- Шаг 1: Войдите в свой локальный хост или Cpanel
- Шаг 2. Переключитесь на Helix Ultimate Frontend Editor
- Шаг 3: Добавьте новый пункт меню
- Шаг 4: Назначьте меню родительскому меню
- Шаг 5: Назначьте модули и макеты для вашего мегаменю
- Шаг 6: Добавьте пользовательские модули в соответствии с предпочтениями
- Окончательный результат
Мегаменю, если оно реализовано правильно, может значительно повысить удобство использования вашего веб-сайта. Мегаменю - отличный способ отобразить информацию о вашем веб-сайте. Оно может включать категории и подкатегории, продукты и услуги, отзывы и многое другое. От улучшения навигации для ваших пользователей до создания интеллектуальной информационной архитектуры мегаменю может пригодиться, если у вас есть ряд продуктов, которые вы хотите отобразить.
Создание мегаменю, несомненно, иногда может быть проблематичным. Но не с Helix Ultimate 2.0. С помощью Helix Ultimate мегаменю можно добавить в любую позицию модуля, подпозицию или пользовательскую позицию на вашем сайте Joomla. Может отображать любой тип контента, такой как категории, статьи, видео, изображения, ссылки и многое другое.
Сегодня мы рассмотрим, как можно создать мегаменю, используя лучшую структуру шаблонов Joomla - Helix Ultimate. Следуйте простым шагам этого руководства, и вы сразу же получите готовое мега-меню.
Итак, без лишних слов, давайте перейдем к учебнику.
Шаг 1: Войдите в свой локальный хост или Cpanel
Прежде всего, войдите на свой локальный хост или Cpanel. К этому времени у вас должен быть установлен и настроен пакет Helix Ultimate Quickstart .
Шаг 2. Переключитесь на Helix Ultimate Frontend Editor
Предполагая, что у вас установлен быстрый запуск и все готово к работе, переключитесь на Helix Ultimate Frontend Editor.
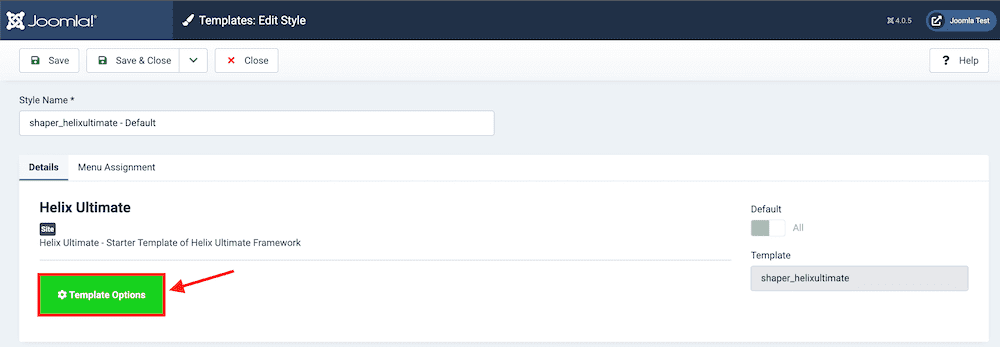
Для этого перейдите в раздел «Система» с панели управления. Затем выберите shaper_helixultimate — «По умолчанию» > «Параметры шаблона».
Шаг 3: Добавьте новый пункт меню
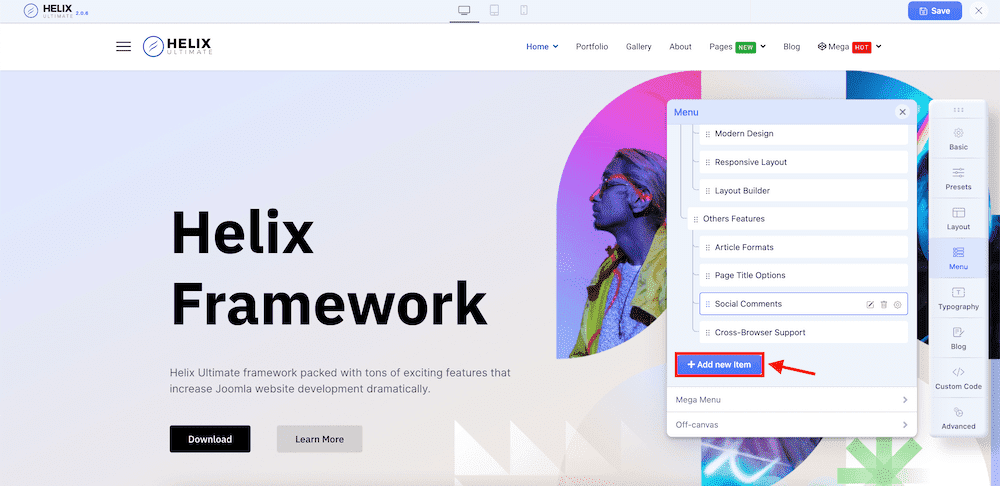
В редакторе внешнего интерфейса перейдите на боковую панель и выберите «Меню». В меню выберите «Конструктор меню» и добавьте свое мега-меню.
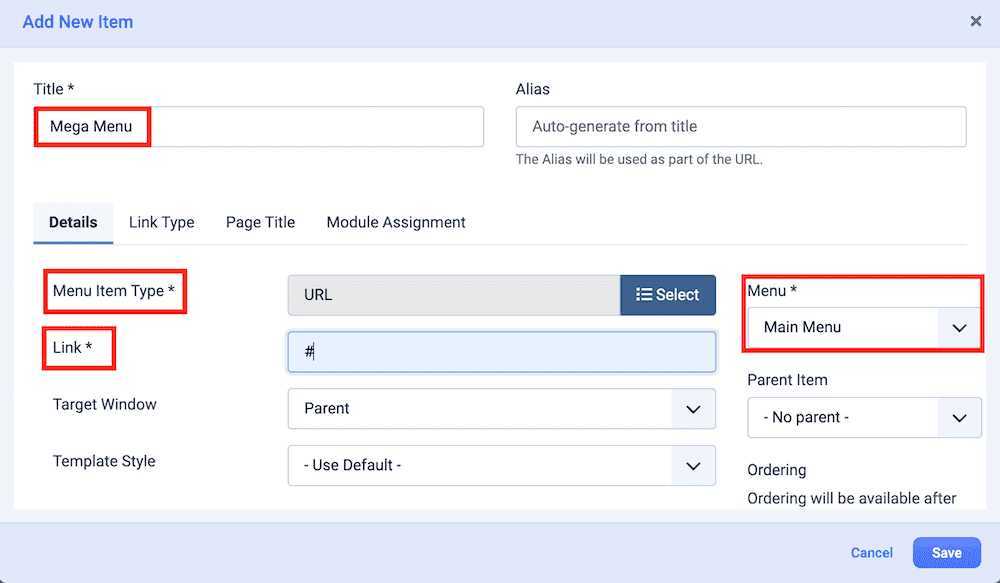
В нашем случае мы назовем пункт меню Mega Menu и заполним всю необходимую информацию, как показано ниже.
- Тип пункта меню: Системные ссылки > URL
- Ссылка: #
- Меню: Главное меню
Шаг 4: Назначьте меню родительскому меню
Когда вы закончите создание родительского меню, пришло время создать подменю и назначить их родительскому меню. Создайте все подменю, которые вы хотите назначить своему мегаменю, аналогично тому, как вы делали это в шаге 3.
Теперь, чтобы назначить созданные вами меню мегаменю, вы можете просто перетащить меню в родительское меню.
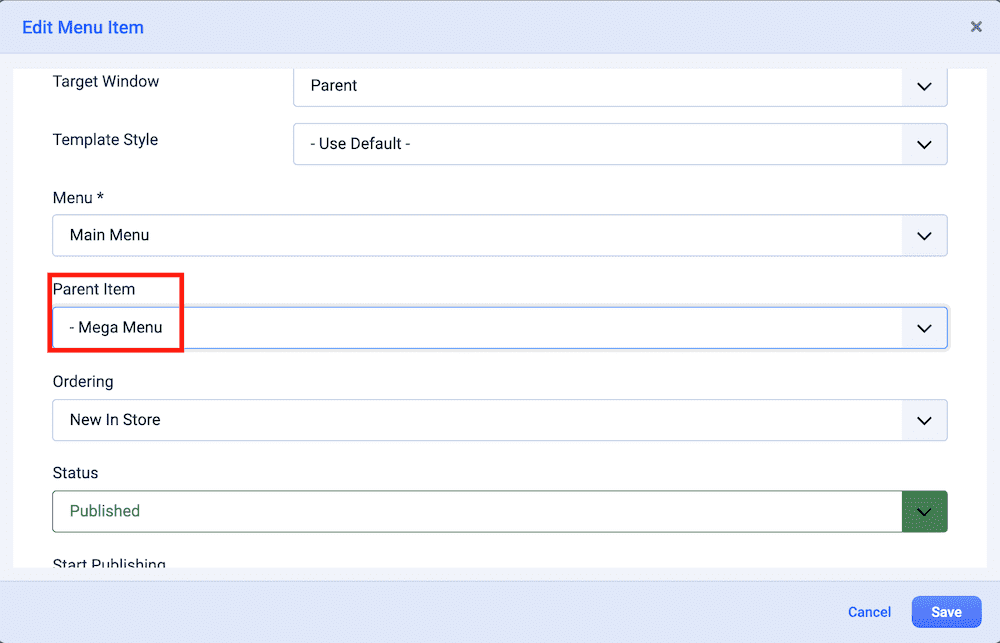
Или вы можете выбрать родительский элемент из опции «Редактировать элемент меню».
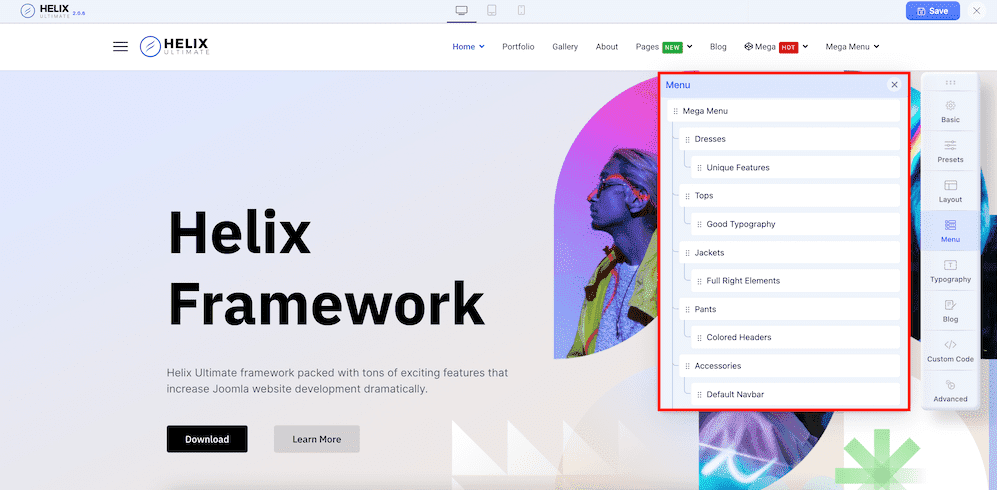
Повторите шаг для добавления остальных пунктов меню. Когда вы закончите, начальное меню должно выглядеть так, в зависимости от того, как вы вкладываете элементы подменю в соответствующие родительские меню.
Шаг 5: Назначьте модули и макеты для вашего мегаменю
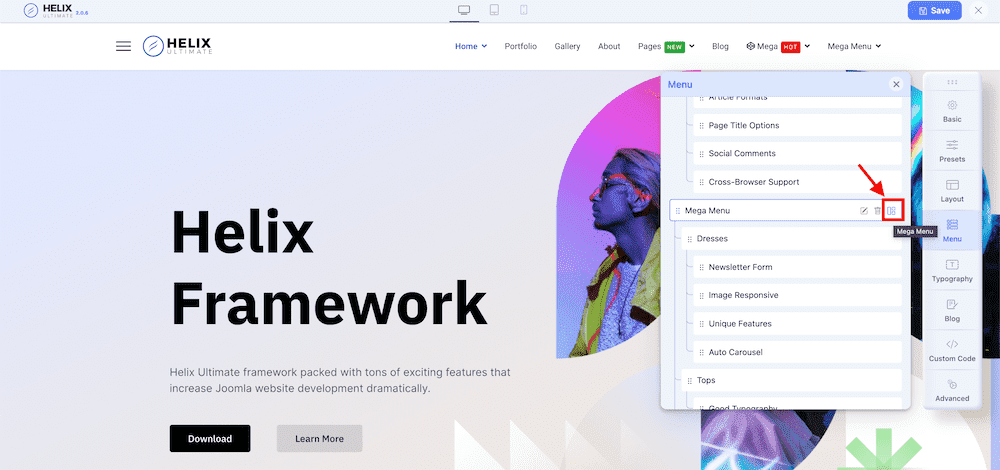
Как только вы закончите с шагом 4, пришло время назначить макеты для вашего Мегаменю. На боковой панели выберите «Меню» и прокрутите вниз до мегаменю, которое вы только что создали. Вы увидите значок для опции макетов, как на снимке экрана ниже:
Теперь включите опцию Mega Menu и добавьте строки для ваших подменю. В нашем случае мы выбрали строку с 4 столбцами.
Обратите внимание, что вы можете использовать предустановленный макет или создать свой собственный (пользовательский).
Все ваши меню и подменю будут автоматически назначены строкам и столбцам макета.
Шаг 6: Добавьте пользовательские модули в соответствии с предпочтениями
Теперь, когда вы создали предпочтительные макеты, вы можете добавить любой модуль из списка доступных или установленных модулей. Например, вы можете отобразить баннер, последние статьи или модуль входа.
Просто щелкните значок плюса (+) внутри столбца, где должен быть модуль, затем выберите модуль. Или вы можете иметь свой собственный индивидуальный модуль! В нашем случае мы хотим добавить модуль фотографий для отображения наших собственных фотографий сразу под меню «Новинки в магазине».
Давайте посмотрим, как вы можете настроить свой собственный модуль в соответствии с вашими предпочтениями. Внимательно следуйте инструкциям, и он должен быть готов в мгновение ока!
Во-первых, на панели инструментов перейдите в «Компоненты» > «SP Easy Image Gallery» > «Альбомы».
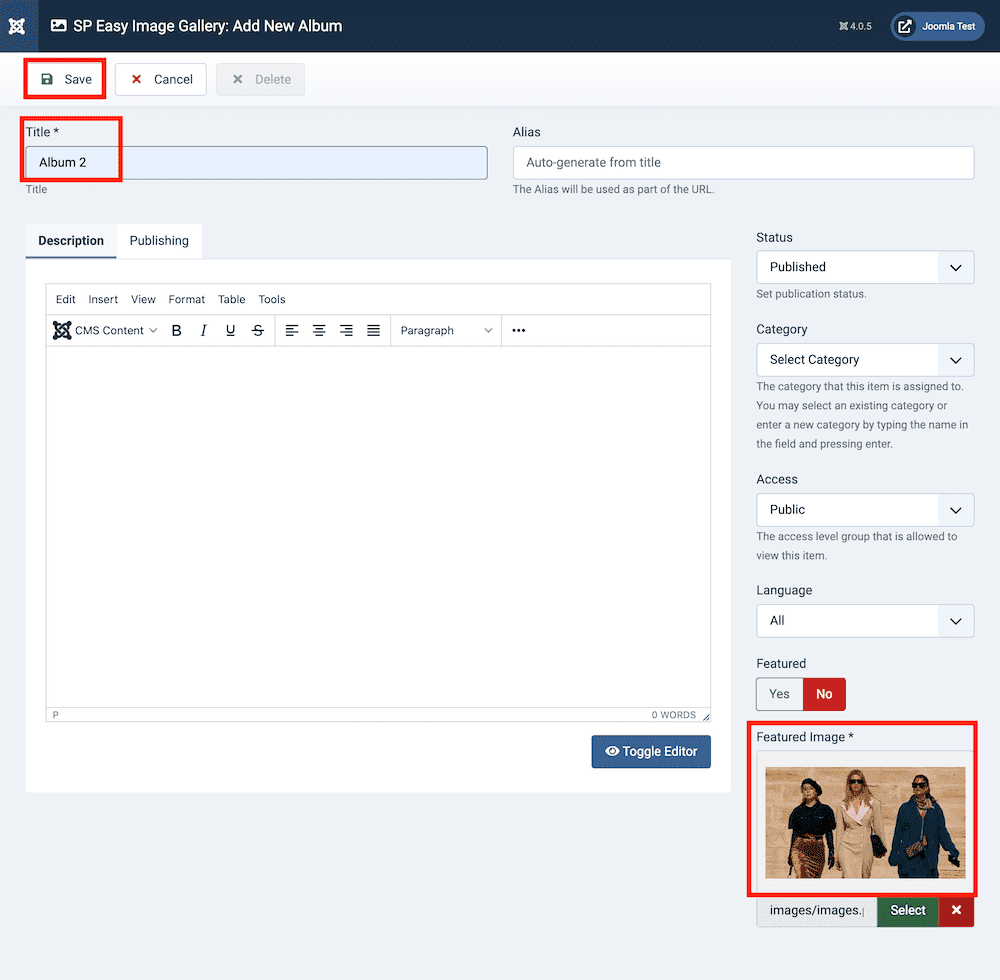
Здесь нам необходимо создать альбом, миниатюры которого мы хотим отображать в нашем мегаменю. Нажмите +Создать, чтобы создать новый альбом. Добавьте название в свой альбом и избранное изображение. Мы назвали наш альбом «Альбом 2».
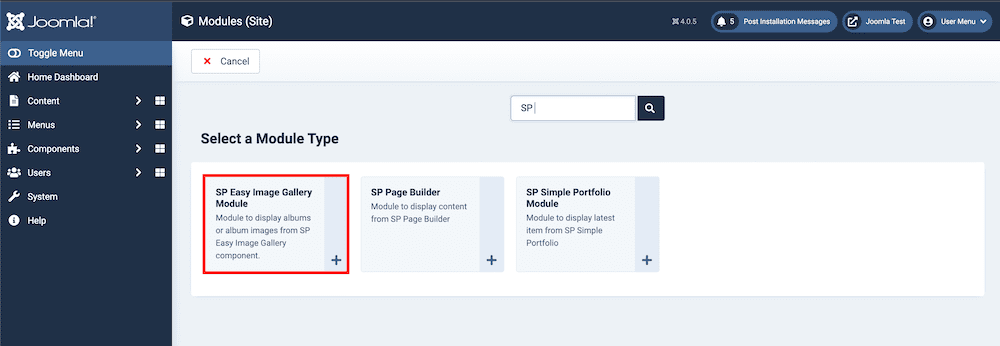
После того, как вы сохраните альбом, вы можете загрузить свои любимые фотографии. Загрузите все свои фотографии и нажмите «Сохранить и закрыть». Ваш альбом создан. Затем, мы переходим к следующему шагу, который заключается в создании соответствующих модулей. На панели инструментов перейдите в «Контент» > «Модули сайта» > «+ Новый». Список доступных модулей появится там, где мы ищем модуль SP Easy Image Gallery.
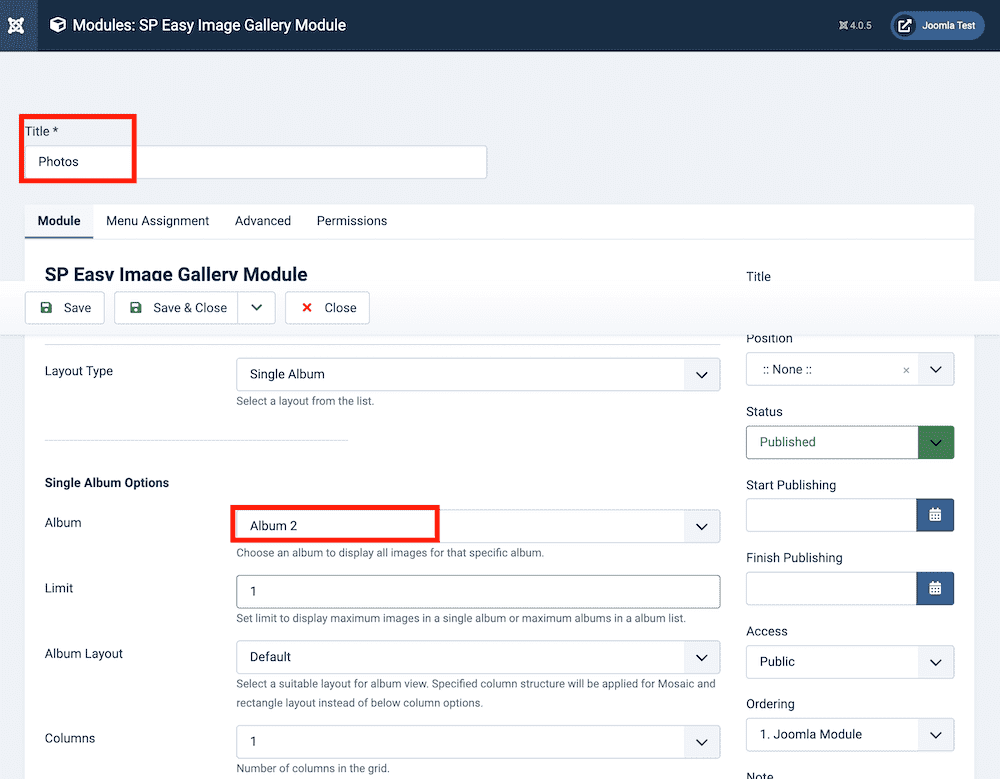
Выберите модуль и заполните необходимые поля. Для себя мы установили имя модуля как «Фото», выбрали наш ранее созданный «Альбом 2». Точно так же заполните и настройте остальную часть поля в соответствии с вашими предпочтениями.
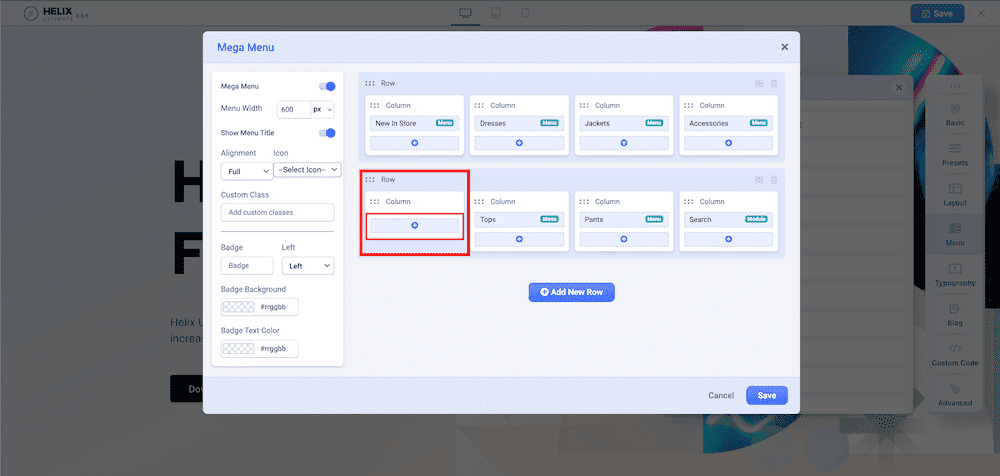
Теперь ваш модуль готов! Затем вернитесь в редактор внешнего интерфейса Helix Ultimate. Прокрутите вниз до созданного вами мегаменю и выберите опцию «Мегаменю». Выберите кнопку добавления.
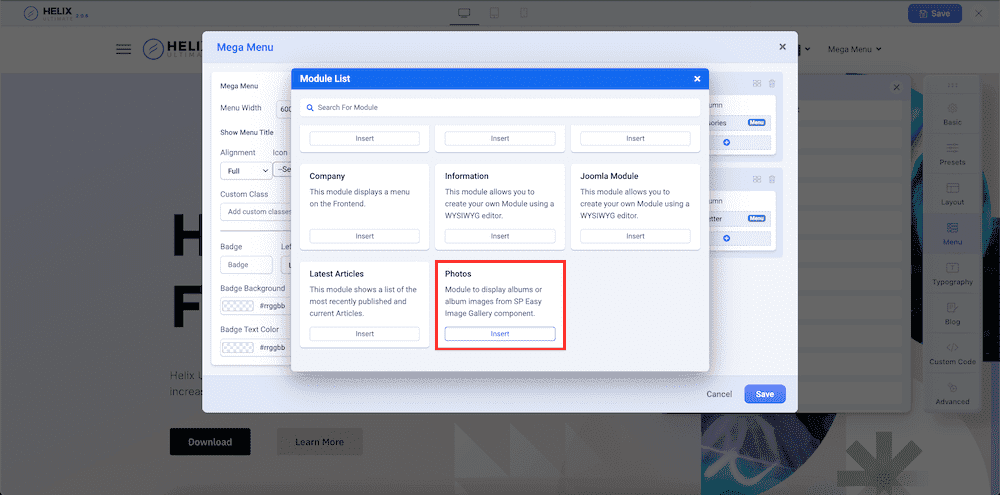
Теперь из списка модулей вы сможете увидеть модуль, который вы создали, и выбрать модуль.
Окончательный результат
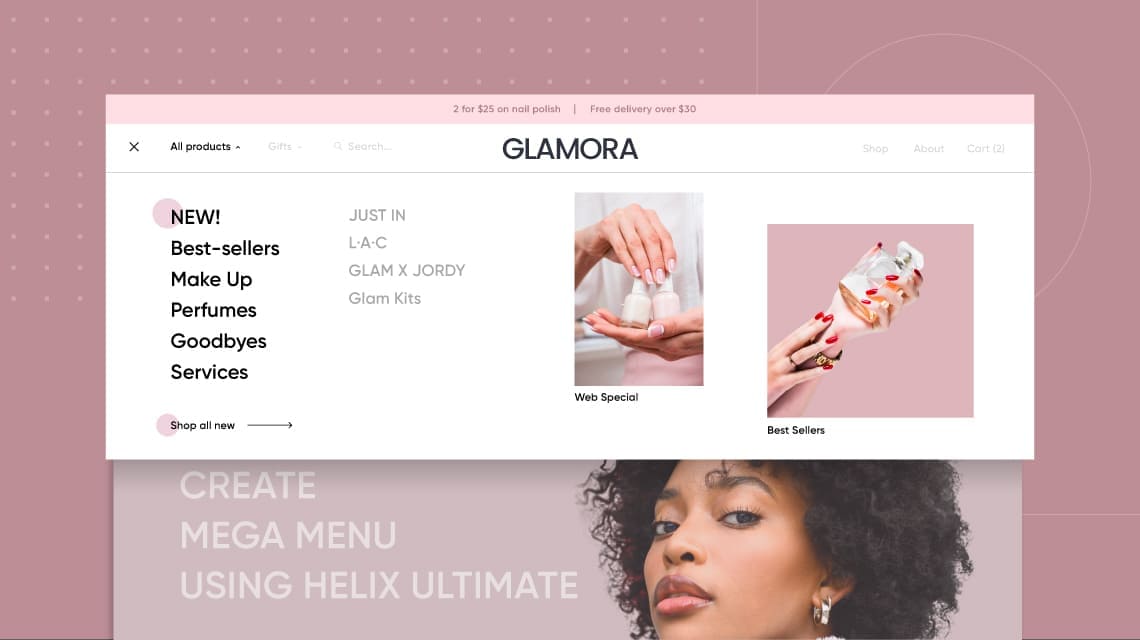
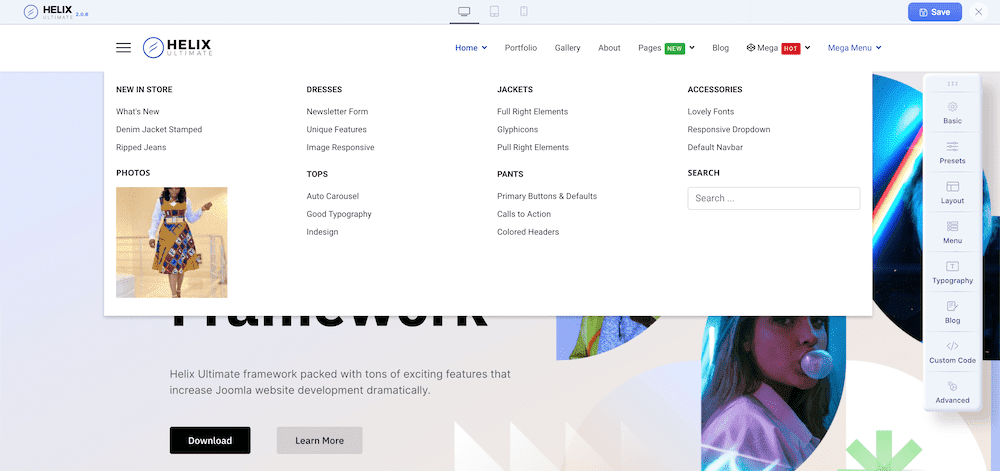
Хорошая работа! Теперь вы отобразили свой пользовательский модуль именно так, как хотели. Когда вы закончите, ваше общее Мега Меню должно выглядеть так:
Точно так же вы можете выбрать другие модули и настроить их в соответствии с вашими потребностями. Здесь мы также настроили кнопку поиска с помощью модуля «Поиск», используя аналогичные шаги.
Подведем итоги
Чтобы ваш список меню был организован и удобен для ваших пользователей, чтобы найти то, что им нужно, мегаменю — это простой выход. А благодаря простой функции перетаскивания Helix Ultimate создание мегаменю никогда не было таким простым!
Надеюсь, что этот урок был вам полезен и ответил на все ваши вопросы о создании мегаменю.