в дальнейшем. В интерфейсном редакторе SP Page Builder перейдите к Layers и выберите столбец, в который вы добавили все свои надстройки Div. Разверните столбец, чтобы найти все используемые вами надстройки Div. Наведите указатель мыши на каждое из используемых дополнений, чтобы отобразить 3 вертикальные точки, и щелкните по нему, чтобы отобразить параметры. Выберите параметр «Переименовать», чтобы переименовать их, так вы избежите путаницы.
Итоги
При правильном использовании базовые формы действительно помогают создавать привлекательные веб-сайты, которые запомнятся вашим посетителям.
Простые формы способны передать нужное настроение, создать привлекательный дизайн, передать посетителю нужное настроение.
А SP Page Builder 4, поможет вам легко реализовать визуал и облегчить вашу работу в десятки раз?
Удачной разработки!