- Важность заголовка для вашего сайта
- Шаг 1: Решите, что вы хотите разместить в панели меню
- Шаг 2. Войдите в свой редактор интерфейса Helix Ultimate
- Шаг 3. Скройте предопределенную панель меню
- Шаг 4: Загрузите свой логотип и создайте собственное меню
- Шаг 5: Создайте собственный макет панели меню
- Шаг 6: Выберите позицию модуля из списка
Мы все знаем, как важно иметь потрясающий веб-сайт для повышения доверия к вашему бизнесу. Но делали ли вы когда-нибудь акцент на меню вашего веб-сайта? Поскольку панель меню находится в верхней части вашего веб-сайта, она играет одну из важных ролей в привлечении ваших потенциальных посетителей, покупателей, потребителей и т. д.
Благодаря мощному Helix Ultimate создание пользовательского меню стало проще и веселее, поскольку он позволяет вам создать свой вид меню без какого-либо предварительного опыта программирования. Хотя Helix уже поставляется со встроенными предопределенными «Шапками» с готовыми к использованию макетами, которые вы можете выбрать, вы всегда можете пойти дальше и создать свой собственный интересный пользовательский заголовок. Итак, в этой статье мы рассмотрим, как вы можете создать его шаг за шагом.
Важность заголовка для вашего сайта
Удивительно, что хотя большинство компаний, владеющих веб-сайтом, не уделяют особого внимания панели меню своего веб-сайта. Поскольку панель меню находится в верхней части вашего веб-сайта, она должена создавать первое впечатление, захватывая и создавая положительную атмосферу.
Следовательно, есть несколько важных ключей, которые вы должны иметь в виду при создании меню:
- Панель меню должена содержать как минимум 2 элемента — логотип вашей компании и меню навигации.
- Придумайте что-нибудь исключительное. Думая об уникальном заголовке, вы сразу же привлечете внимание потенциальных клиентов и заставите их изучить ваш сайт дальше.
- Лучше вообще не иметь панель меню, чем иметь плохо продуманную. Так что будьте особенно осторожны, когда дело доходит до создания хорошо структурированной «шапки» сайта.
- Обратите особое внимание на выбор шрифтов. Заголовки должны быть разборчивыми, и точка! Как бы ни было похвально проявлять творческий подход к логотипу, с шрифтом рекомендуется быть столь же формальным и чистым.
Просто помня об этих факторах при создании собственной панели меню, вы можете получить успешный и красивое меню. Итак, без дальнейших проволочек, давайте перейдем к уроку.
Шаг 1: Решите, что вы хотите разместить в панели меню
Как мы уже говорили, нет альтернативы правильному, осмысленному меню. Поэтому сначала нарисуйте, как вы хотите, чтобы ваша панель меню выглядела, а затем погрузитесь в ее реализацию на своем веб-сайте.
Для этого конкретного урока мы будем реализовывать простой логотип и меню навигации.
Шаг 2. Войдите в свой редактор интерфейса Helix Ultimate
Во-первых, войдите в систему администратора серверной части Helix Ultimate и на панели инструментов перейдите в Система > Стили шаблонов сайта > shaper_helixultimate-Default. Выберите «Параметры шаблона» и перейдите в редактор Helix Ultimate Frontend.
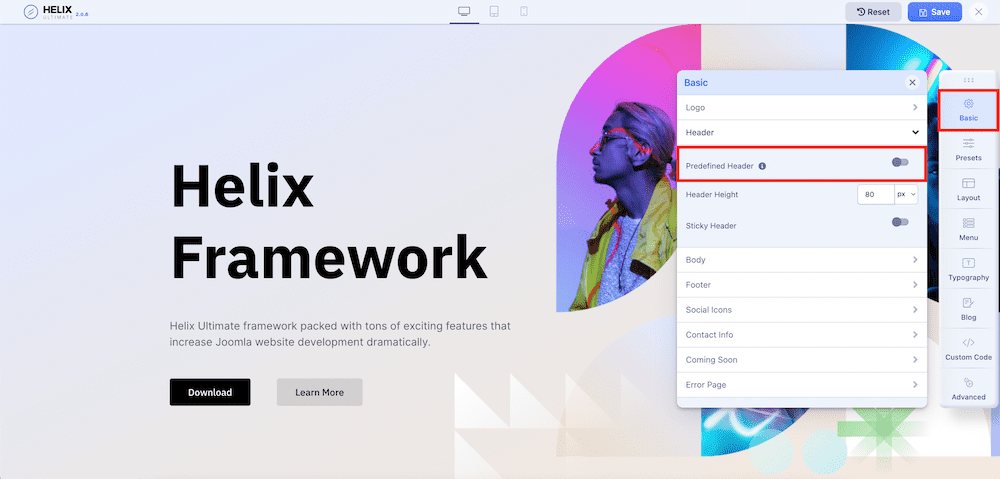
Шаг 3. Скройте предопределенную панель меню
Helix Ultimate уже поставляется с рядом различных вариантов меню, из которых вы можете выбирать. Чтобы ваш пользовательское меню было видно, необходимо скрыть эти предопределенные панели меню. Чтобы выполнить этот шаг, перейдите на боковую панель и выберите «Основные» > «Заголовок». Нажмите кнопку выключения.
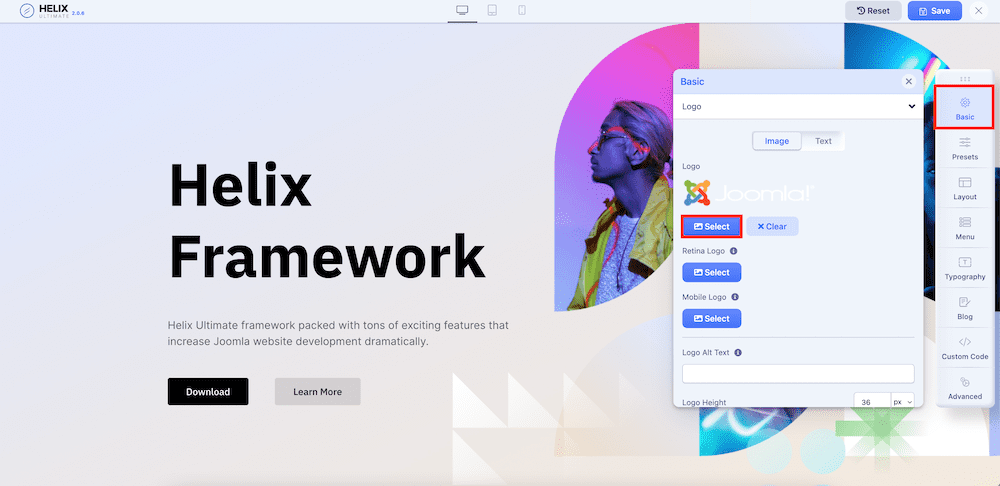
Шаг 4: Загрузите свой логотип и создайте собственное меню
После того, как вы вошли в редактор внешнего интерфейса, сначала загрузите свой логотип. Для этого перейдите на боковую панель и выберите «Основные» > «Лого» > «Выбрать».
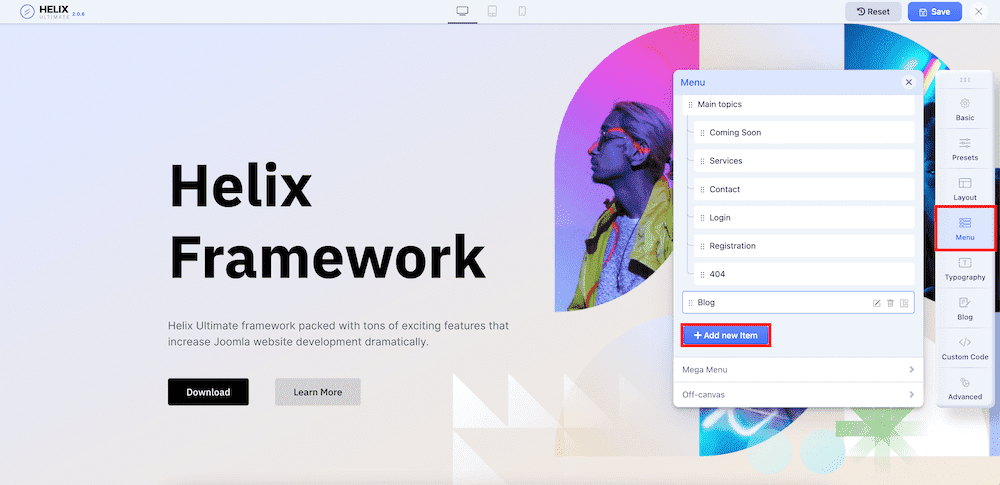
Далее идет создание пунктов меню. Для этого просто перейдите на боковую панель и выберите «Меню» > «Добавить пункт меню».
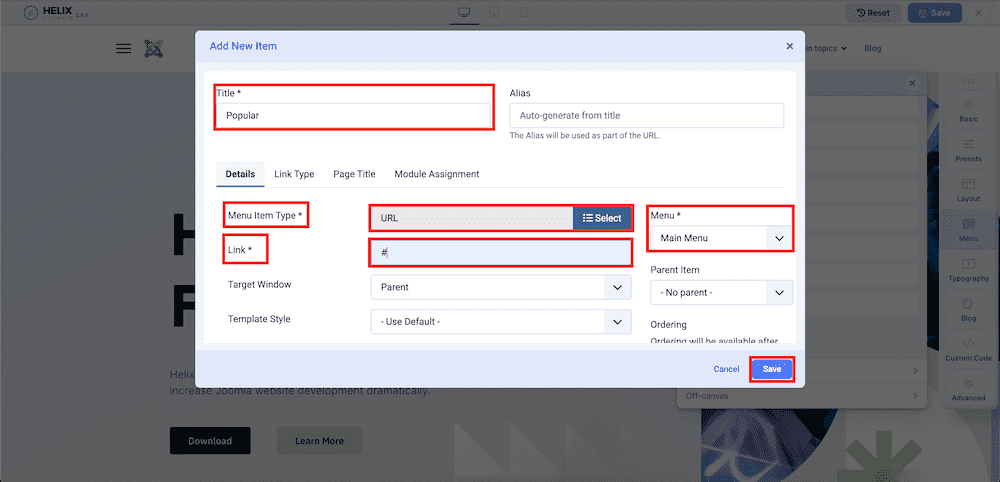
Создайте свои пункты меню и заполните необходимые поля.
- Название: Популярное
- Тип пункта меню: Системные ссылки > URL
- Ссылка: #
- Меню: Главное меню
Дважды проверьте заполненные поля и нажмите «Сохранить». Повторите тот же процесс для остальных пунктов меню, которые вы хотите отобразить в заголовке.
Мы также включили Мегаменю для нашего заголовка в этом уроке. Если вы хотите создать свое собственное Мега Меню, вот как это сделать.
Шаг 5: Создайте собственный макет панели меню
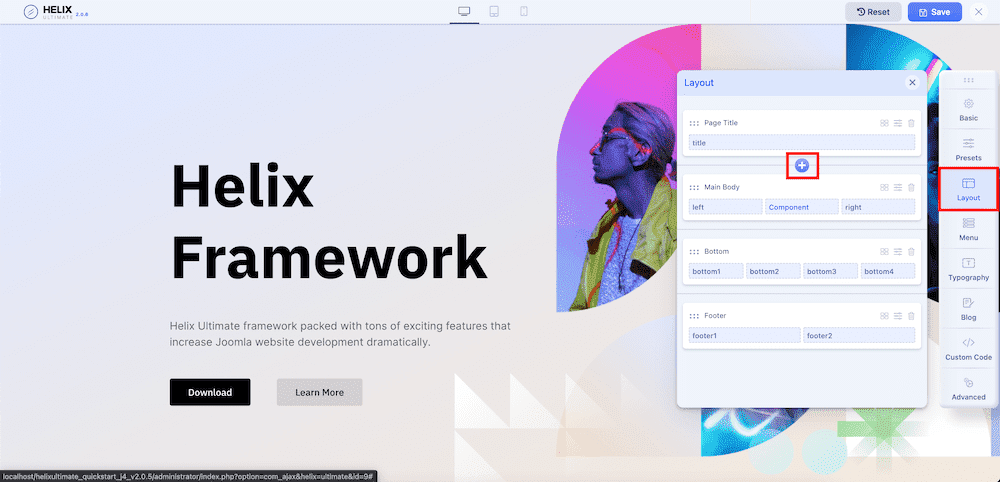
Теперь пришло время создать собственный макет панели меню. На боковой панели выберите параметр «Макет». Как только вы наведете курсор на первую строку, вы сможете увидеть знак (+), появляющийся под строкой. Нажмите на него, и он должен создать новый макет.
Перетащите только что созданный макет в верхнюю часть всей сетки макета. Чтобы перейти к параметрам строки, щелкните значок ползунка. Переименуйте заголовок раздела в «Заголовок» и нажмите «Применить».
Теперь идем дальше, выберите значок в рамке, чтобы создать собственный макет столбца. Вы уже можете найти ряд предопределенных макетов или создать свой собственный. Эта пропорция макета зависит от того, из чего состоит ваш заголовок. В нашем случае для демонстрации мы будем использовать логотип и навигационное меню. Мы выберем макет 4 + 8 столбцов.
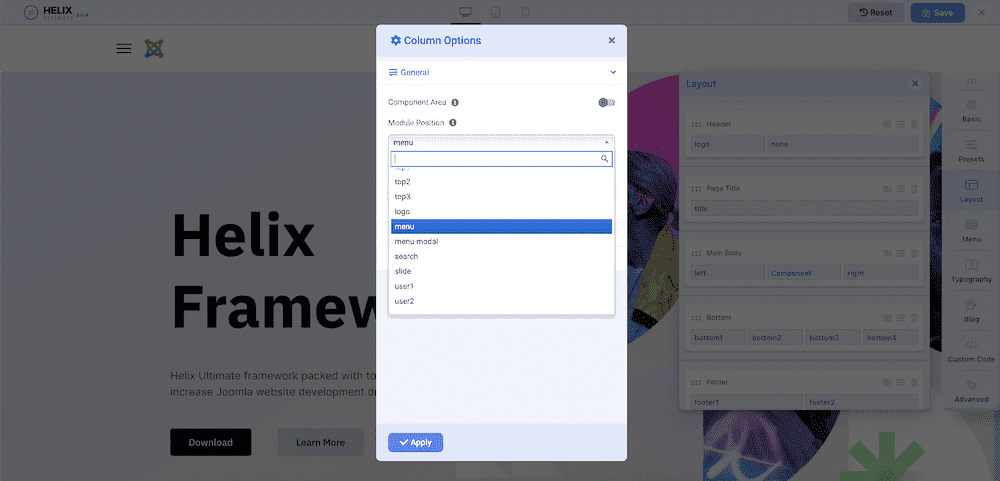
Шаг 6: Выберите позицию модуля из списка
Важно выбрать позицию модуля для элемента заголовка. Для этого урока мы используем логотип и меню. Следовательно, здесь мы будем назначать позиции модулей нашим элементам заголовка индивидуально.
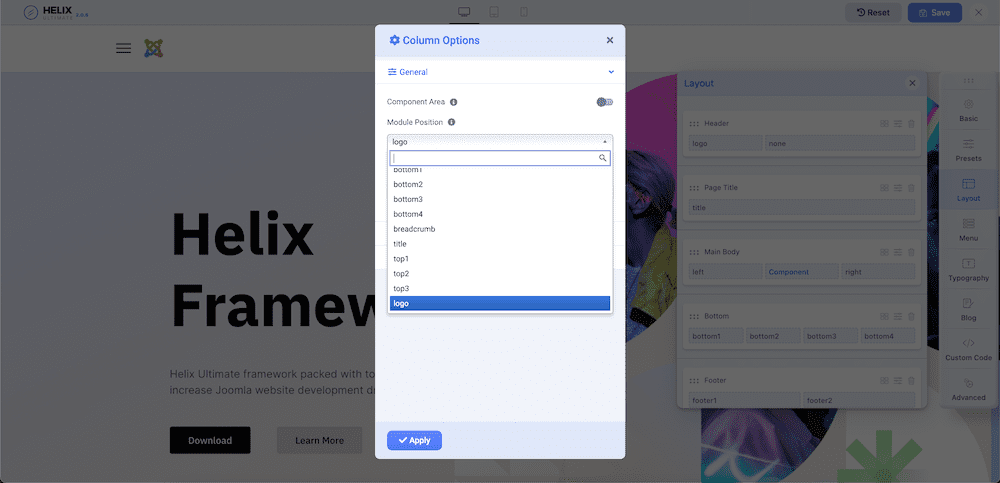
Для этого наведите указатель мыши на макет первого столбца. Вы должны увидеть три точки. Нажмите на три точки, чтобы получить доступ к опции столбца. В опции «Позиция модуля» мы просто выбираем «Логотип» в качестве позиции нашего логотипа и нажимаем «Применить». Вы можете выбрать собственное изображение логотипа в интерфейсном редакторе Basic > Logo > Select.
Повторите тот же процесс для второго макета столбца, который мы назначили для меню. Итак, для этого макета столбца мы выбираем позицию «меню» и нажимаем «Применить».
Не забудьте нажать кнопку «Сохранить» в редакторе внешнего интерфейса, чтобы проверить изменения.
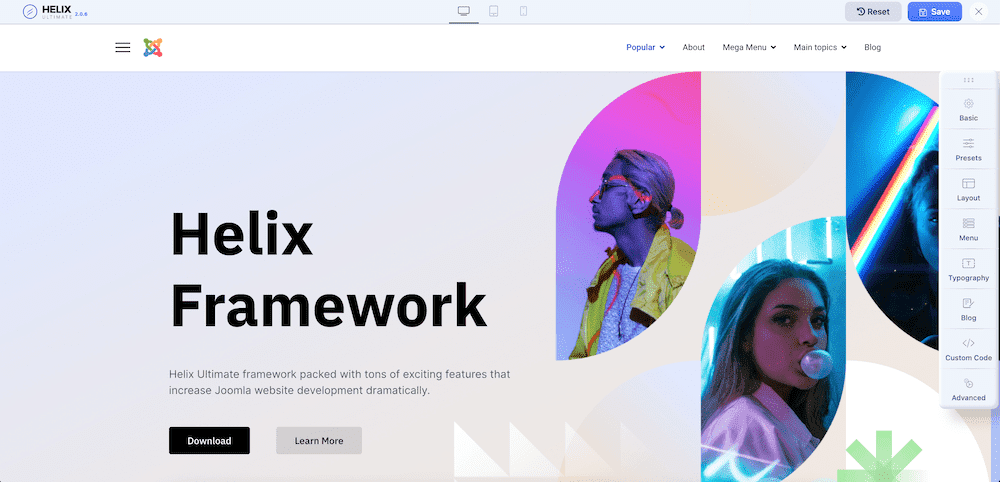
Если вы смогли следовать так далеко, то отличная работа! Вы почти закончили создание пользовательского заголовка. Проверим окончательный результат:
Итоговые размышления
Панель меню веб-сайтов играют важную роль в успехе или неудаче вашего сайта. Помимо брендинга вашего любимого сайта, меню также может помочь продвигать другую важную информацию, отображать ссылки в социальных сетях и многое другое. Поэтому рекомендуется, чтобы вы не торопились и думали, прежде чем разрабатывать и создавать ее для своего веб-сайта.
Надеюсь, что это руководство было полезным и полезным для вас, если вы изо всех сил пытались создать пользовательское меню сайта, не прибегая к программированию.