Нижний колонтитул сайта является важной частью веб-дизайна, поскольку позволяет посетителям легко и удобно просматривать заданные страницы. Меню нижнего колонтитула должно быть продумано и иметь четкую навигацию. Оно должно быть легко читаемо и доступно для посетителей. В меню нижнего колонтитула можно включить ссылки на политику конфиденциальности, условия использования, сведения о компании и другую важную информацию. Некоторым из вас может показаться сложным разместить свое меню в нижнем колонтитуле, Helix Ultimate сделает вашу работу удивительно простой.
Итак, в сегодняшней статье мы объясним вам несколько простых шагов о том, как создать меню нижнего колонтитула для вашего сайта просто и без единой строки кода! Без дальнейших церемоний, давайте отправимся к началу.
Зачем вам нужно меню нижнего колонтитула?
Чтобы быть точным, не существует каких-либо конкретных рецептов для разработки или реализации меню нижнего колонтитула. Ваши пользователи, которые не могут найти конкретную информацию в главном меню, скорее всего, прокрутят вниз, чтобы узнать больше. Следовательно, разумно отображать информацию, которую ваше главное меню не предлагает, в нижнем колонтитуле вашего сайта. Отображение различных пунктов меню в нижнем колонтитуле также означает, что вам не нужно загромождать главное меню лишним содержимым, которое только затруднит навигацию для ваших пользователей. Вот почему ваш нижний колонтитул является идеальным разделом для размещения этих дополнительных пунктов меню.
Создание горизонтального меню нижнего колонтитула
После того, как вы определились с тем, какие элементы должны находиться в нижнем колонтитуле вашего сайта, пришло время реализовать ваши планы! Давайте перейдем непосредственно к легким и простым шагам, чтобы создать простой горизонтальный нижний колонтитул.
Шаг 1: установите шаблон Helix Ultimate
Обязательно подготовьте свой комплект Helix Ultimate. Посетите веб-сайт JoomShaper и получите шаблонную структуру Helix Ultimate. Если вам интересно, как установить пакет быстрого запуска, вот полное руководство для вас.
Шаг 2: Создайте меню нижнего колонтитула
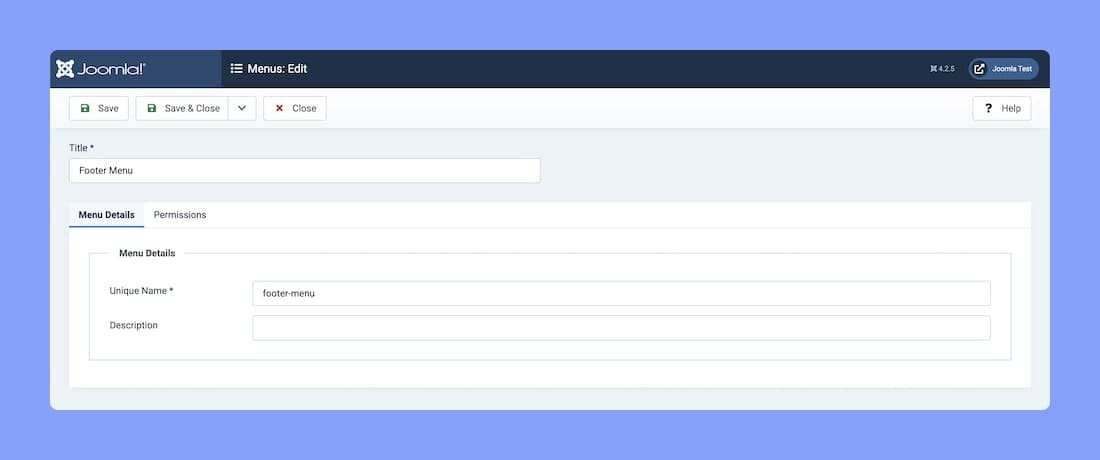
Войдите в свою панель управления Joomla. На панели инструментов перейдите в Меню > Управление. Создайте новое меню и вставьте заголовок и уникальное имя.
Шаг 3: Добавьте пункты меню во вновь созданное меню
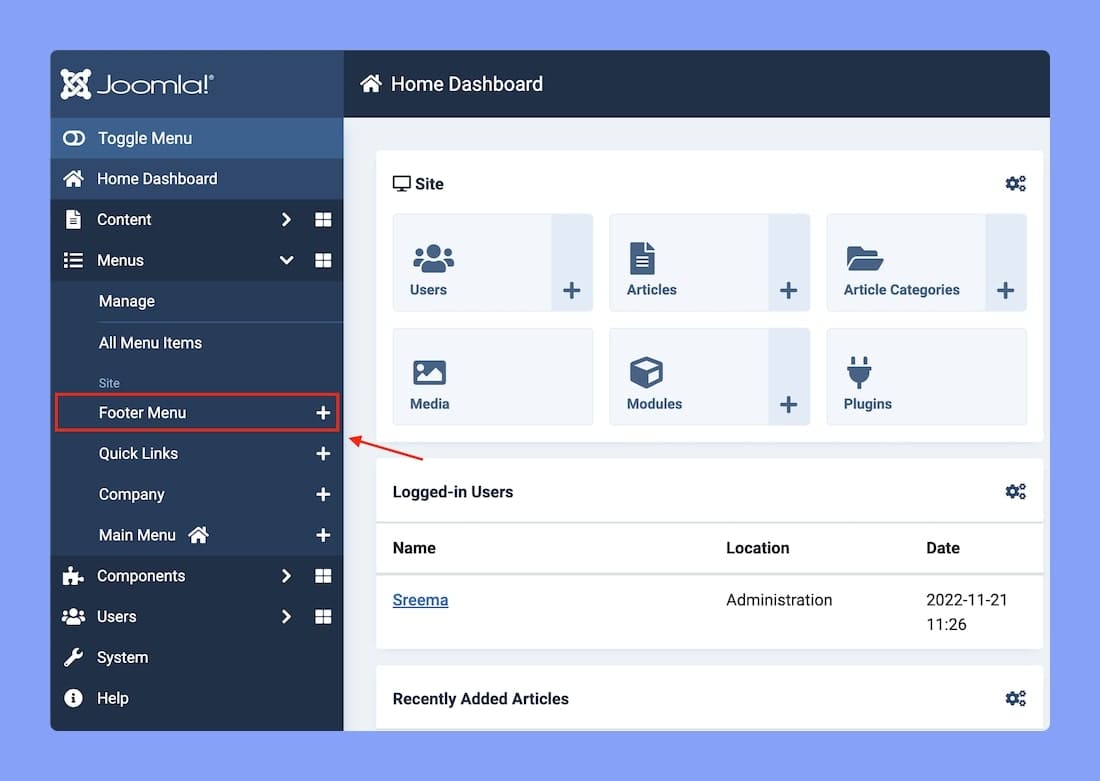
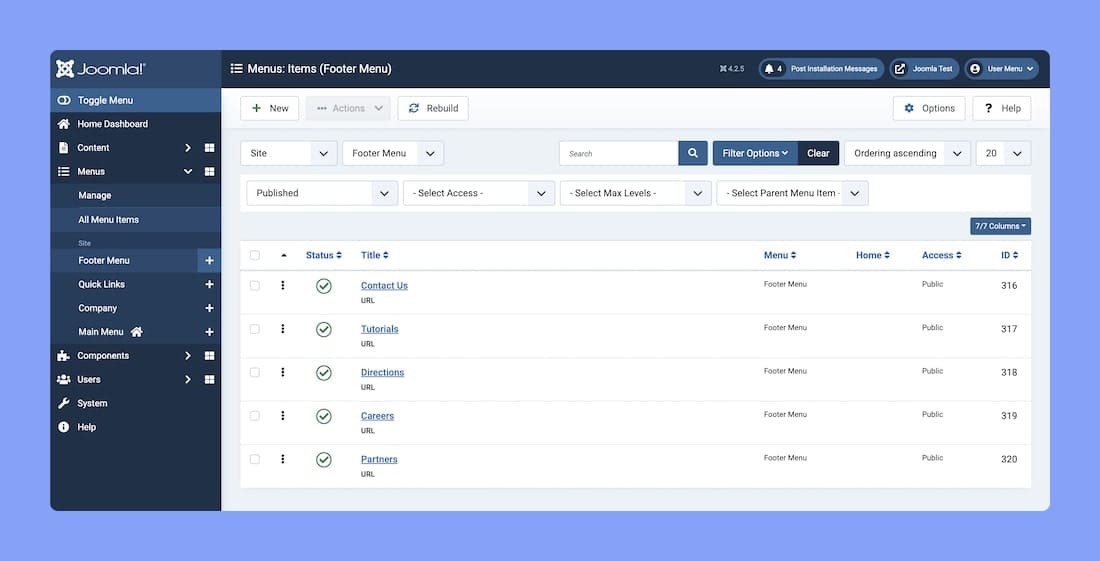
На этом этапе нам нужно добавить пункты меню во вновь созданное меню. Для этого нажмите на значок + рядом с созданным меню на панели инструментов Joomla.
Это приведет вас на страницу «Элементы меню», где вы сможете создать пункт меню.
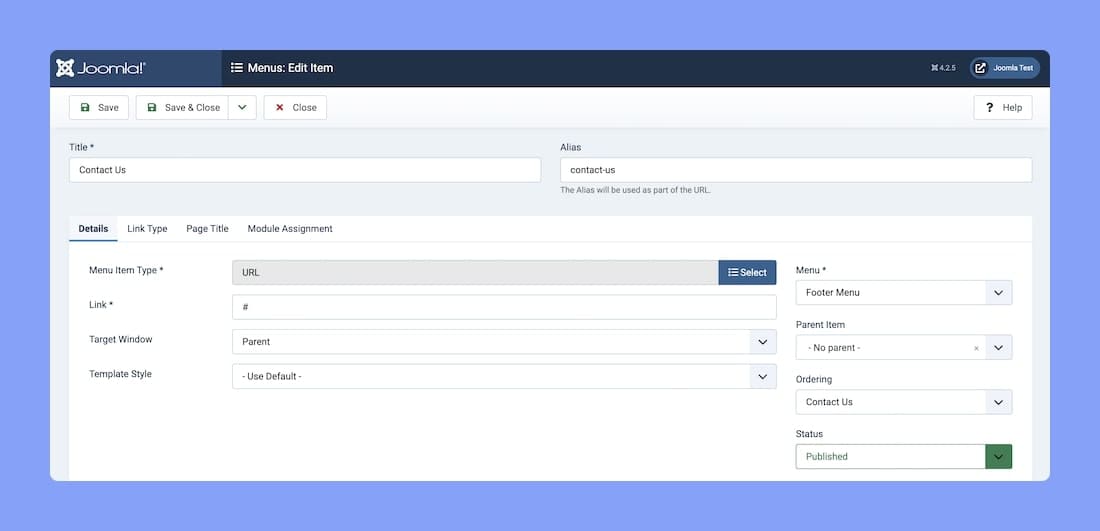
На этой странице внимательно введите всю информацию, необходимую для создания пунктов меню. В нашем случае мы назвали пункт меню «Связаться с нами» и заполнили всю необходимую информацию, как показано ниже:
- Тип пункта меню:Системные ссылки > URL
- Ссылка:#
- Меню:Нижний колонтитул
Нажмите «Сохранить и закрыть» и повторите процесс, чтобы создать несколько пунктов меню.
Шаг 4: Назначьте модуль меню
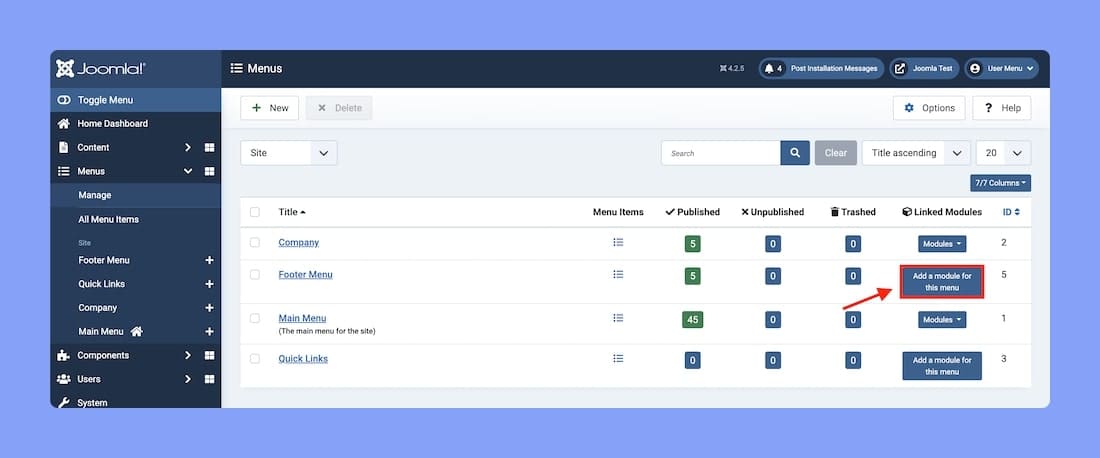
После того, как вы закончите создавать элементы меню для нижнего колонтитула, пришло время добавить подходящий модуль для вашего меню. На панели управления перейдите в Меню > Управление. Здесь вы должны найти столбец «Связанные модули», откуда вы можете добавить свой модуль в меню.
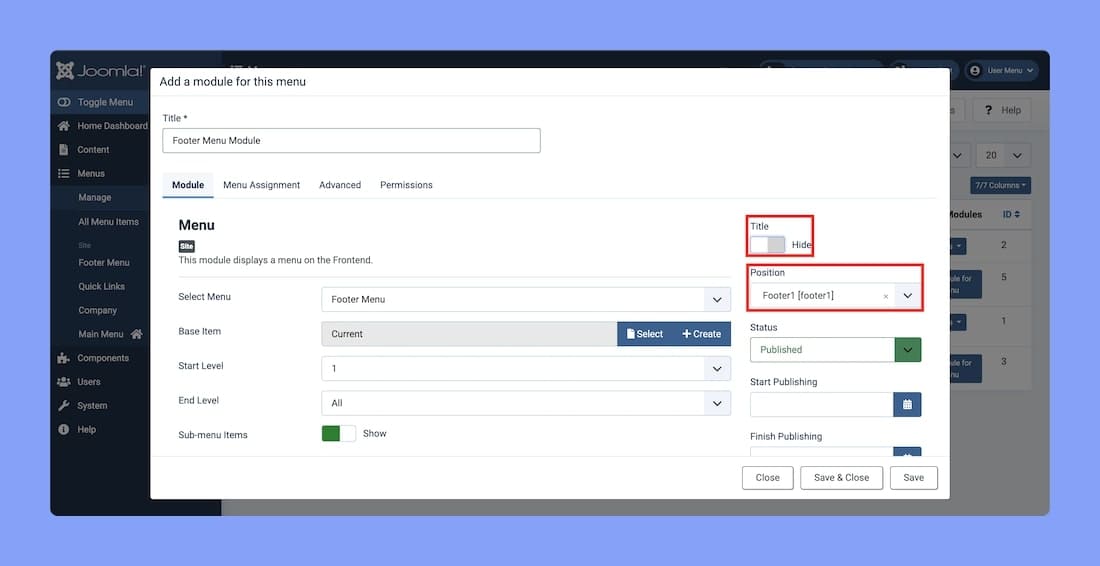
Нажмите «Добавить модуль для этого меню». Затем добавьте заголовок и выберите позицию для вашего модуля. Для этой демонстрации мы установили позицию в нижний колонтитул 1 [footer1]. Отключите кнопку Заголовок, чтобы скрыть заголовок модуля.
Также обратите внимание, что при выборе позиции из раскрывающегося списка обязательно выберите позицию меню из списка Shaper-helixultimate, поскольку мы используем Helix Ultimate в качестве нашей структуры шаблона.
Шаг 5. Переключитесь на Helix Ultimate Frontend Editor
Надеюсь, вы повторяете шаги. Теперь переключитесь на Helix Ultimate Frontend Editor. Для этого перейдите в раздел «Система» с панели управления. Выберите «Шаблон сайта» > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». Это приведет вас к интерфейсному редактору Helix Ultimate.
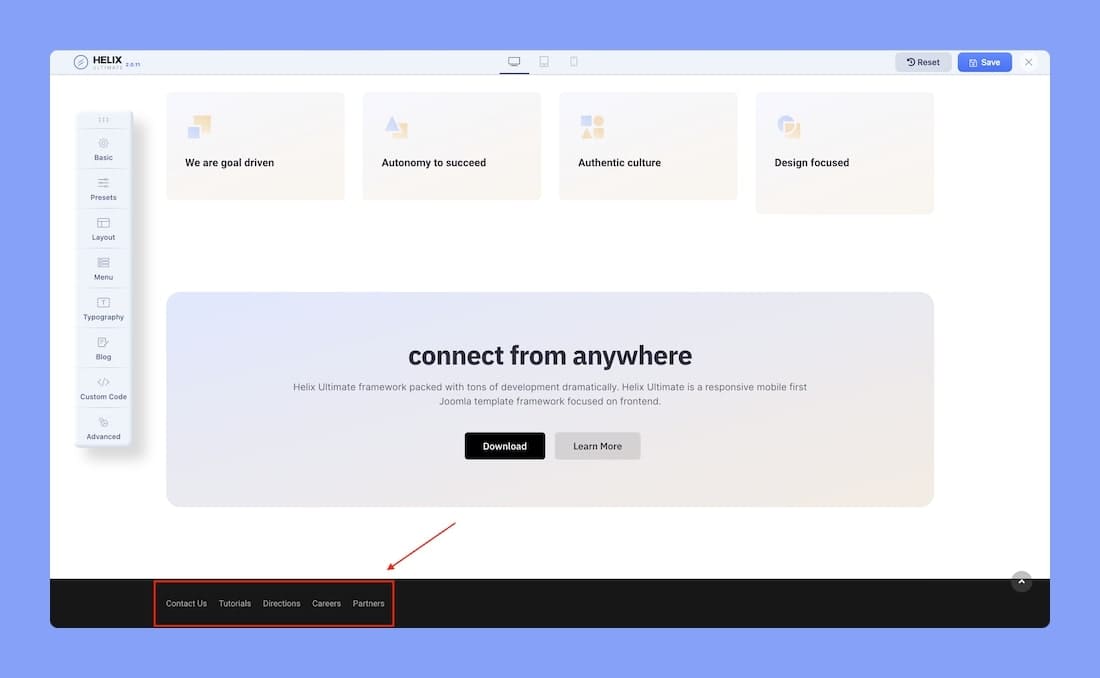
Шаг 6: Окончательный результат
В редакторе внешнего интерфейса Helix Ultimate прокрутите страницу вниз, чтобы найти нижний колонтитул. Бинго! Ваше горизонтальное меню нижнего колонтитула создано и отображается именно так, как вы хотели!
Вы также можете поэкспериментировать с положением нижнего колонтитула, изменив расположение модулей. Например, чтобы разместить все меню в правой части нижнего колонтитула, просто измените положение вашего модуля на Нижний колонтитул 2.
Подведение итогов
Мы надеемся, что вы сможете выполнить шаги, показанные выше, и придумать меню нижнего колонтитула для своего сайта. Создав нижний колонтитул для своего сайта с помощью Helix Ultimate, вы сможете предоставить посетителям страницы удобный и быстрый доступ к необходимым им ресурсам. Присоединяйтесь к пользователям, которые уже используют данный инструмент и получают пользу от его быстрой и легкой работы. И если Helix Ultimate позволяет вам выполнить свою работу в мгновение ока, почему бы не попробовать ее сегодня?
Удачной разработки!