- Как поменять стандартные иконки поделиться в социальных сетях в шаблоне Helix Ultimate?
- Как при помощи "Addon Replacer Joomla" изменить кнопки "Поделиться"
- Addon Replacer Joomla. Новый уровень создания сайтов на joomla.
- Практика использования "Addon Replacer Joomla"
- Как поменять стандартные иконки поделиться в социальных сетях в шаблоне Helix при помощи аддона Replacer ARJ Button Share Yandex?
- Как повлиять на количество соцсетей для отображения?
- Практика, работаем с аддоном Replacer ARJ Button Share Yandex (Shortcode).
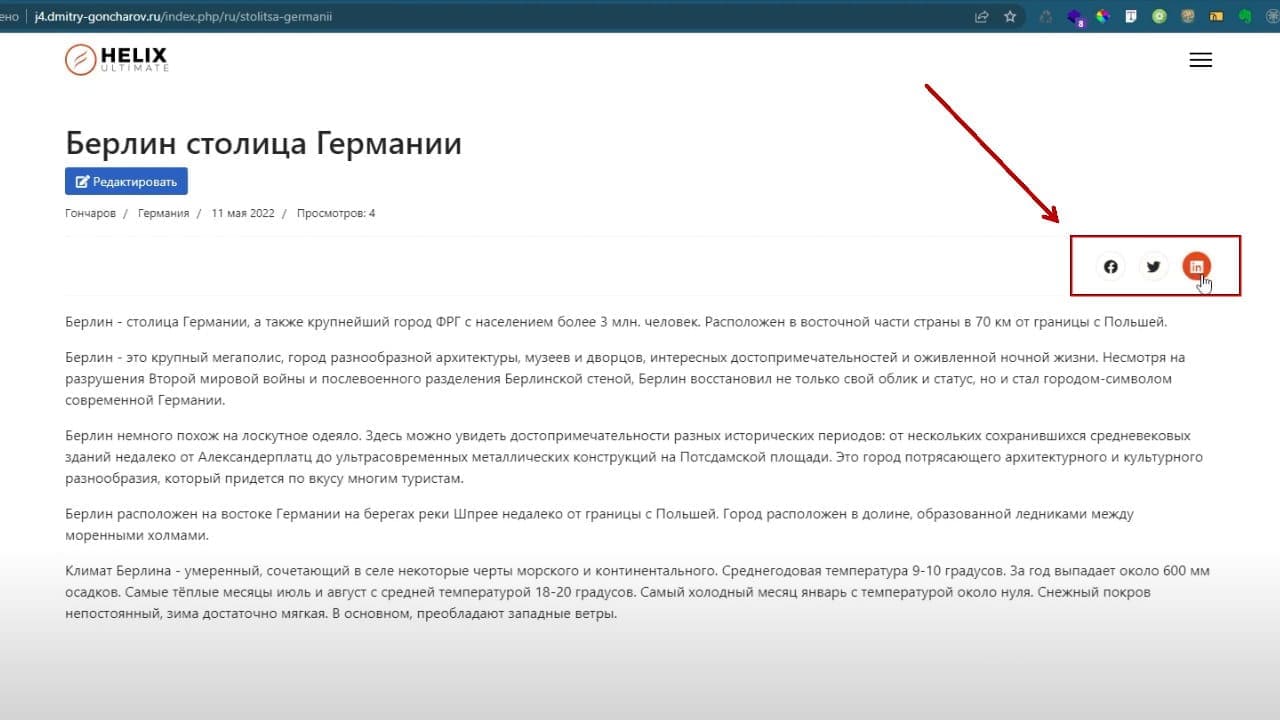
Добавление кнопок "Поделиться в социальных сетях" на сайт, необходимо, так как это увеличивает трафик на сайт из социальных сетей. Рассказываю, как заменить стандартные иконки "Поделиться" в шаблоне Helix Ultimate на иконки от Яндекса, где гораздо больше выбор социальных площадок.
В шаблоне от Helix Ultimate ограниченный вывод вариантов иконок поделиться в социальных сетях.
Предустановленных иконок для выбора на данный момент только три:
Выводятся эти иконки в настройках шаблона.
Админ панель joomla 4 ❯ Система ❯ Шаблоны ❯ Стили сайта. Кликаем по шаблону Helix Ultimate, далее на кнопку настроек шаблона “Template Options”.
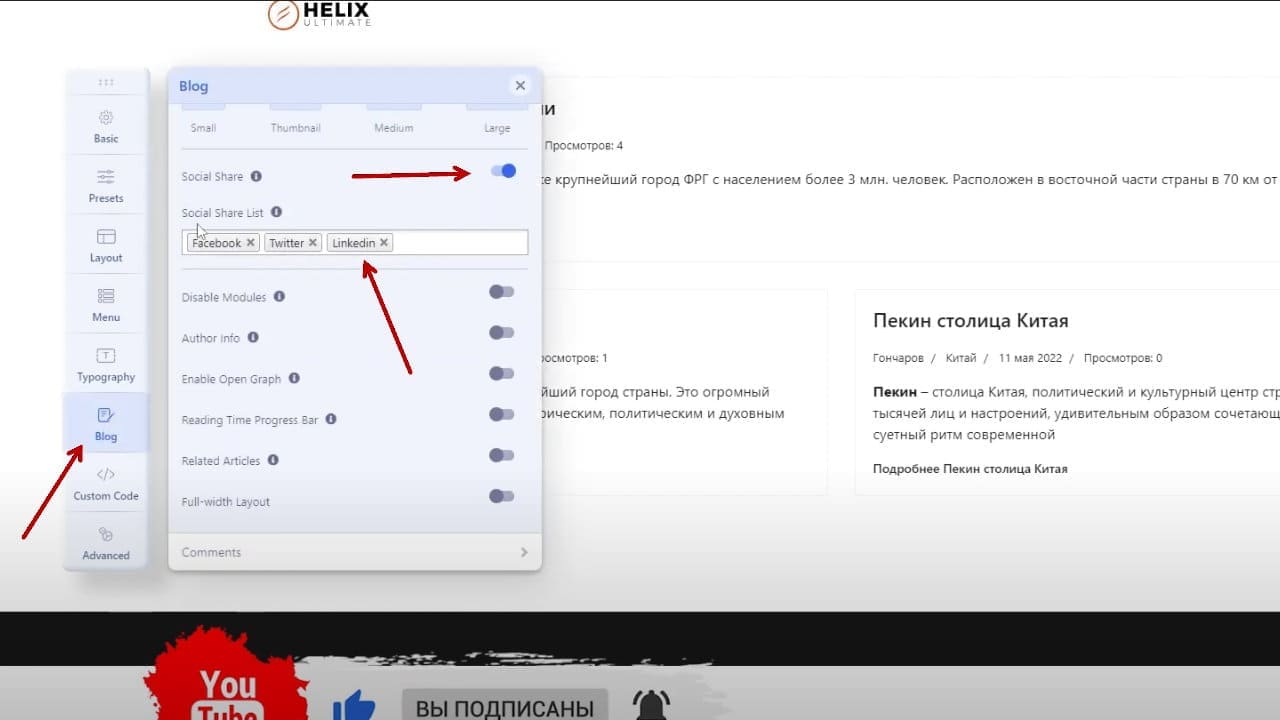
Дальше надо зайти в раздел Blog ❯ Details.
Раздел Social Share включает или отключает вывод иконок.
Раздел Social Share List - вариант выбора иконок социальных сетей. Напоминаю для выбора есть только три иконки.
Как поменять стандартные иконки поделиться в социальных сетях в шаблоне Helix Ultimate?
Использовать мы будем блок поделиться от сервиса Яндекс.
В поисковую строку браузера пишем:
Поделиться яндекс
В результате поиска выбираем - Блок «Поделиться» от яндекса.
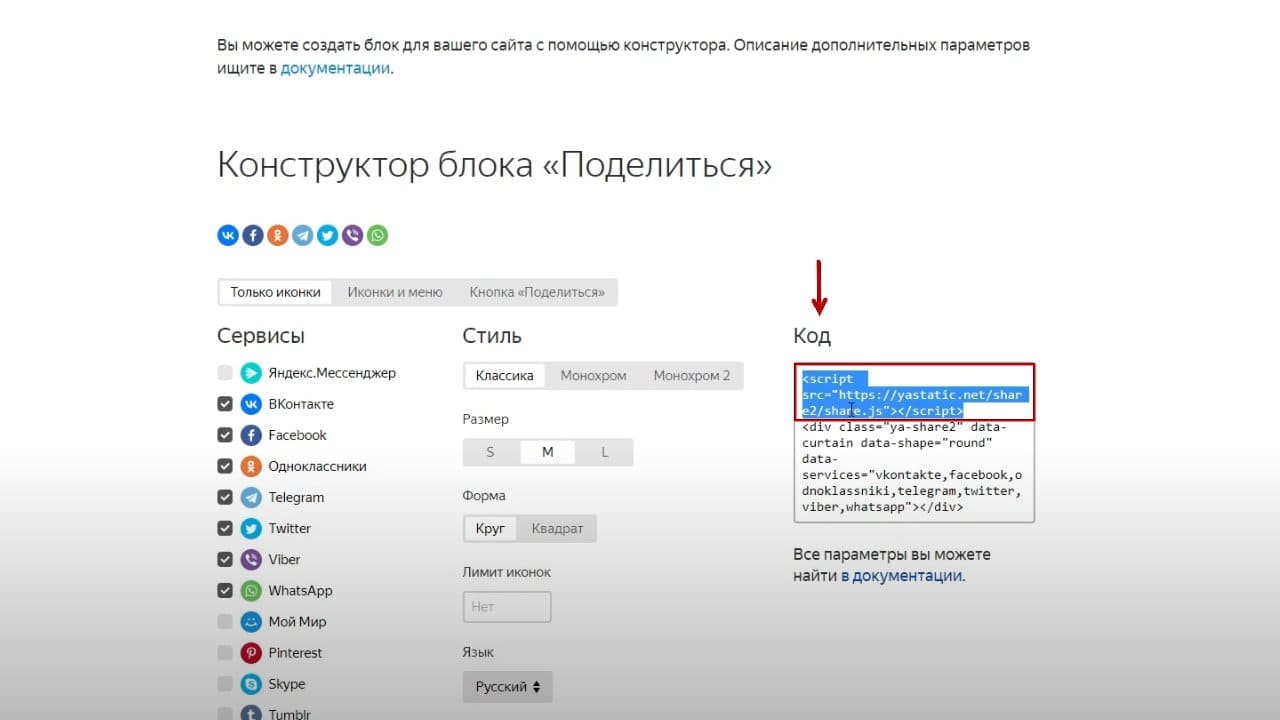
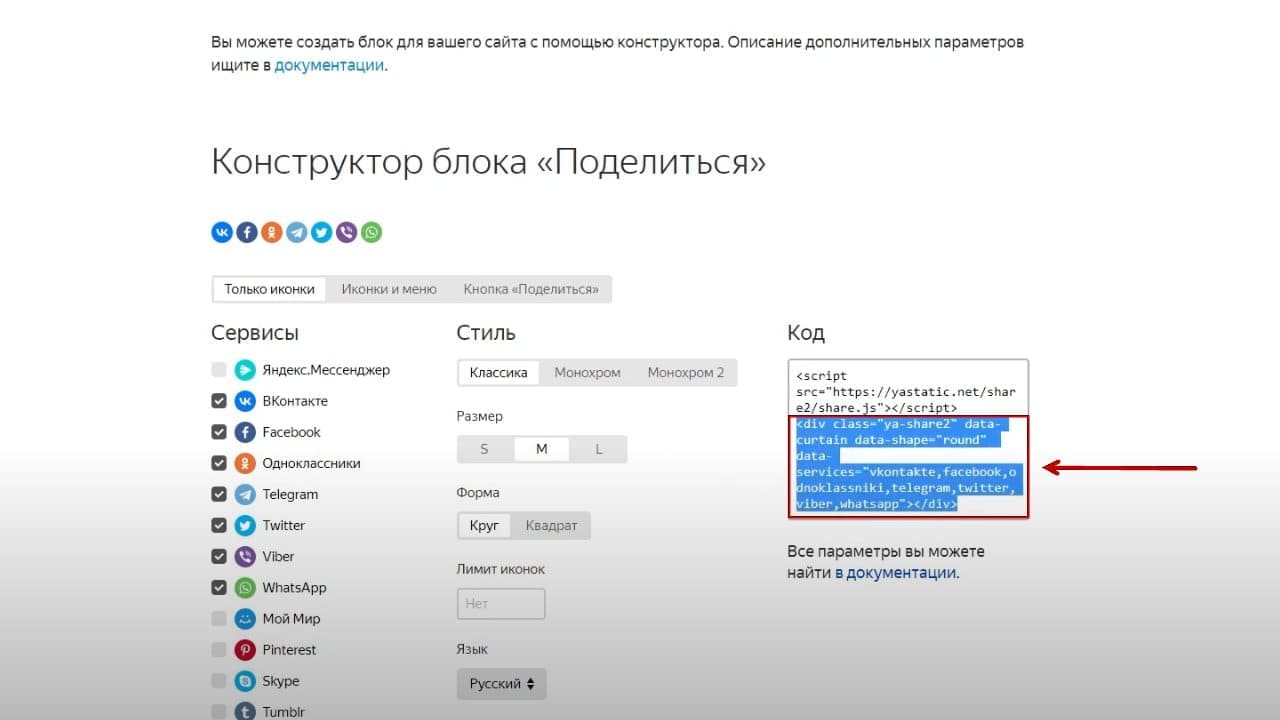
На странице конструктора Блок «Поделиться» надо отметить галочкой нужные Вам сервисы, выбрать подходящий стиль, размер форму.
В окне “Код”
Для подключения скрипта надо скопировать часть кода - скрипт:
Скопировать<script src="https://yastatic.net/share2/share.js"></script> вставить в шаблон
Этот скрипт надо вставить в шаблон.
Админ панель joomla 4 ❯ Система ❯ Шаблоны ❯ Стили сайта. Кликаем по шаблону Helix Ultimate, далее на кнопку настроек шаблона “Template Options”.
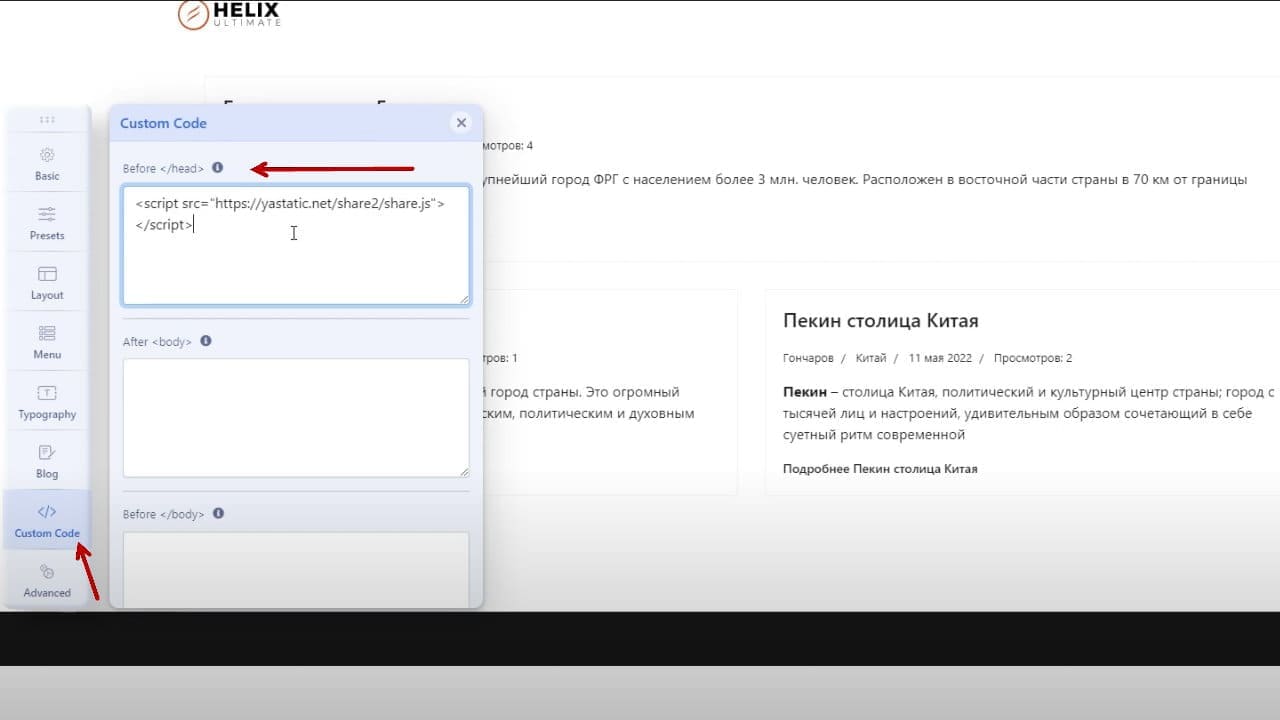
Дальше надо зайти в раздел ❯ Custom Code.
Вставляем скопированный скрипт в раздел перед закрывающим тегом </head>:
Before </head>
Нажимаем сохранить.
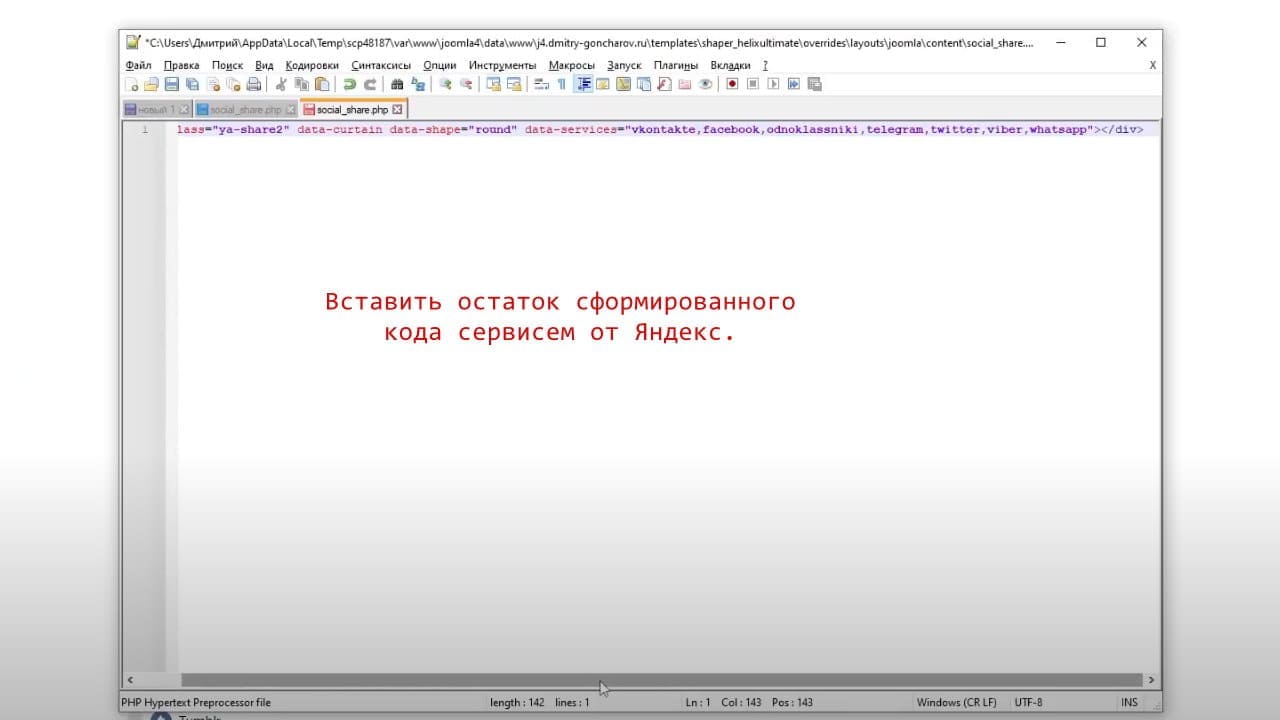
Теперь необходимо вставить остаток сформированного кода.
Для этого зайдите через файловый менеджер на хостинг или через сторонний графический клиент SFTP например WinSCP.
Нужно найти файл отвечающий за вывод социальных иконок.
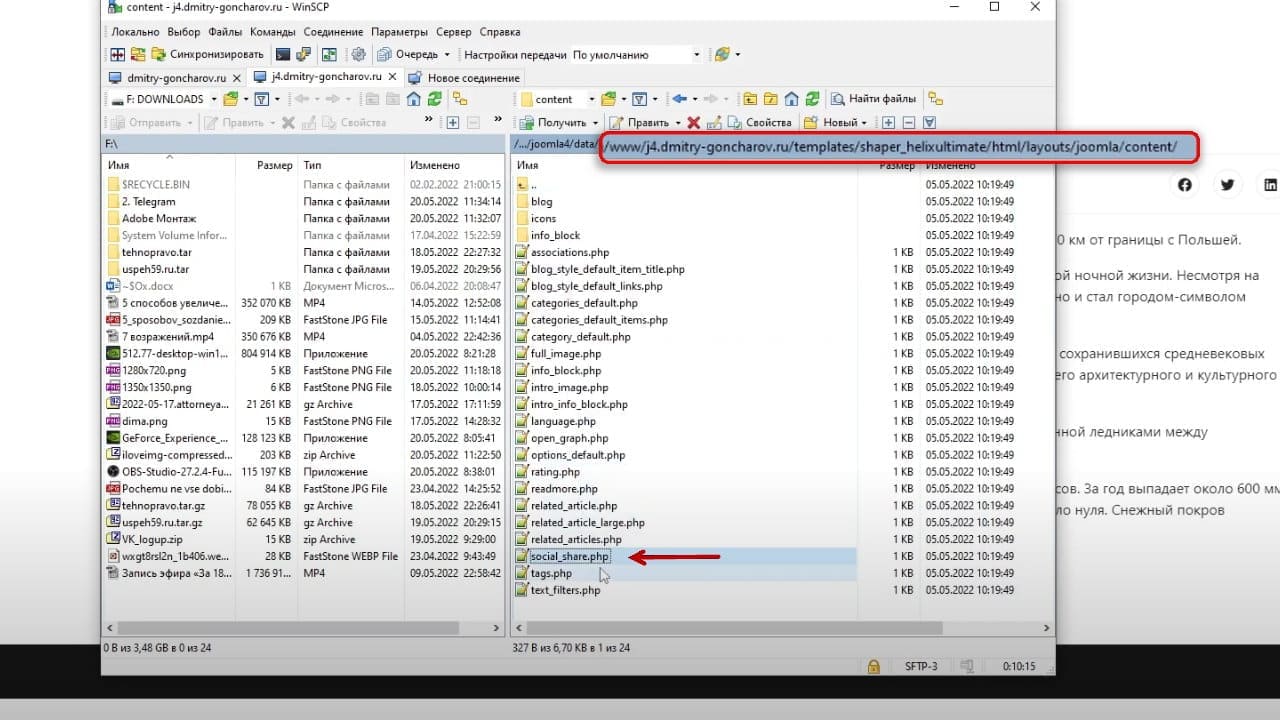
Открываем наш файловый менеджер. В корневую директорию, папка templates ❯ shaper_helixultimate ❯ папка html ❯ папка layouts ❯ папка joomla ❯ папка content ❯ открываем файл social_share.php
Файл social_share.php отвечает за вывод иконок поделиться.
Дальше надо заменить содержимое на скопированный код от конструктора яндекс.
Но! При обновлении шаблона Helix Ultimate исправленные данные сотрутся на предустановленные. Поэтому мы не будем менять содержимое, а сделаем переопределение файла!
Как переопределить файл?
Идем по следующему пути:
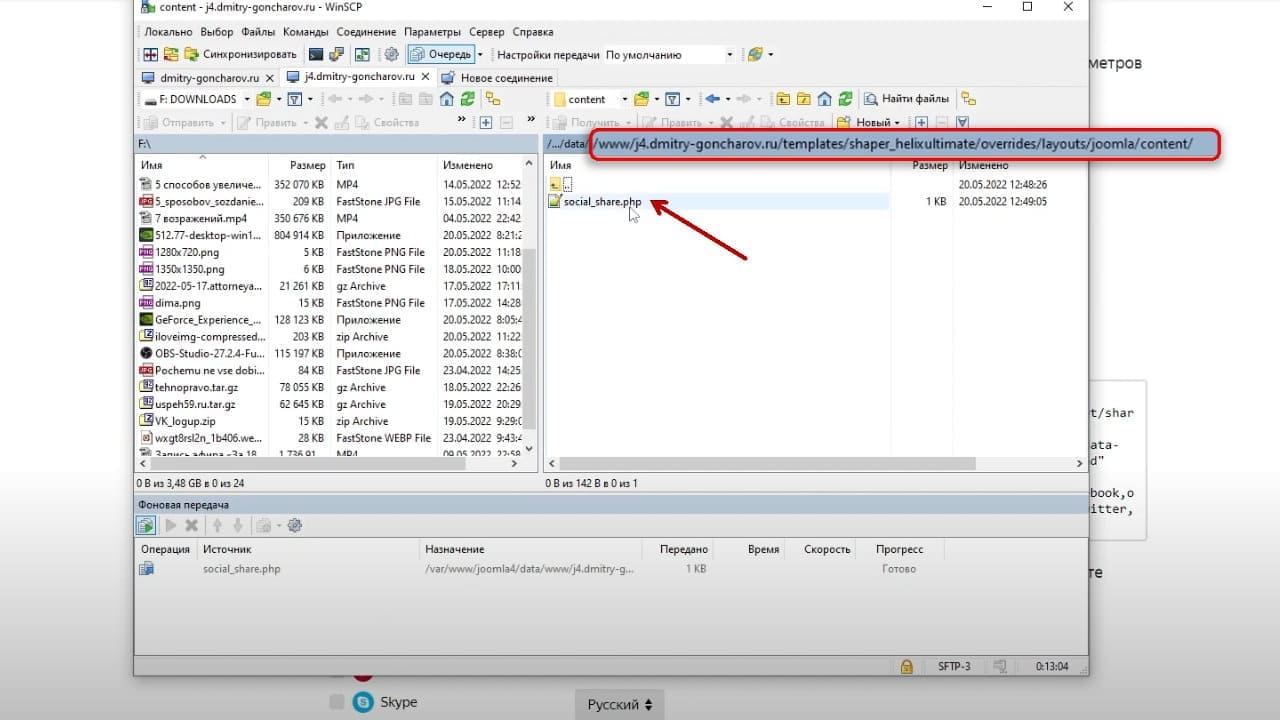
Корневая директория, папка templates ❯ shaper_helixultimate ❯ overrides ❯ ДАЛЬШЕ НАДО СОЗДАТЬ ПАПКИ С ТЕМИ ЖЕ НАЗВАНИЯМИ ПАПОК В КОТОРОМ НАХОДИТЬСЯ ФАЙЛ “social_share.php”
Путь будет таким: корневая директория, папка templates ❯ shaper_helixultimate ❯ overrides ❯ папка layouts ❯ папка joomla ❯ папка content ❯ файл social_share.php
В созданный файл с названием social_share.php вставляем остаток кода сформированный конструктором Блока «Поделиться». Сохранить и закрыть.
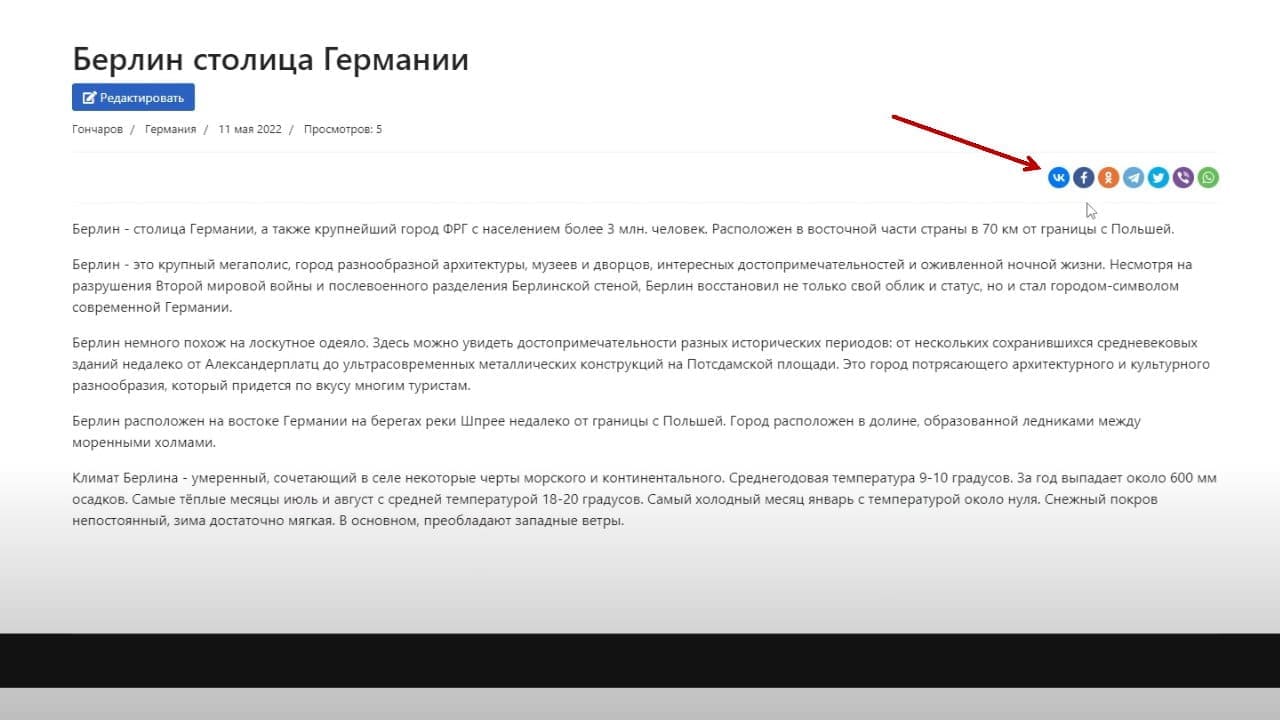
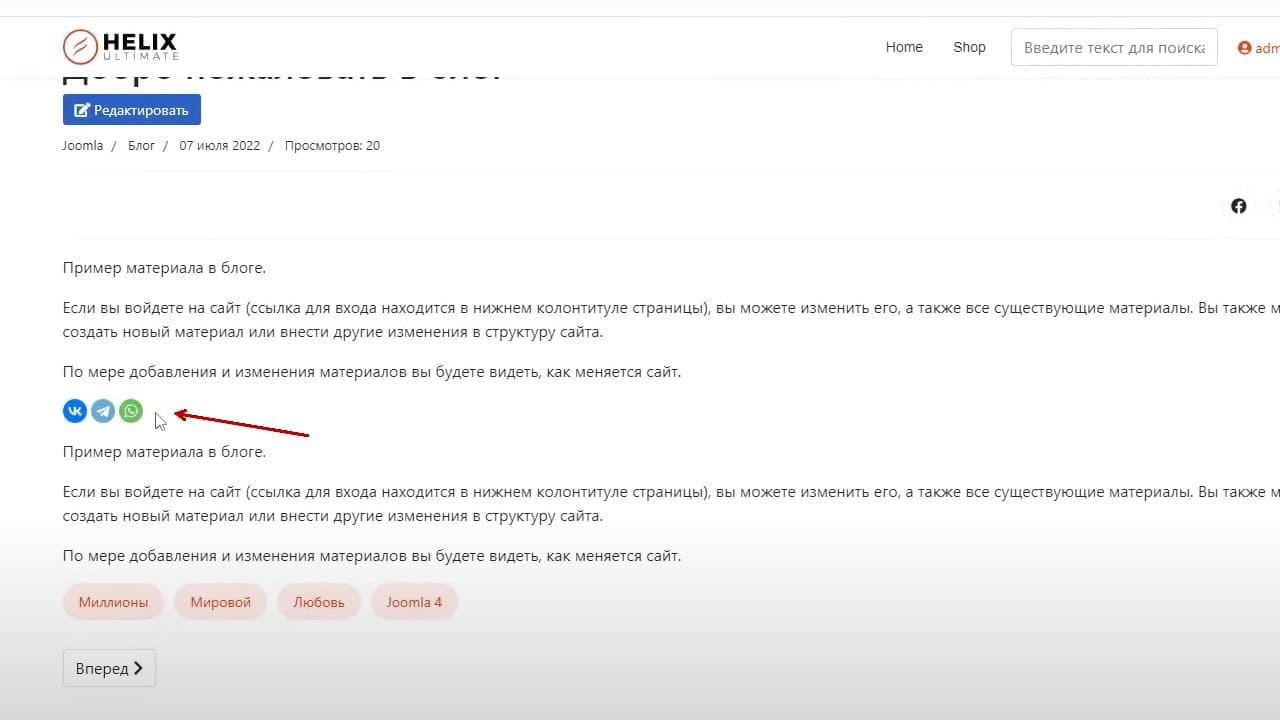
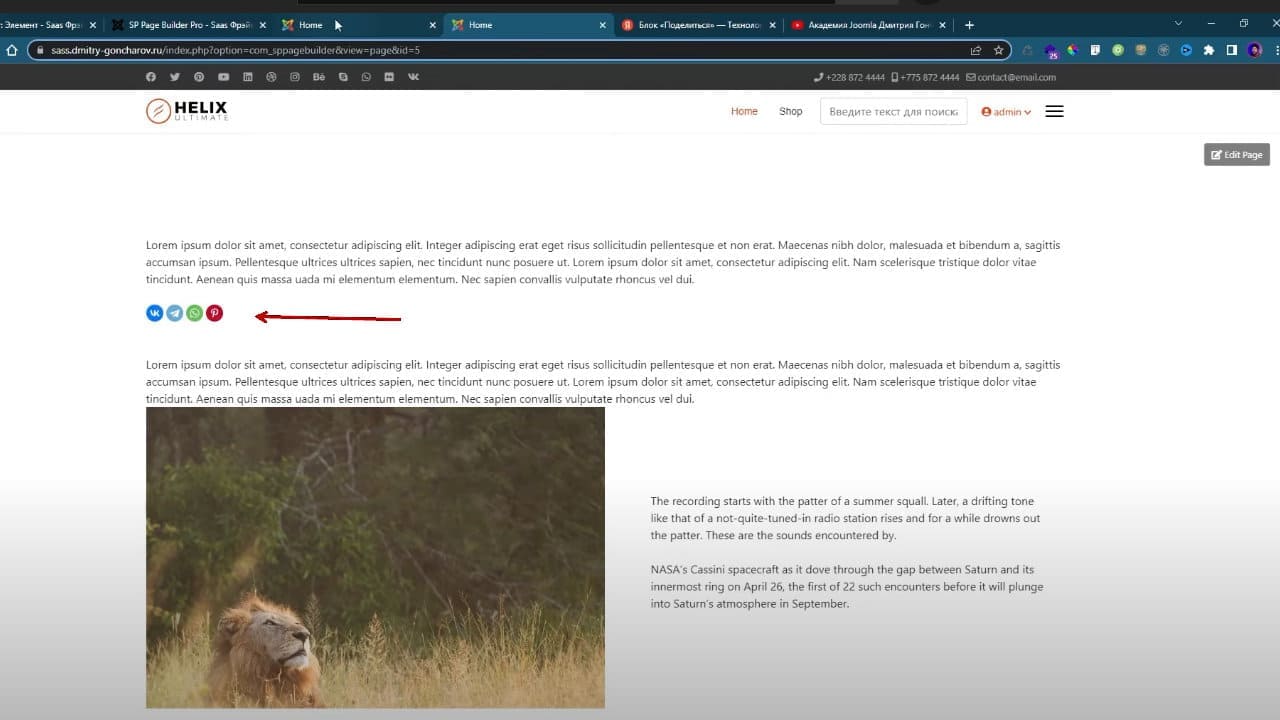
Фал переопределился. Появились социальные иконки от сервиса яндекс.
Внимание! Пока включен файл переопределения, предустановленные иконки от шаблона Helix Ultimate работать не будут.
Как при помощи "Addon Replacer Joomla" изменить кнопки "Поделиться"
Есть функциональное решение для создания сайтов на Joomla "Addon Replacer Joomla" (ARJ). Данные аддоны работают в связке с мощным компонентом ReReplacer и позволяют реализовывать функционал недоступный в стандартных решениях Joomla, компонентах, модулей и шаблонов.
Addon Replacer Joomla. Новый уровень создания сайтов на joomla.
Мы с моим партнером Валерием Косолаповым озадачились вопросами.
- Как можно облегчить работу над созданием сайта?
- Как нам нашим клиентам создавать сайты быстрее и удобнее?
- Как тратить меньше времени на это и автоматизировать некоторые процессы?
Новый функционал значительно облегчает создание сайтов на Joomla
Мы нашли решение - компонент ReReplacer который позволяет находить участки кода и заменять их на свой. Так мы можем влиять на функционал шаблона joomla, компонентов, модулей, без переопределения этих файлов. Так мы можем на лету менять содержимое на то что нам нужно.
В чём плюс?
В том, что данный компонент делает подмену кода еще на стороне сервера и выдает пользователю уже готовый результат.
На данный момент у нас уже около сорока готовых аддонов для использования совместно с компонентом и ReReplacer. Функционал аддонов безграничный. Начиная от вставки e-mail, телефонов, различный реквизитов, текущую дату, год и много-много других функций на сайт. Добавлять в те места куда Вам надо, где это не предусмотрено родным функционалом Joomla и того шаблона, компонента или модулем которым вы пользуетесь.
То есть это просто огромнейшие возможности которые позволят создавать сайты на Joomla проще, легче и быстрее.
Практика использования "Addon Replacer Joomla"
Мы будем использовать два аддона. Аддон для вставки социальных иконок непосредственно шаблон Helix. Второй аддон для вставки социальных иконок через шорткод в материалы, и в SP Page Builder.
Установка
Для работы нам необходимо:
Компонент ReReplacer. Желательно последней версии.
В связи со сложившейся обстановкой для перехода на сайт разработчика используйте VPN.
Аддон Replacer ARJ Button Share Yandex (HU-H3) v1.0
Аддон Replacer ARJ Button Share Yandex (Shortcode) v1.0
Установка компонента ReReplacer
Админ панель joomla 4 “Система” ❯ В разделе “Установка” нажимаем “Расширения” ❯ на вкладке “Загрузить и установить”, перетягиваем файл установщика в поле загрузки. Компонент установлен.
Установка аддонов в компонент ReReplacer
После установки компонента ReReplacer нужно в него войти.
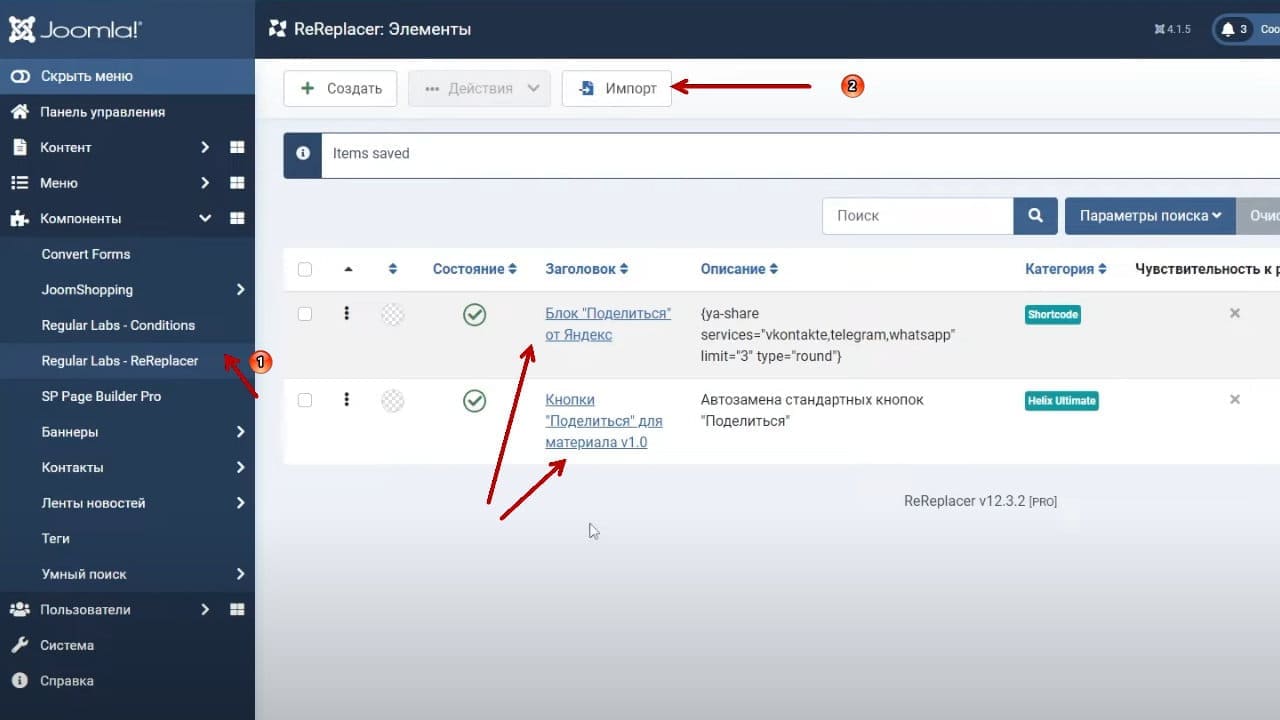
В левой части панели управления, в разделе “Компоненты” кликаем по Regular Labs - ReReplacer.
Кликаем по кнопке “Импорт”.
Теперь необходимо импортировать Аддоны Replacer.
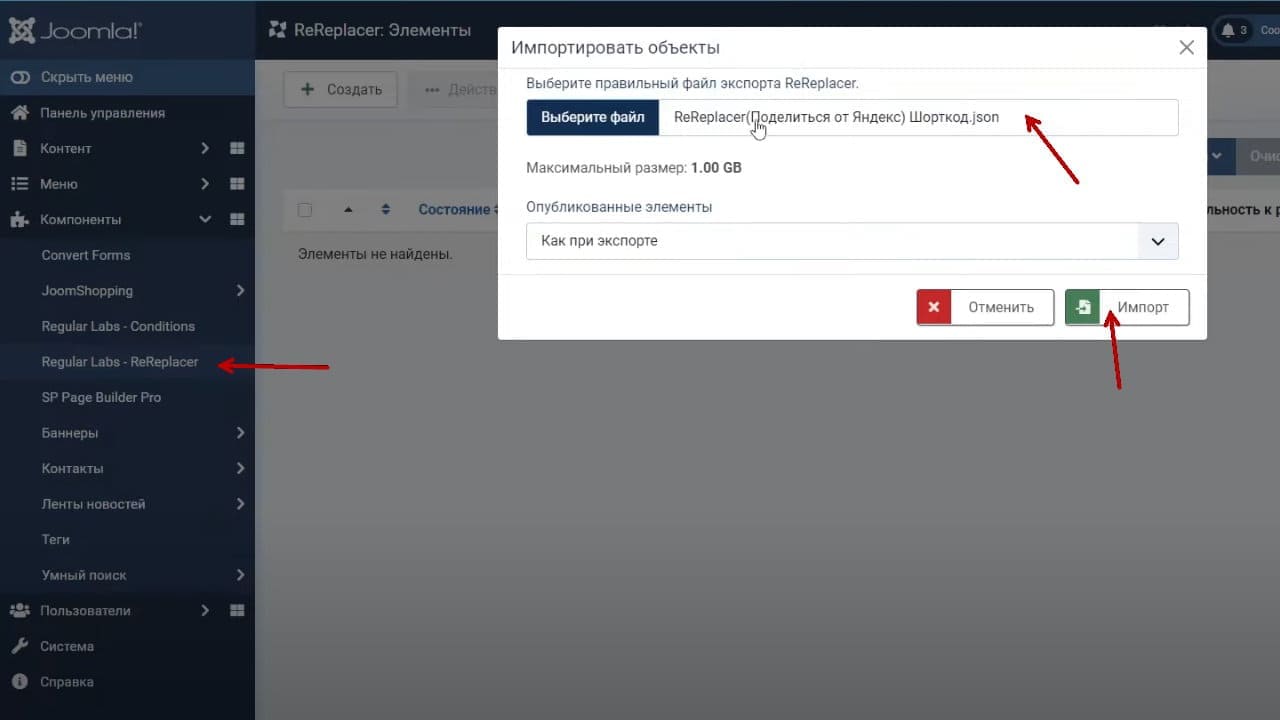
Кликаем по кнопке “Импорт”. Всплывет меню, кликаем по кнопке “Выберите файл” или перетащите в это поле установщик аддона Replacer ARJ Button Share Yandex (Shortcode). Нажать Импорт.
Тем же способом установить второй аддон Replacer ARJ Button Share Yandex (HU-H3).
Как поменять стандартные иконки поделиться в социальных сетях в шаблоне Helix при помощи аддона Replacer ARJ Button Share Yandex?
При помощи аддона Replacer ARJ Button Share Yandex, можно интегрировать кнопки поделиться от сервиса яндекс в материалы Joomla в шаблон Helix Ultimate. В шаблон Helix 3. Как только вы установите этот аддон он сразу же начинает работать. Достаточно обновить страницу с материалом и вы увидите что предустановленные иконки сменились на иконки от сервиса Яндекс.
Плюсы
- Простота использования.
- Вам не нужно искать сервис иконок от Yandex, делать настройки в их конструкторе.
- Не надо вставлять скрипт от Yandex в шаблон сайта.
- Не надо искать файл отвечающий за вывод иконок, а потом его переопределять.
- Достаточно просто установить аддон Replacer ARJ Button Share Yandex.
Как повлиять на количество соцсетей для отображения?
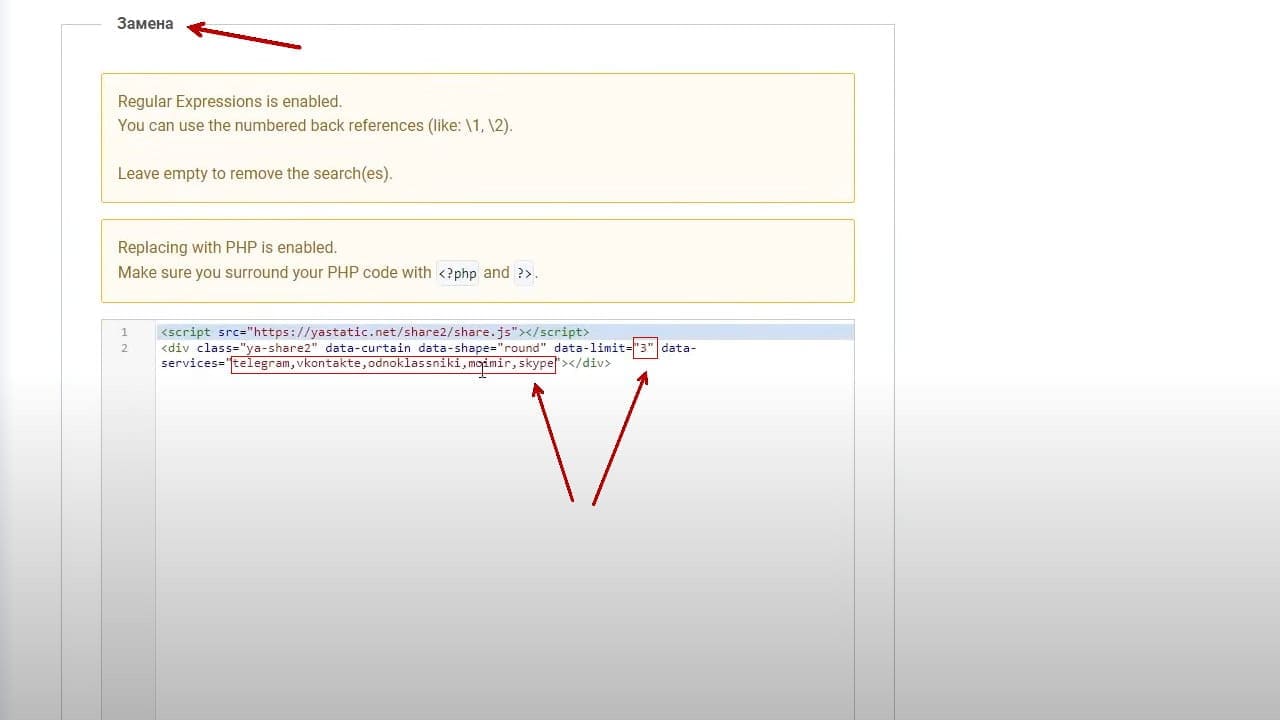
Для этого Вам надо зайти в настройки аддона Replacer ARJ Button Share Yandex. В поле “Замена” можно изменить количество отображаемых иконок на странице, а также убрать лишнюю или дописать недостающую социальную сеть
data-limit="3" - где чисто 3 отвечает за количество выводимых иконок. Если стоит параметр 3 а соцсетей пять, то две иконки будут сворачиваться в гамбург меню.
Параметр data-services - отвечает за отображаемые социальные сети. Вам надо дописать через запятую без пробела название социальной сети, или просто удалить лишнюю.
Стандартный вид строчки кода:
data-services="telegram,vkontakte,odnoklassniki,moimir,skype"></div>
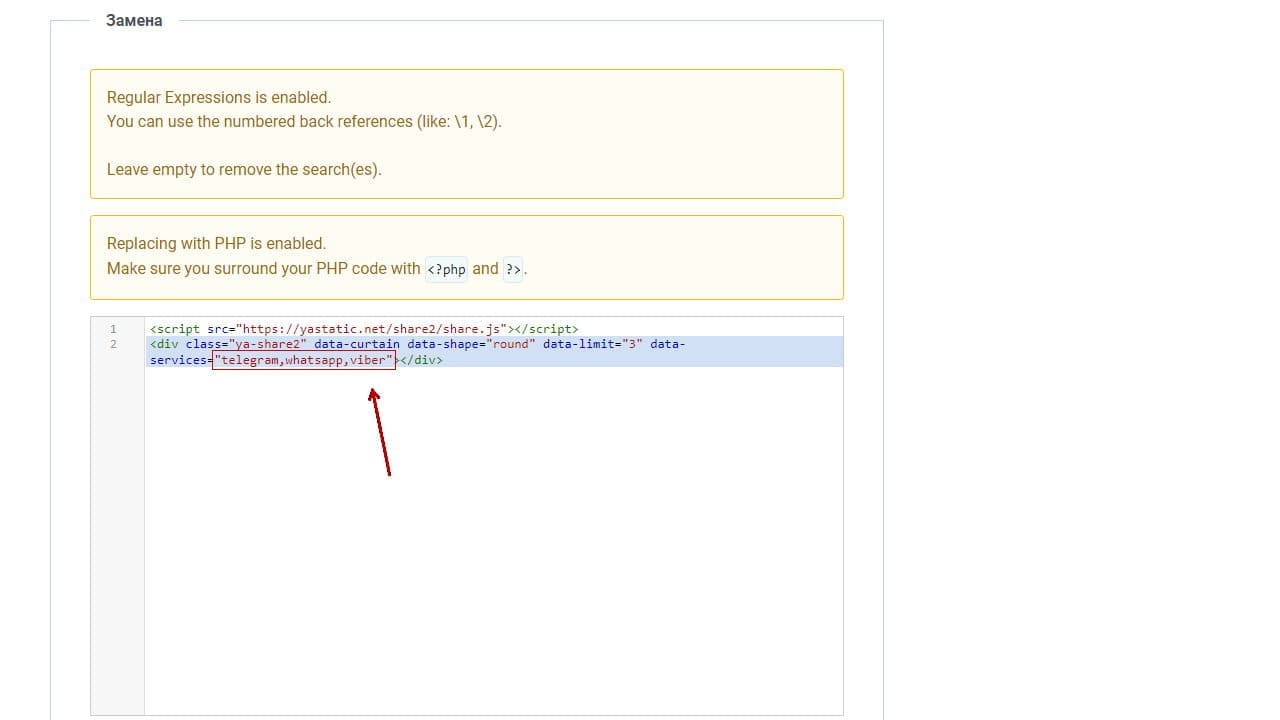
Пример: Вы хотите чтобы отображалась только три сервиса:
telegram, whatsapp, viber.
Вид кода с изменениями:
data-services="telegram,whatsapp,viber"></div>
После произведенных изменений нажать “Сохранить и закрыть”. Обновить страницу сайта.
Аддон работает в шаблонах Helix Ultimate и Helix 3.
Практика, работаем с аддоном Replacer ARJ Button Share Yandex (Shortcode).
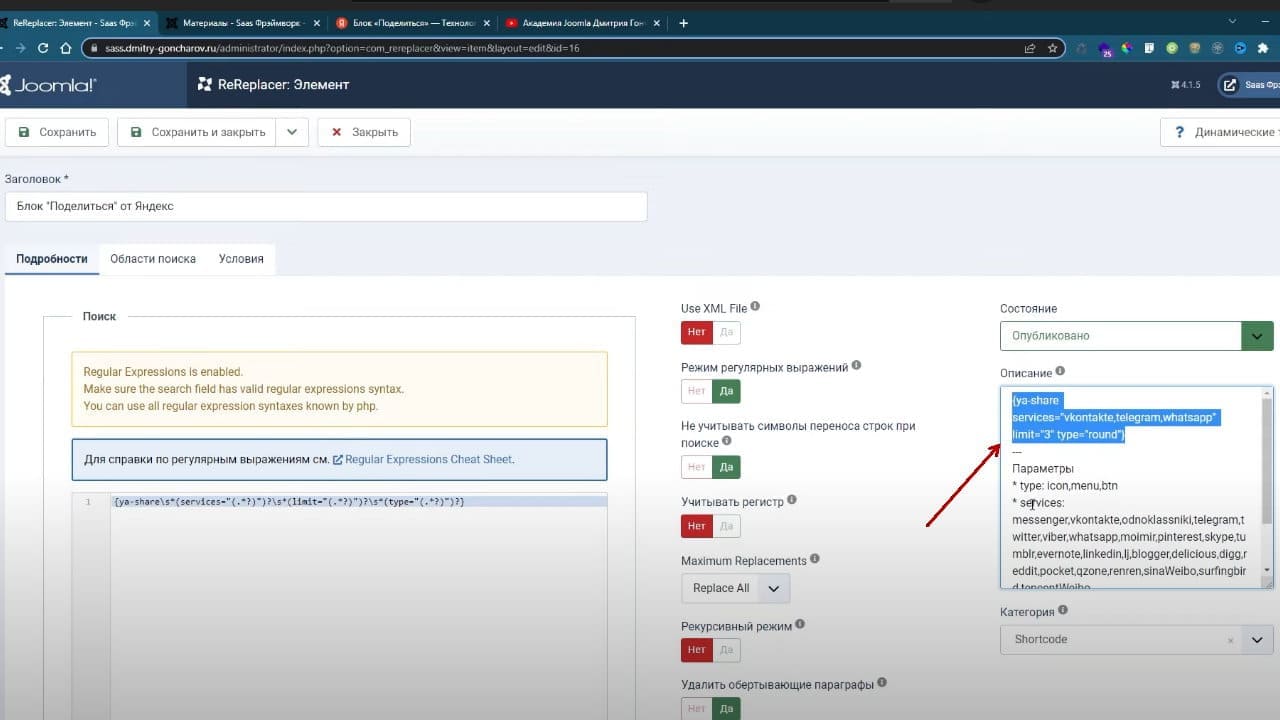
Кликаем по аддону с шорткодом. Откроются его настройки. В поле “Описание”. Вам не нужно ничего тут настраивать или менять. Необходимо только скопировать шорткод из поля “Описание”
Вот эту строчку:
{ya-share services="vkontakte,telegram,whatsapp" limit="3" type="round"}
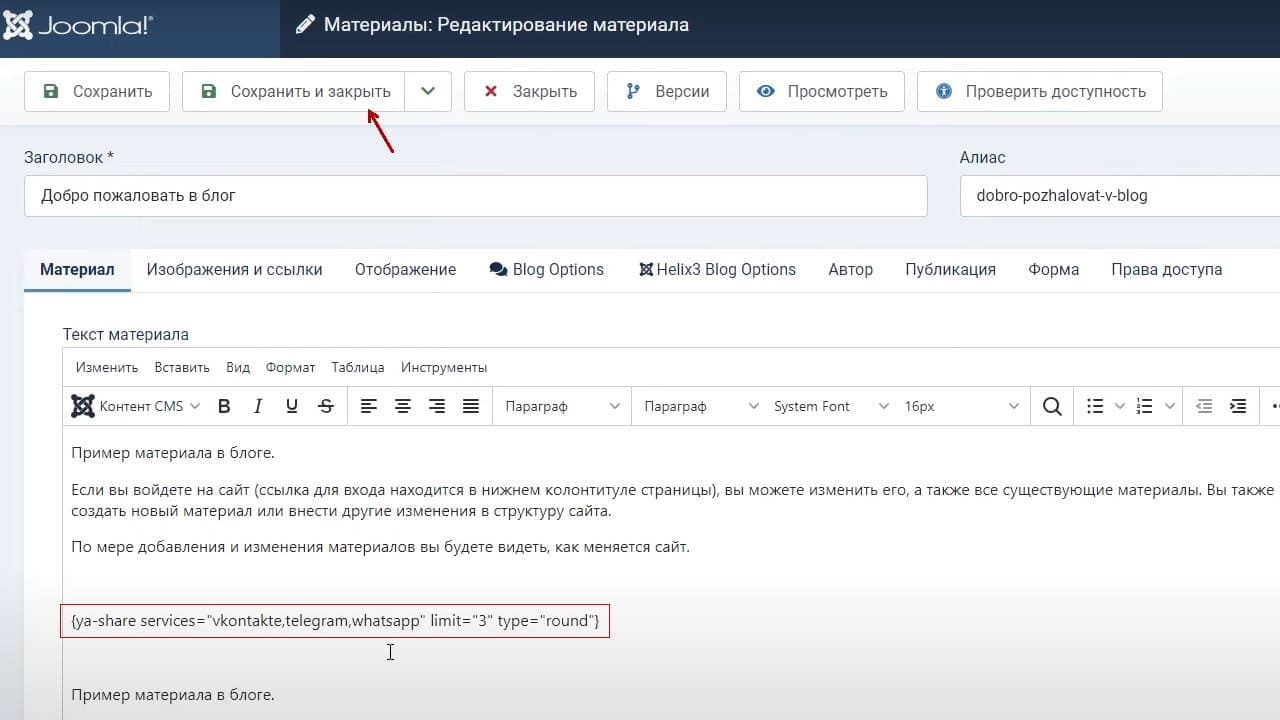
Эту строчку кода можно вставлять куда угодно, в любую часть статьи вашего материала. Достаточно скопировать и вставить.
Можно влиять на отображение
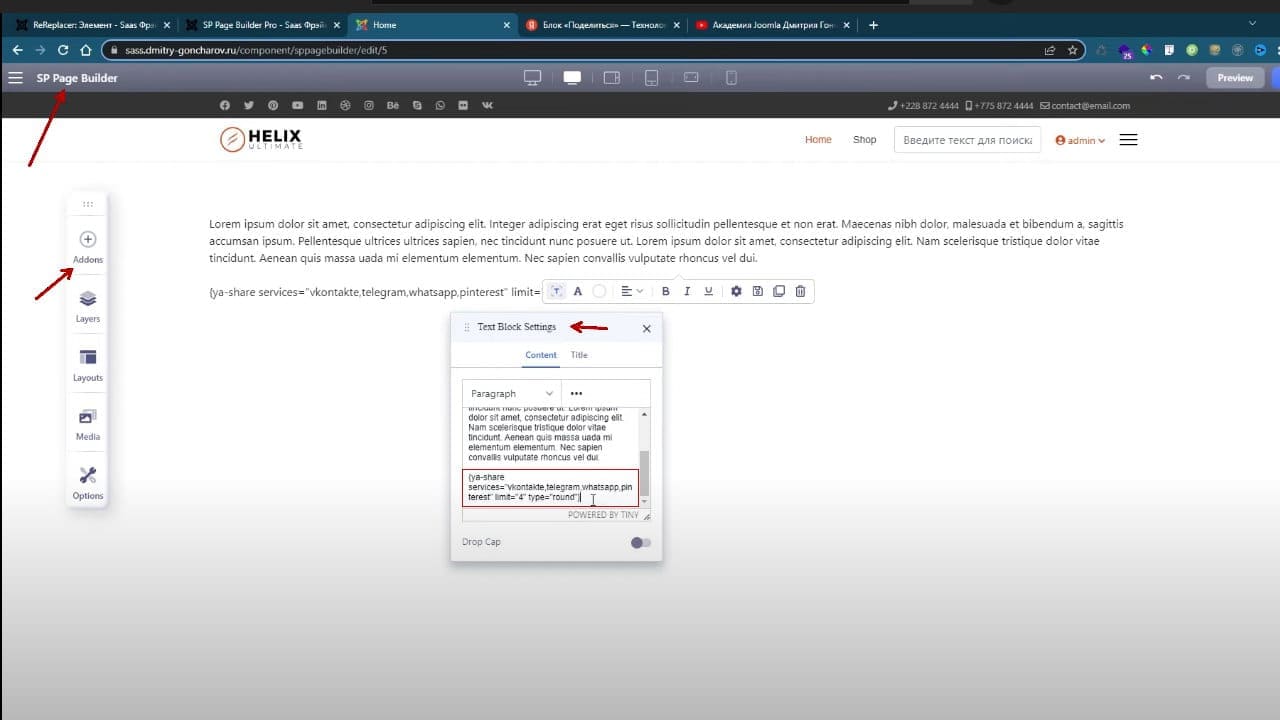
Дописывая в шорткод параметры вы можете влиять на отображение значков. Например, Вы хотите чтобы выводилось четыре иконки: в vkontakte, telegram, whatsapp, pinterest. Вам надо дописать в строку кода в параметре services через запятую без пробела название социальной сети - pinterest.
Для отображения четырех иконок в параметре limit поменять значение на 4.
Вот так будет выглядеть шорткод из примера:
{ya-share services="vkontakte,telegram,whatsapp,pinterest" limit="4" type="round"}
Так же легко шорткод вставляется в компонент SP Page Builder. Просто выберите аддон например текстовый блок. В любом месте вашего текста просто вставьте строчку шорткода. При этом вы можете добавлять или убирать соцсети по вашему желанию. На одной странице можно показать 3 социальные сети на другой хоть десять.
Памятка за что отвечают параметры:
- type: icon,menu,btn
- services: messenger,vkontakte,odnoklassniki,telegram,twitter,viber,whatsapp,moimir,pinterest,skype,tumblr,evernote,linkedin,lj,blogger,delicious,digg,reddit,pocket,qzone,renren,sinaWeibo,surfingbird,tencentWeibo
- limit – лимит иконок, которые будут сразу показаны. Любое целое положительное число.
Видеоинструкция