Устанавливаем на сайте индикатор прокрутки страницы. Зачем это нужно? Подробнее в статье. Расскажу как сделать индикатор прокрутки страницы на сайте Joomla
Что такое индикатор прокрутки страницы
Индикатор прокрутки страницы это - такая шкала которая показывает сколько осталось до конца страницы. Шкала заполняется цветом слева направо по мере просмотра (прокрутки) страницы.
Для чего нужен индикатор прокрутки страницы
Во-первых, для улучшения юзабилити. Для улучшения поведенческих факторов. Пользователю легко оценить сколько осталось до конца страницы и в какой ее части он сейчас находится. Это стильно. Мы можем влиять на цвет на толщину, на размер, на положение этого индикатора.
Практика - установка и настройки индикатора прокрутки
Для начала скачайте установочные файлы. Установочный пакет будет содержать три файла:
- custom.css. Файл со стилями
- custom.JavaScript. Файл с кодом JavaScript.
- Добавить в модуль и позицию (Debug) шаблона.TXT. Это код для установки на сам сайт.
Шаг 1 Установка стилей
Нам понадобится файл “custom.css”. Откройте файл, скопируйте содержимое.
Есть два способа установки стилей.
Способ первый добавить стили внутрь шаблона сайта:
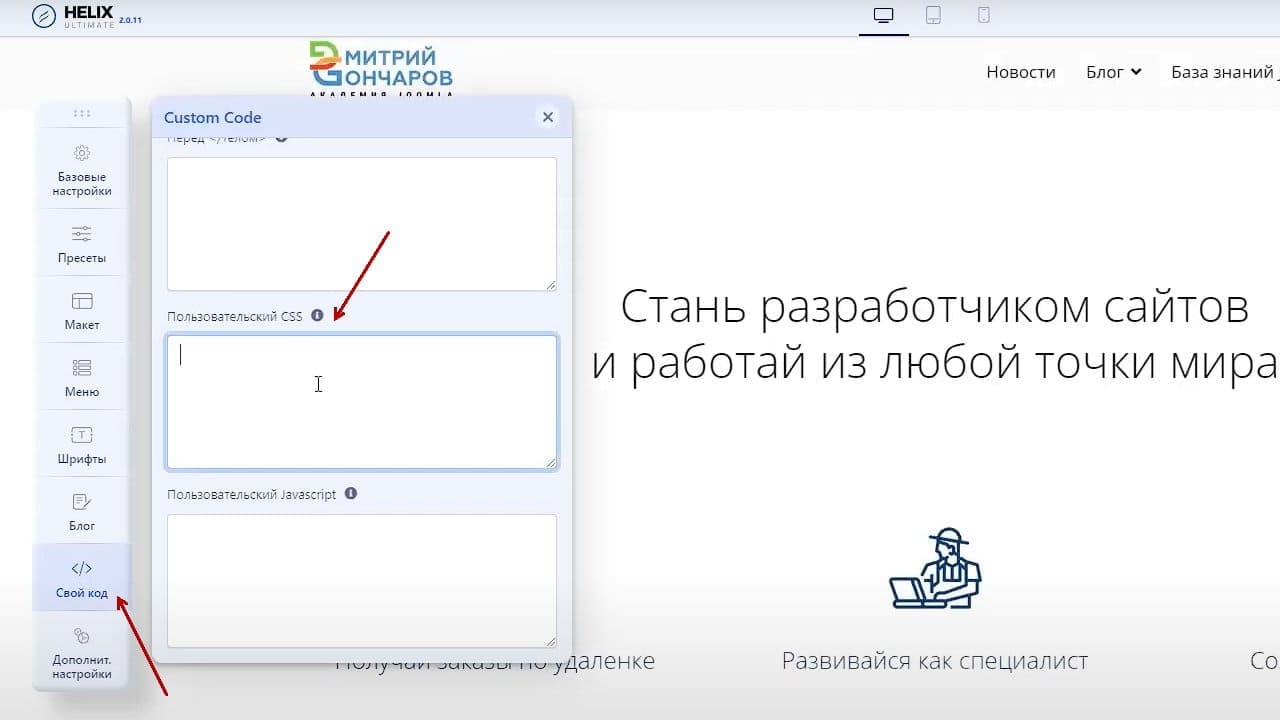
Админ панель joomla 4 “Система” ❯ В разделе “Шаблоны” нажимаем “Стили сайта” ❯ Далее кликаем по шаблону Helix Ultimate. По кнопке настройки шаблона “Template Options”. Открываем раздел “Свой код”. В раздел “Пользовательский CSS” вставляем скопированный код из файла custom.css. Сохраняем изменения.
Способ второй прописать код в кастомный файл:
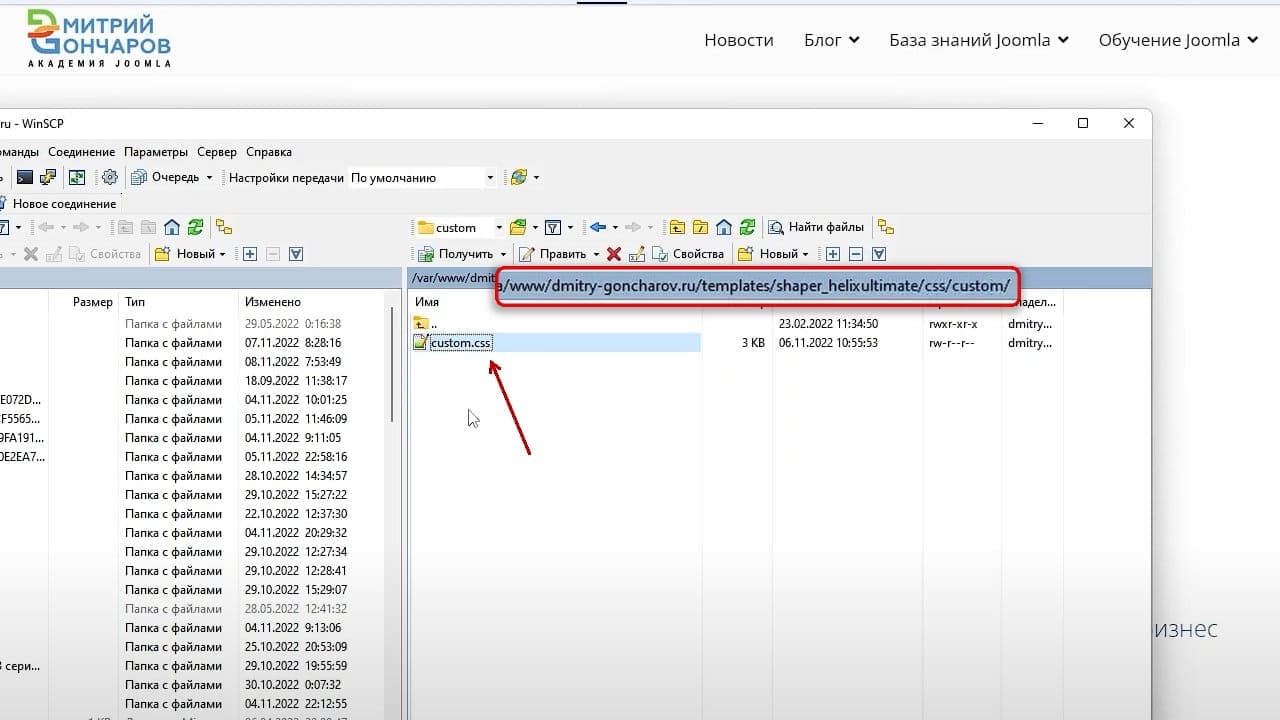
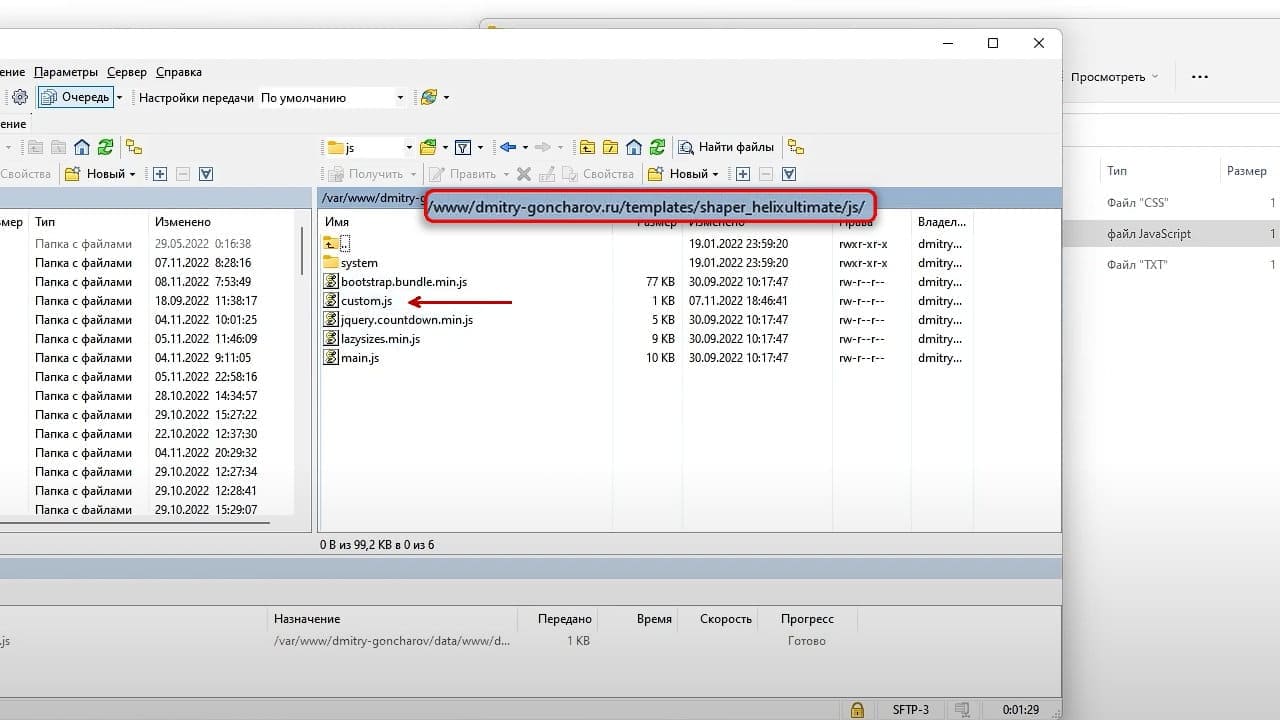
Надо открыть кастомный файл на вашем хостинге через файловый менеджер или через сторонний графический клиент SFTP например WinSCP. Открываем файловый менеджер. Корневая директория сайта заходим /templates/shaper_helixultimate/css/custom
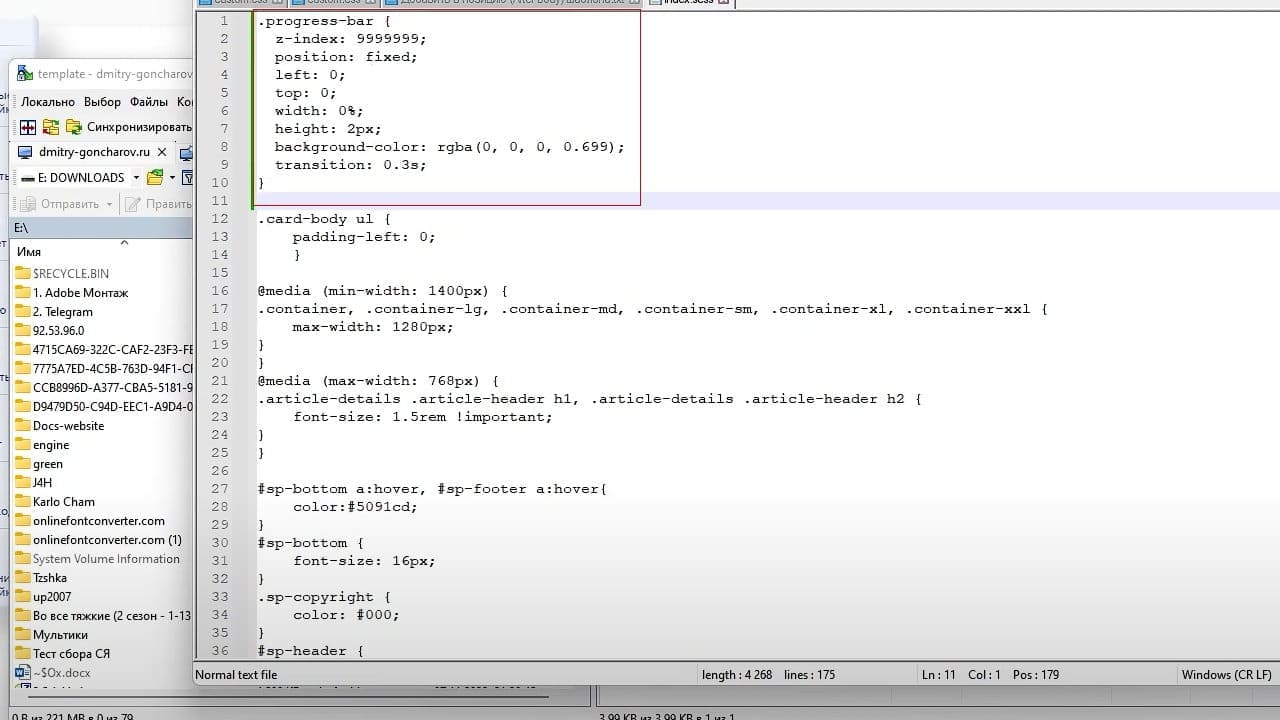
Открываем файл custom.css. Если его нет создаем. Вставляем скопированный код.
.progress-bar { z-index: 9999999; position: fixed; left: 0; top: 0; width: 0%; height: 2px; background-color: rgba(0, 0, 0, 0.699); transition: 0.3s;} Сохраняем.
Шаг 2. Добавляем JavaScript скрипт код
Открываем файл custom.JavaScript из установочного пакета. Открывайте файл через блокнот или через Notepad++.
Так же как и со стилями есть два способа вставки кода. Первый внутрь шаблона:
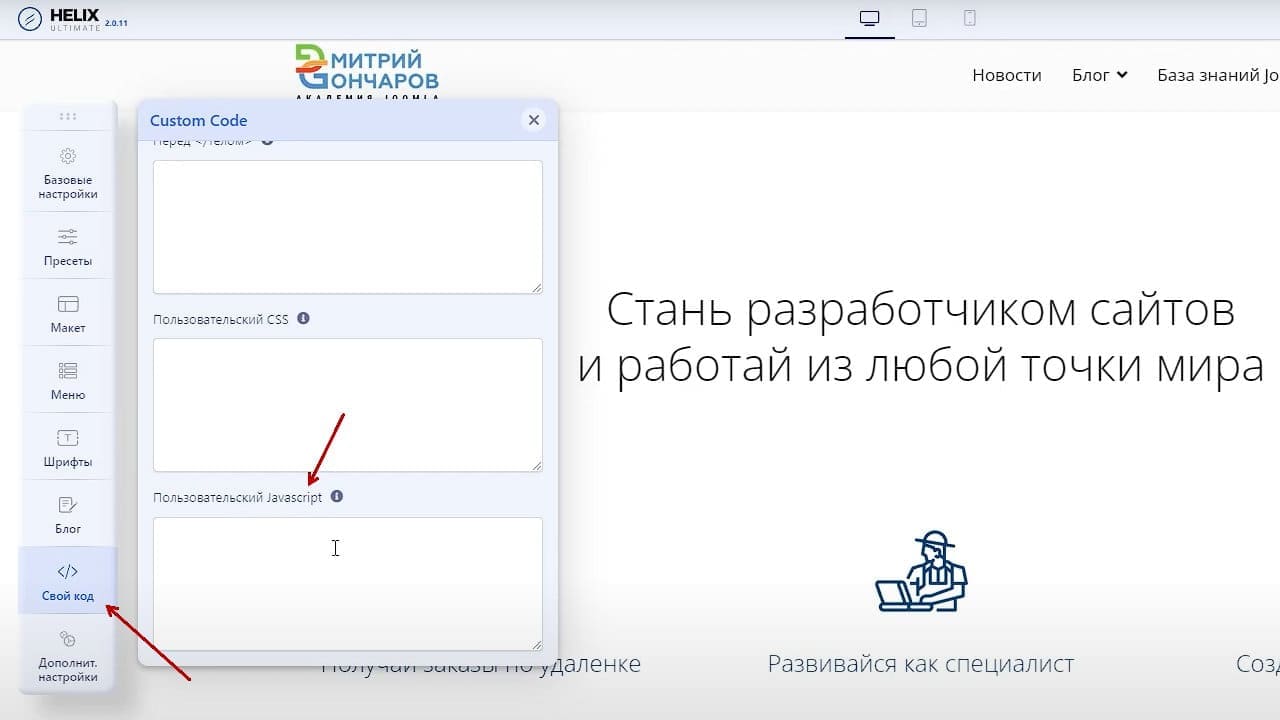
Админ панель joomla 4 “Система” ❯ В разделе “Шаблоны” нажимаем “Стили сайта” ❯ Далее кликаем по шаблону Helix Ultimate. По кнопке настройки шаблона “Template Options”. Раздел “Свой код”. В раздел “Custom Javascript” вставляем скопированный код из файла custom.JavaScript. Сохраняем изменения.
Второй способ прописать код в файле на хостинге.
Корневая директория сайта заходим /templates/shaper_helixultimate/js
В этой папке открываем файл под названием custom.JavaScript. Вставляем содержимое из установочного файла. Сохраняем. Если такого файла нет создаем или сохраняем в папку js файлик из установочного пакета.
С подготовительными работами закончили. Мы прописали стили, прописали JavaScript код. Осталось прописать код, который будет выводить индикатор прокрутки.
Шаг 3. Добавляем код вывода прогресс бара, создаем HTML модуль
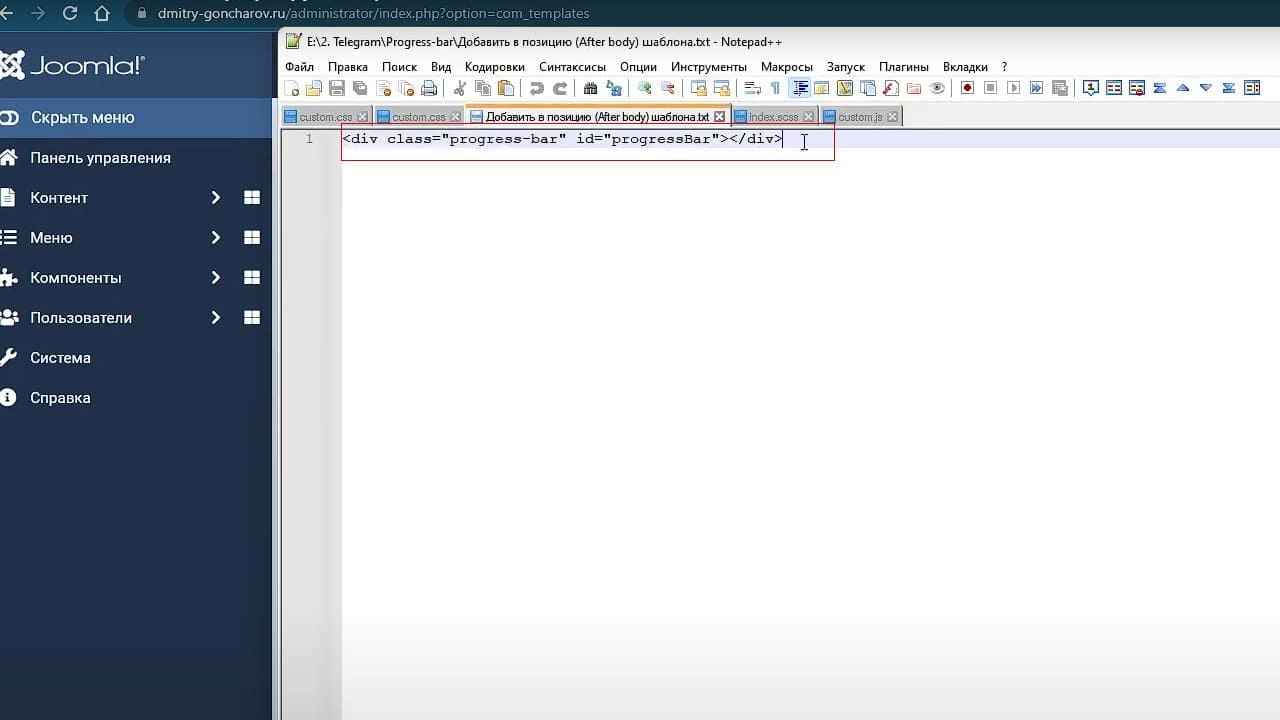
Из установочного пакета открываем файл “Добавить в модуль и позицию (Debug) шаблона.TXT”
Копируем содержимое.
Открываем админ панель joomla 4. Далее “Система” ❯ В разделе “Управление” нажимаем “Модули сайта”.
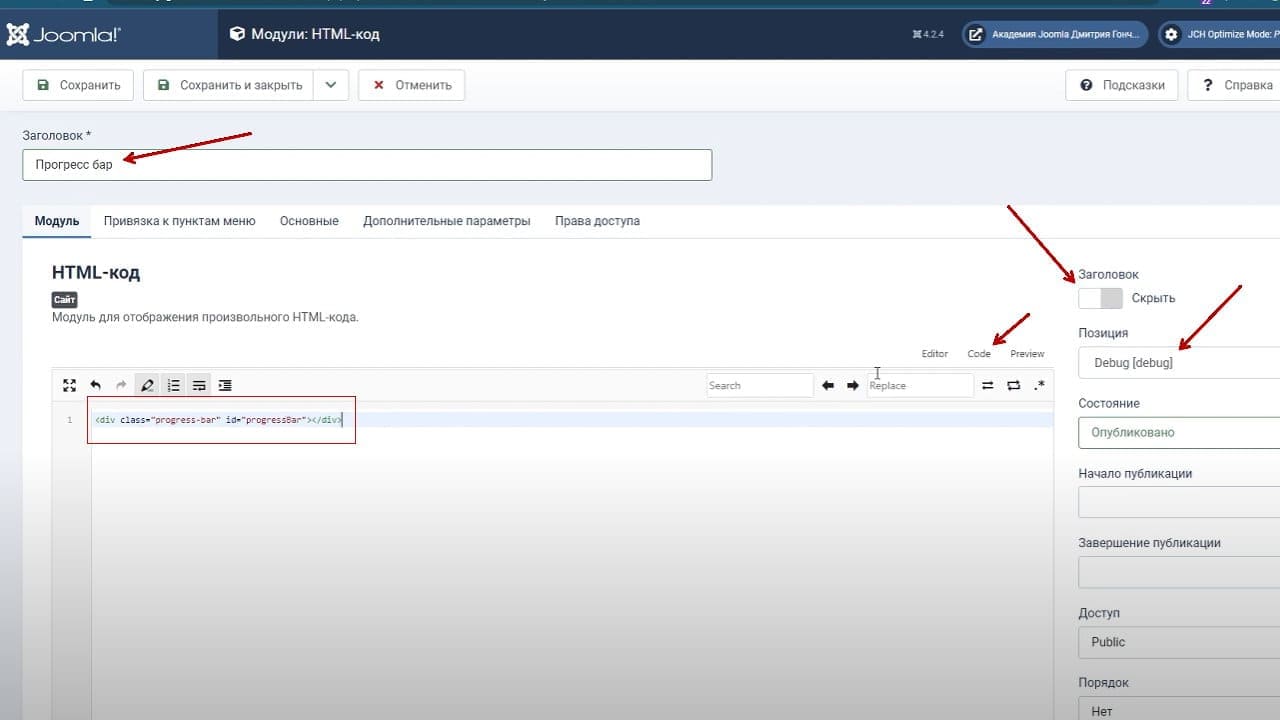
Создаем модуль ❯ HTML-код. Пишем заголовок, например “Прогресс бар”.
Заголовок - Скрыть
Позиция - debug
Выбираем вкладку - Code. Вставляем скопированный код. Сохраняем.
Осталось сбросить кэш страницы. Используйте сочетание клавиш Shift + Ctrl + R или расширение Clear Cache.
Настройка отображения индикатора прокрутки, редактируем стили CSS
Можно поменять толщину индикатора прокрутки, цвет, положение, установить его в нижнюю часть экрана. Это всё меняется в файле со стилями. Именно поэтому лучше прописывать стили в файл custom.css а не в шаблон сайта.
Итак, возвращаемся на хостинг, файловый менеджер. Корневая директория сайта заходим /templates/shaper_helixultimate/css/custom. Открываем файл custom.css.
У нас есть параметр - height: 2px, “высота” увеличиваем на 6px. height: 6px Этот параметр увеличить толщину индикатор прокрутки. Дальше нам надо поменять цвет индикатора под ваши цвета на сайте. За это отвечает параметр:
background-color: rgba(0, 0, 0, 0.699).
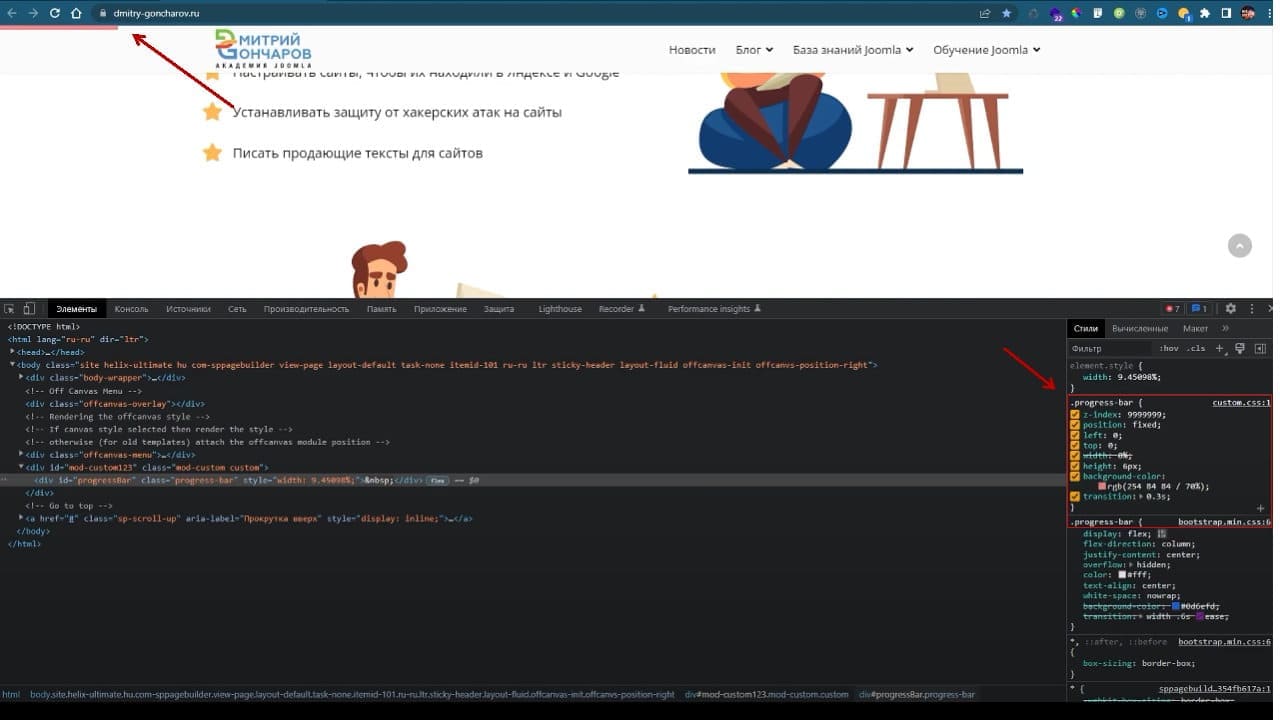
Подбирать цвет удобнее, непосредственно на самой странице сайта, через редактор кода так можно сразу видеть как будет отображаться тот или иной цвет и подходит ли он Вам. Открываем лицевую страницу сайта. Кликаем правой кнопкой мыши ❯ посмотреть код, либо на клавиатуре F12. Нам откроется панель разработчика. При помощи инструмента выбора, наводим на индикатор прокрутки.
В коде подсветится нужная строка. В правой части панели, в стилях, Находим нужный нам параметры. Сейчас мы меняем цвет поэтому нам надо изменить параметр background-color. Подобрали цвет скопировали код цвета.
Возвращаемся в файл Custom.CSS вставляем код цвета в строку:
background-color: #fe5454b3;
Теперь поменяем положение полосы, опустим ее в Нижнюю часть экрана.
Для этого просто меняем параметр top на bottom.
Теперь код будет выглядеть так:
.progress-bar {z-index: 9999999;position: fixed;left: 0;bottom: 0;width: 0%;height: 6px;background-color: #fe5454b3;transition: 0.3s;}Сохраняем изменение. Обновляем страницу с очисткой кэша.
Похожая полоса прокрутки есть в самом шаблоне Helix Ultimate.
Включить этот параметр можно так. Для этого надо открыть настройки шаблона Helix Ultimate.
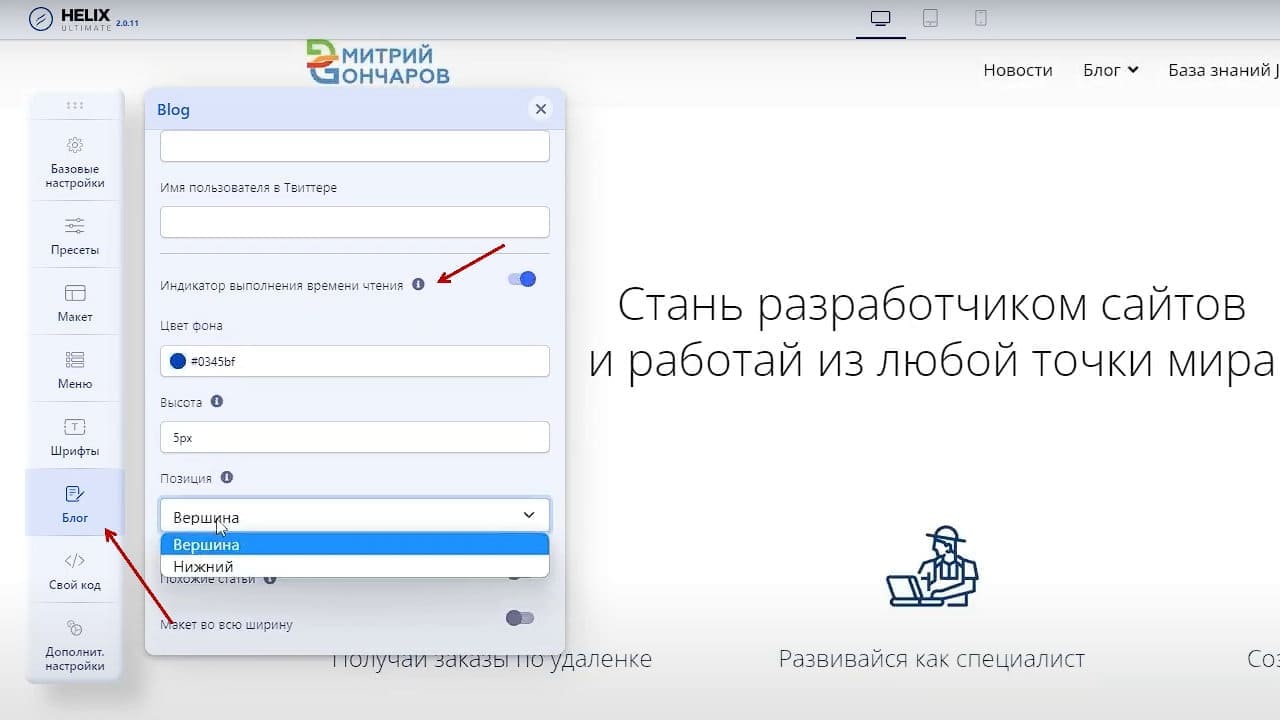
Админ панель joomla 4 “Система” ❯ В разделе “Шаблоны” нажимаем “Стили сайта” ❯ Далее кликаем по шаблону Helix Ultimate. По кнопке настройки шаблона “Template Options”. Открываем вкладку блог. Прокручиваем до самого низа находим параметр "Индикатор выполнения времени чтения", включаем его. Тут тоже можно влиять на цвет индикатора на высоту и на позицию.
У этого индикатора есть ограничение по отображению. Он работает только внутри статьи блога. То есть чтобы он сработал надо зайти в материал. Только в самой статье можно увидеть индикацию.
Способ о котором я рассказал выше работает на всём сайте, на каждой странице, а не только в материалах блога.