Веб-сайт может создать или разрушить ваш бизнес. Поэтому важно уделять внимание каждой из ваших веб-страниц. И ваша страница контактов не исключение! Контактная форма на вашем веб-сайте не только связывает ваших посетителей с вашим веб-сайтом, но и с вашими услугами и продуктами. Вот почему при правильной стратегической разработке это может привести к привлечению потенциальных клиентов в вашу воронку продаж.
С помощью SP Page Builder создание таких веб-форм будет как прогулка по парку. Простые в использовании инструменты перетаскивания позволят вам настроить каждое поле в удобном для пользователя формате.
Итак, сегодня мы предлагаем вам простое руководство, которое поможет вам создать собственную контактную форму и информационный портал всего за несколько кликов!
О чем следует помнить при создании веб-формы
С помощью веб-форм вы даете своим посетителям надлежащие средства для связи с вами. Вот почему этому следует уделять большое внимание и значение, которое также будет отражать серьезность вашей компании. Следовательно, есть несколько факторов, которые следует иметь в виду. Вот несколько советов:
- Будьте ясны и лаконичны: при переходе на страницу контактов ваши посетители в первую очередь ищут способы связаться с вами или способы найти вас без проблем. Таким образом, если ваша страница будет точной, чистой и простой, это только добавит вам положительных моментов!
- Используйте простой текст с четкими инструкциями: ваши потенциальные клиенты должны понимать, для чего предназначена веб-форма. Поэтому используйте простые и четкие инструкции.
- Выделите обязательные поля: независимо от того, какую форму вы хотите создать для своего веб-сайта, всегда полезно выделить поля, которые являются обязательными для заполнения.
- Включите примеры того, как следует заполнять поля: иногда заполнение фрагментов информации многих может сбить с толку. Демонстрация примера заполнения полей может оказаться удобным для ваших потенциальных клиентов.
Помня об этих советах при создании веб-формы, вы наверняка повысите коэффициент конверсии и участие пользователей на вашем веб-сайте.
Теперь, без лишних слов, давайте приступим к обучению!
Создайте свою пользовательскую контактную форму
В этом уроке мы попытаемся дать вам представление о том, как вы можете создать контактную форму для своей собственной страницы контактов веб-сайта. Мы будем использовать Helix Ultimate Framework и SP Page Builder для создания контактной формы. Следуйте простым шагам этого руководства, и ваша форма будет готова в кратчайшие сроки!
Шаг 1. Установите SP Page Builder Pro и Helix Ultimate
Прежде всего, загрузите и установите на свой сайт SP Page Builder Pro и Helix Ultimate.
Шаг 2: Создайте новую страницу для контактной формы
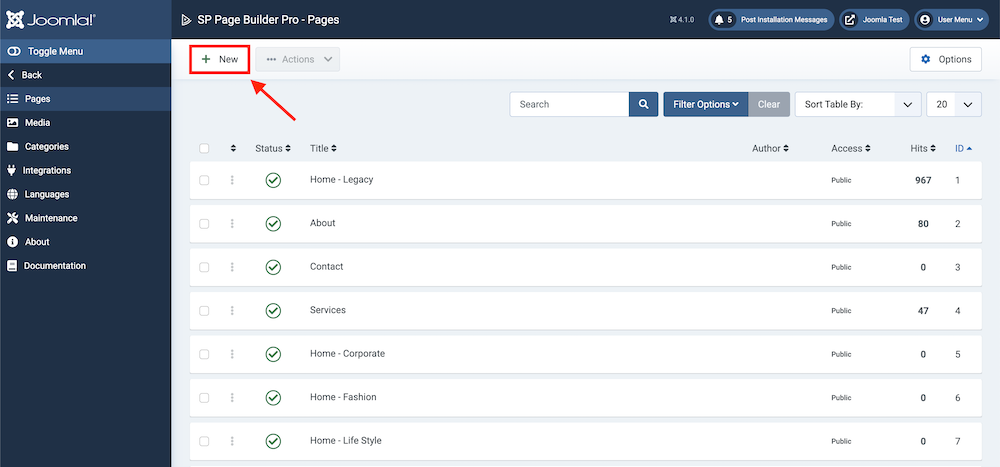
После того, как вы успешно установили и SP Page Builder Pro, и Helix Ultimate, пришло время приступить к основным задачам. Войдите в систему под своим администратором Helix Ultimate. Перейдите к Компоненты > SP Page Builder Pro. Нажмите +Новый.
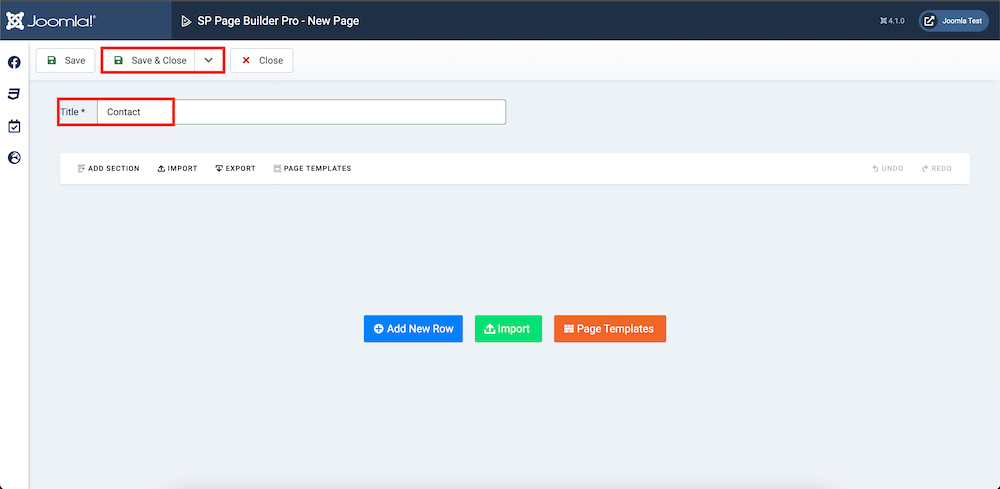
Затем переименуйте новую страницу в «Контакты». Нажмите «Сохранить и закрыть».
! Вы создали новую страницу для формы обратной связи.
Шаг 3: Войдите в редактор внешнего интерфейса
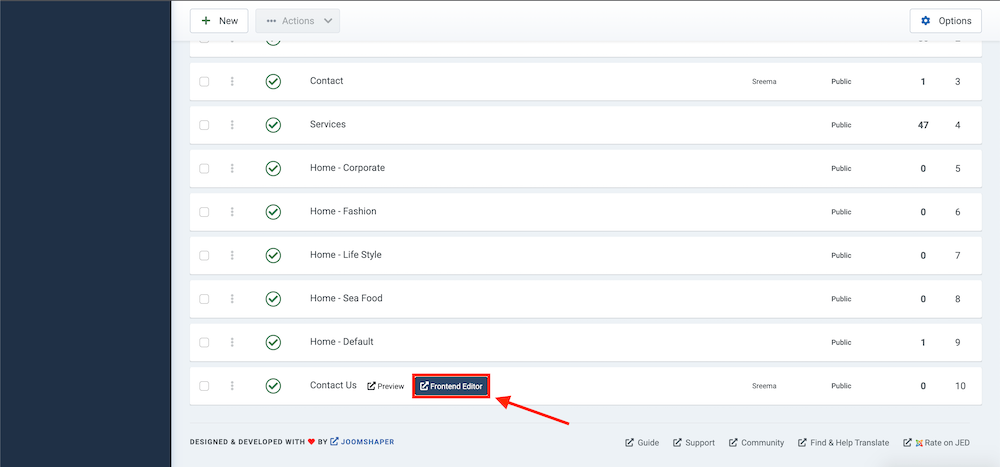
Теперь, чтобы приступить к созданию формы, переключитесь в редактор внешнего интерфейса Helix Ultimate. Для этого перейдите в «Компоненты» > «SP Page Builder Pro» и прокрутите вниз до новой страницы, которую вы только что создали на шаге 2. При наведении курсора на страницу «Контакты» вы должны увидеть кнопку «Редактор внешнего интерфейса». Это должно привести вас к внешнему редактору вашей страницы.
Шаг 4: выберите макет и добавьте новые строки
Теперь пришло время выбрать макет страницы и добавить новые строки. В основном это зависит от того, как вы хотите, чтобы ваша веб-форма выглядела. В нашем случае мы создадим собственный макет для создания простой контактной формы с отдельной панелью для адреса.
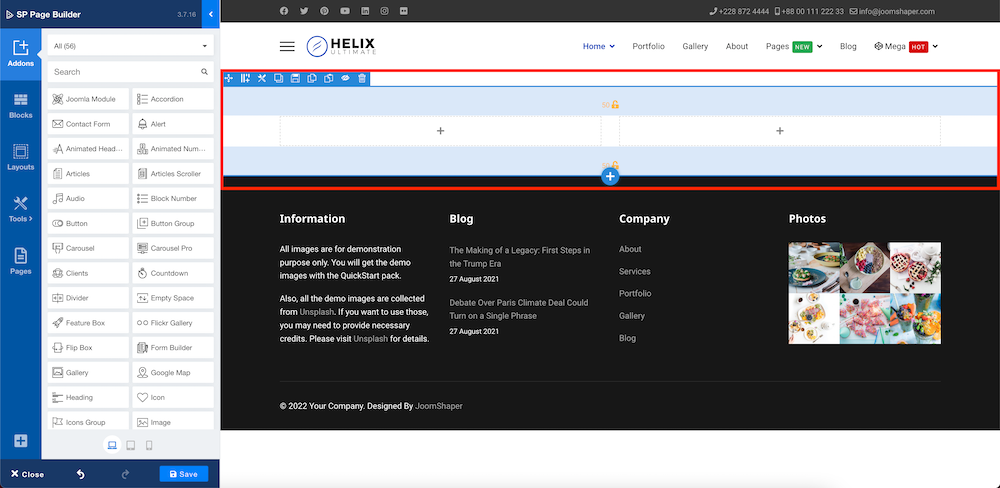
В редакторе внешнего интерфейса нажмите «Добавить новую строку» и установите сетку макета на 6+6.
Бинго! Ваши пользовательские строки добавлены.
Шаг 5: Войдите в конструктор форм и надстройку текстового блока
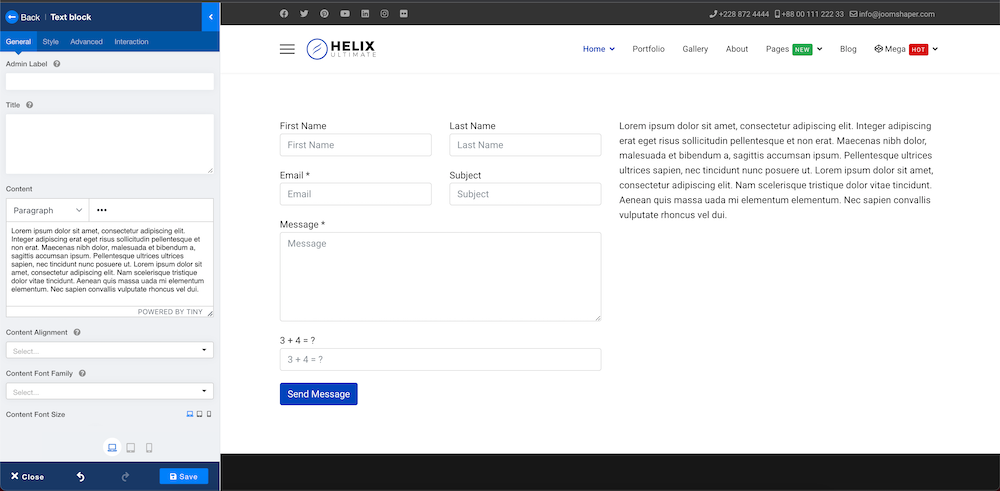
Следующее, что нужно сделать, это добавить надстройку Form Builder в одну из строк. Заполните и отредактируйте поля в соответствии с вашими требованиями. Здесь мы решили добавить надстройку текстового блока, чтобы добавить некоторую фиксированную соответствующую информацию.
Шаг 6. Отредактируйте поля в соответствии с вашими потребностями
Далее мы настраиваем поля в соответствии с нашими предпочтениями. Чтобы отредактировать форму, просто нажмите на добавление, которое вы только что разместили, и соответствующая панель редактирования должна появиться на боковой панели SP Page Builder.
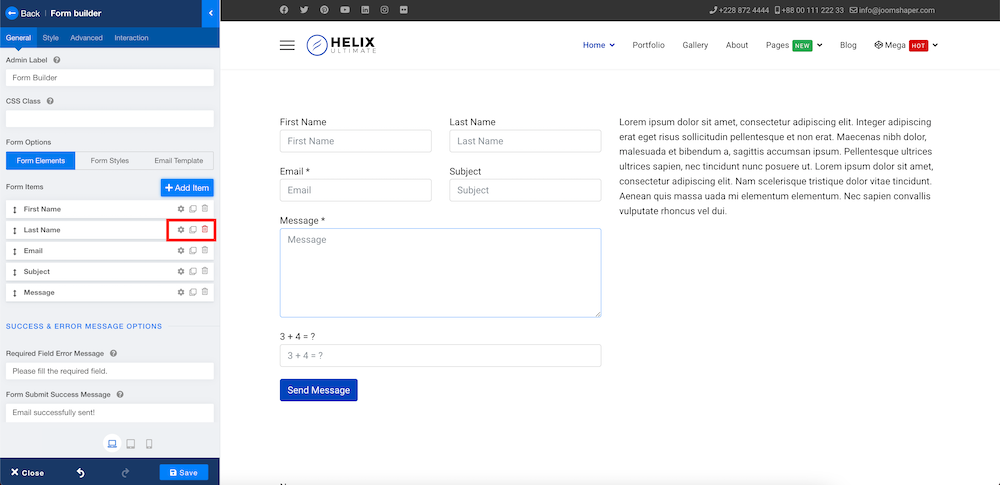
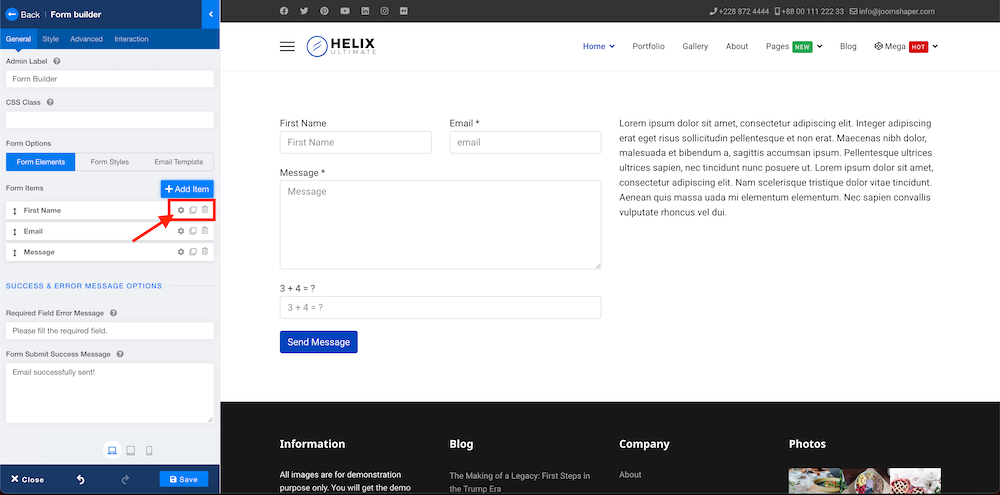
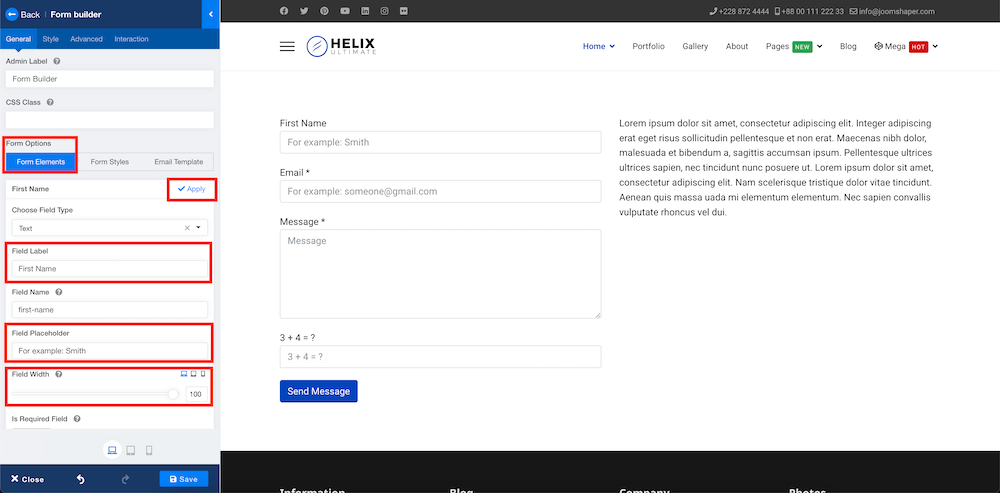
Для простой демонстрации здесь мы решили сохранить 3 соответствующих поля — имя, адрес электронной почты и сообщение для нашей формы. Для этого просто перейдите на боковую панель вашего аддона и удалите ненужные поля из формы по умолчанию. Чтобы удалить поля, выберите значок корзины.
После этого перейдите к опции настроек «Имя». Если вы хотите добавить новые поля, нажмите «+ Добавить элемент».
После расширения настроек поля выберите «Элементы формы», переименуйте метку поля, заполнитель поля и установите ширину поля на 100%, как показано на снимке экрана. Нажмите «Применить».
Повторите тот же процесс для остальных элементов формы.
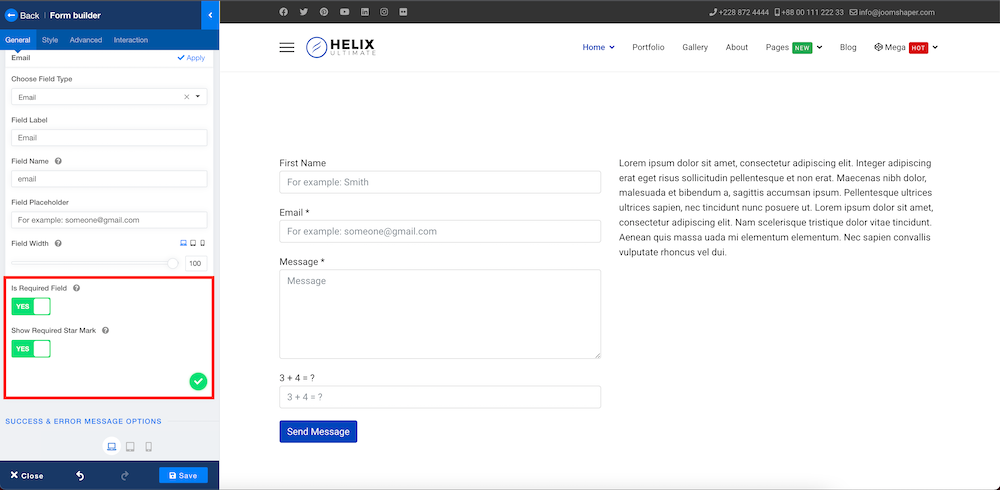
Шаг 7. Выделите обязательные поля
Как обсуждалось ранее, всегда полезно выделить важные поля, которые должны быть заполнены пользователями. Для этого вернитесь к настройкам поля и прокрутите вниз до параметров «Обязательно для заполнения» и «Показать обязательную звездочку». Включите обе опции и нажмите «Применить».
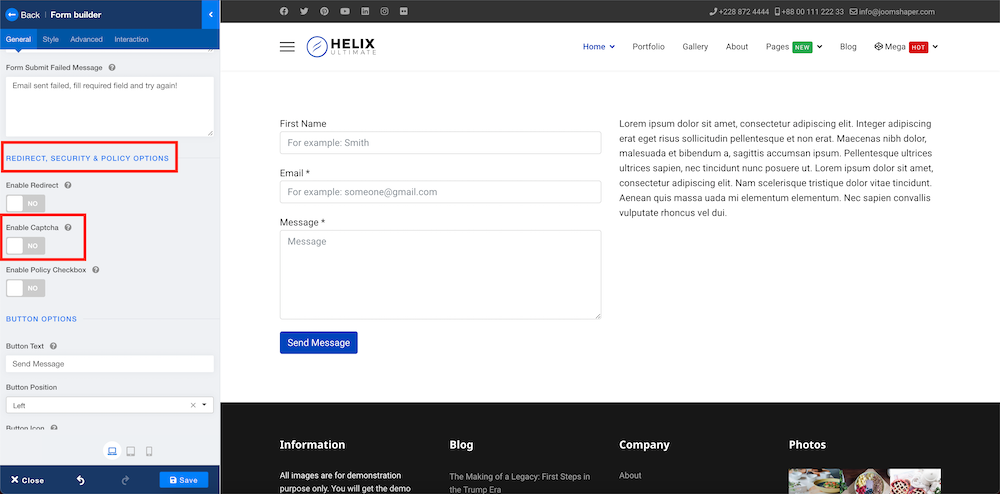
Для простоты демонстрации и лучшего понимания мы отключим кнопку Captcha. Для этого перейдите к параметрам надстройки формы Builder и прокрутите вниз до параметров перенаправления, безопасности и политики. Отключите кнопку «Включить капчу».
На данный момент мы почти закончили с нашей формой. Теперь давайте быстро преобразим нашу строку текстового блока!
Шаг 8. Добавьте изменения в строку текстового блока
Поскольку мы хотим использовать пространство только для адресов и деталей, поэтому мы не будем усложнять.
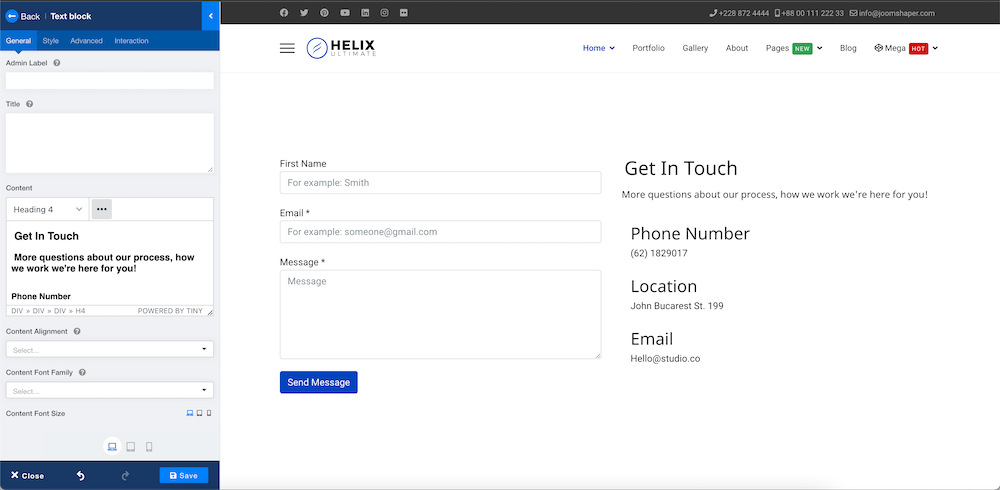
Как и в случае с надстройкой Form Builder, щелкните строку надстройки текстового блока, и параметры надстройки должны появиться на боковой панели.
Здесь мы устанавливаем заголовок и редактируем тело содержимого, как показано на скриншоте.
Нажмите кнопку «Сохранить» в нижней части боковой панели. На данный момент наш формат страницы контактов почти готов.
Вы всегда можете легко изменить стиль страницы, используя вкладку «Стиль».
Шаг 9: Создайте новый пункт меню и назначьте созданную контактную страницу
Теперь давайте посмотрим, как мы можем отобразить нашу созданную форму на веб-сайте. Создайте новое меню для отображения контактной формы.
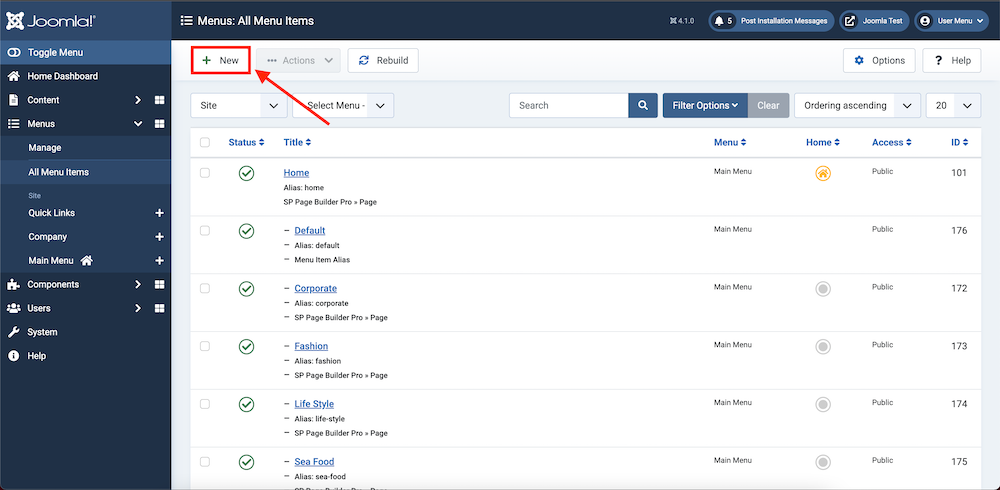
На панели инструментов Helix Ultimate перейдите в Меню > Все элементы меню > + Создать.
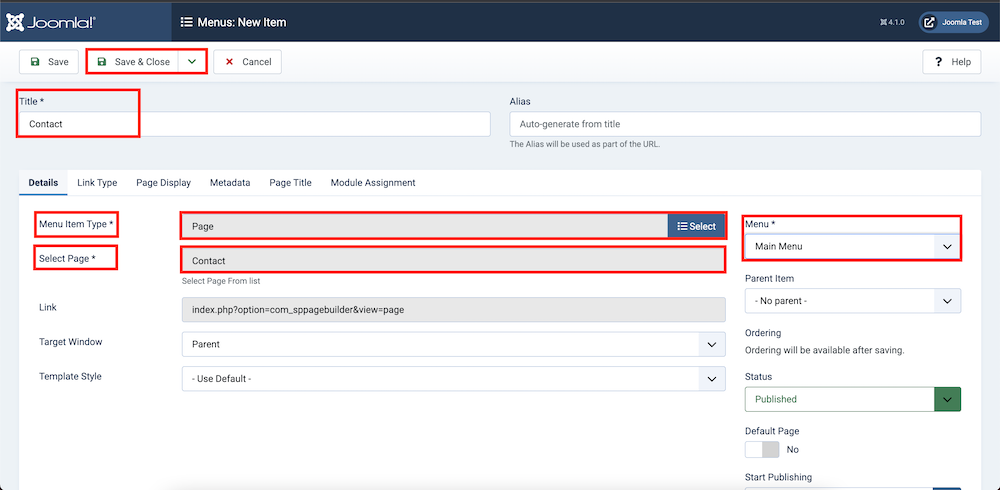
Заполните всю необходимую информацию, как показано ниже:
- Название: Контакт
- Тип пункта меню: SP Page Builder > Страница
- Выберите страницу: контакт (вы создали на предыдущих шагах)
- Меню: Главное меню
Нажмите «Сохранить и закрыть».
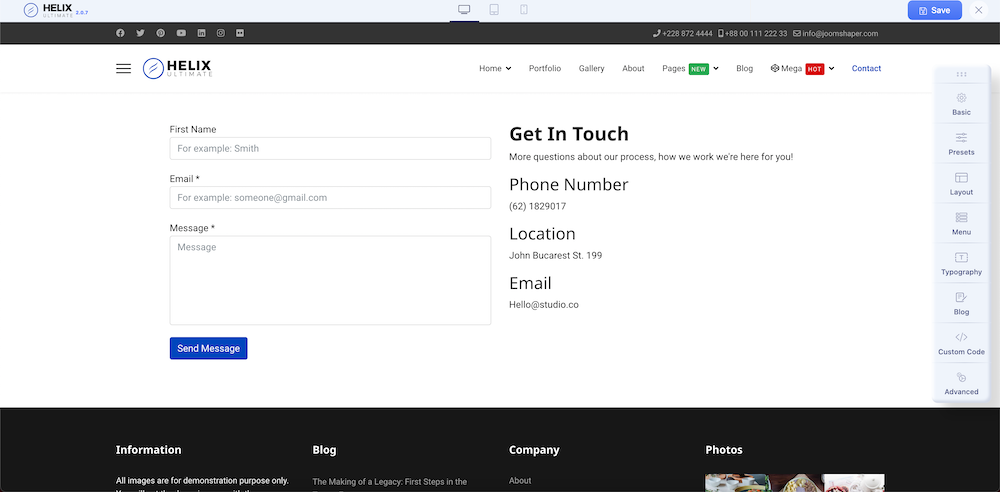
Чтобы просмотреть созданное меню, перейдите в «Системы» > «Стили шаблонов сайтов» > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». При переходе в Helix Ultimate Frontend Editor вы сможете увидеть недавно созданный пункт меню «Контакты» на панели навигации. Нажмите на пункт меню, чтобы увидеть окончательный результат!
Создайте свою форму рассылки новостей
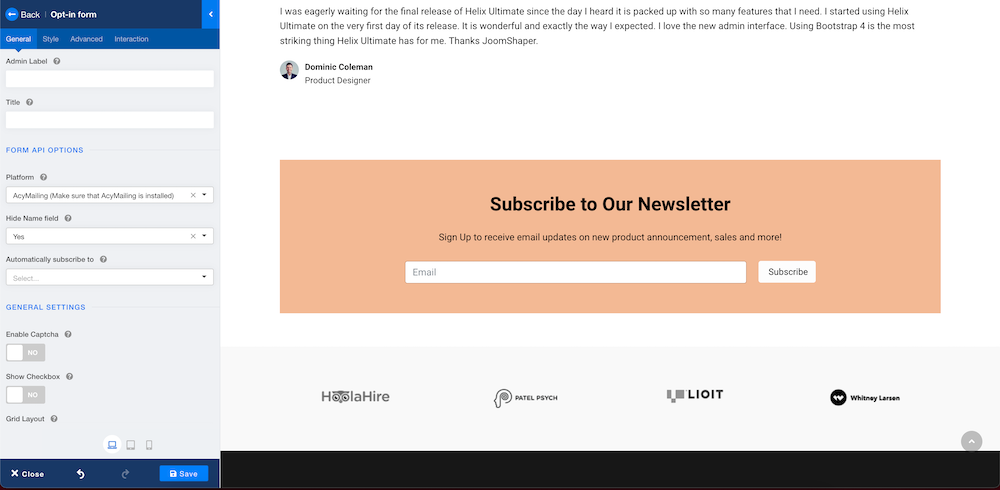
Вы также можете создать свою индивидуальную форму рассылки аналогичным образом. Просто следуйте шагам, показанным выше, до шага 4. После этого назначьте надстройку Opt-In Form в нужное место и настройте ее так, как вы хотите!
Заключение
Если ваши веб-формы могут инициировать действия пользователей и повышать вовлеченность, значит, ваш веб-сайт находится на правильном пути! Старайтесь не мешать своим пользователям тревожными и неважными задачами, которые могут их раздражать или отталкивать. Вместо этого сделайте свою контактную форму полезной и удобной как для ваших посетителей, так и для вас самих.
Надеюсь, что это руководство было полезным для вас, и если у вас возникнут дополнительные вопросы, не забудьте сообщить нам об этом в разделе комментариев. Удачной веб-разработки!