Один из способов выделить свой сайт из толпы и поразить аудиторию – это добавить на него видео. Но простое добавление видео в определенный раздел вашего сайта может не принести желаемого эффекта. Добавление наложения поверх добавленного видео может стать отличной заменой тем скучным, обычным видеоклипам, которые вы планировали добавить на свою веб-страницу. Так что если вы ищете креативный способ привлечь внимание к своему любимому видеоклипу на вашем сайте и выделиться на фоне конкурентов, то видеомаска может просто сотворить чудо!
И как всегда, SP Page Builder Pro здесь, чтобы порадовать вас еще несколькими удивительными и простыми трюками! Поэтому сегодня мы здесь с еще одним уроком о том, как вы можете украсить свой любимый видеоклип с помощью маски.
Без лишних слов, давайте начнем!
Что такое видео-маски на сайтах?
Видеомаски на веб-сайтах - это наложение поверх видео, обычно используемые в виде изображений или анимации, которые выступают в качестве рамки вокруг видео. Они обычно предназначены для дополнения вашего видеоклипа и могут стать хорошим способом привлечения, вовлечения и возвращения посетителей на ваш сайт! Придав "макияж" вашему клипу, вы не только сделаете его интересным, но и сможете привлечь внимание посетителей.
Типы масок, которые можно использовать в видеороликах на вашей веб-странице
Тип маски или наложения, которые вы хотите использовать для вашего видео, зависит только от вас. Убедитесь, что она сочетается с остальными элементами вашего макета и дополняет используемое видео, а также сообщение, которое вы хотите передать. Вот основные типы наложений, которые вы можете использовать в своем видео.
- Анимированные маски: Анимированные маски - это рамки с анимированными эффектами, которые также поставляются в виде видеороликов и устанавливаются по границе вашего ролика.
- Маски-фигуры: Маски-фигуры имеют форму различных фигур, таких как круги, квадраты, сердца, овалы и т.д., и считаются основными и наиболее часто используемыми масками для видео.
- Текстовые маски: В этом случае маска имеет форму текста, а видео, соответственно, принимает форму текстовой маски. Это придает видео интересный вид и является довольно модной тенденцией в настоящее время.
Как легко добавить видеомаску на сайт Joomla
Пора узнать, как украсить свой видеоклип с помощью нескольких простых приемов. Выполните эти простые шаги, и ваша видеомаска будет готова к работе, причем без единой строчки кода! Давайте углубимся.
Шаг 1: Установите SP Page Builder Pro
Первым делом приобретите SP Page Builder Pro. Установите скачанный zip-файл, перейдя в панель управления Joomla > Расширения > Менеджер расширений.
После установки, перейдите к созданию новой страницы SP Page Builder. Для этого перейдите в Компоненты из панели управления Joomla и выберите SP Page Builder Pro. Нажмите кнопку Get Started и создайте новую страницу.
В данной демонстрации мы используем как шаблон Helix Ultimate, так и SP Page Builder.
Шаг 2: Определитесь с видео и маской заранее
Убедитесь, что вы заранее подготовили маску и видео, чтобы избежать путаницы во время остальной части процедуры.
В нашем случае мы уже создали маску для видео и сохранили ее в медиаменеджере SP Page Builder. Обратите внимание, что ваша маска должна быть в формате png с прозрачным фоном, а видео - в формате MP4.
Шаг 3: Перейдите во внешний редактор SP Page Builder
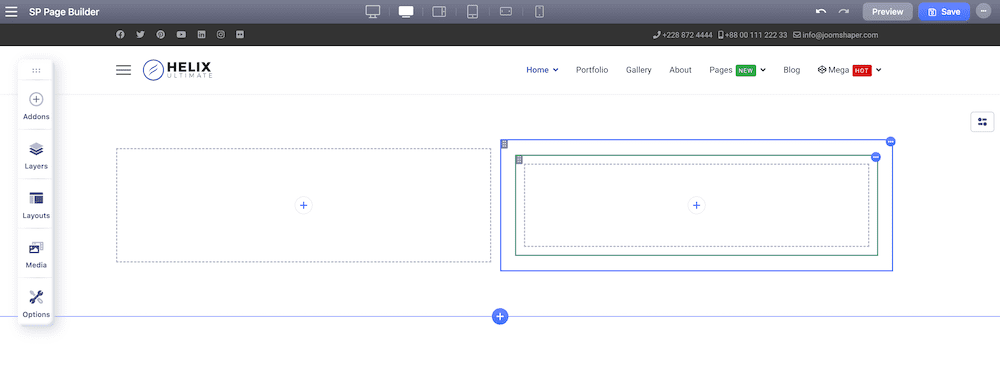
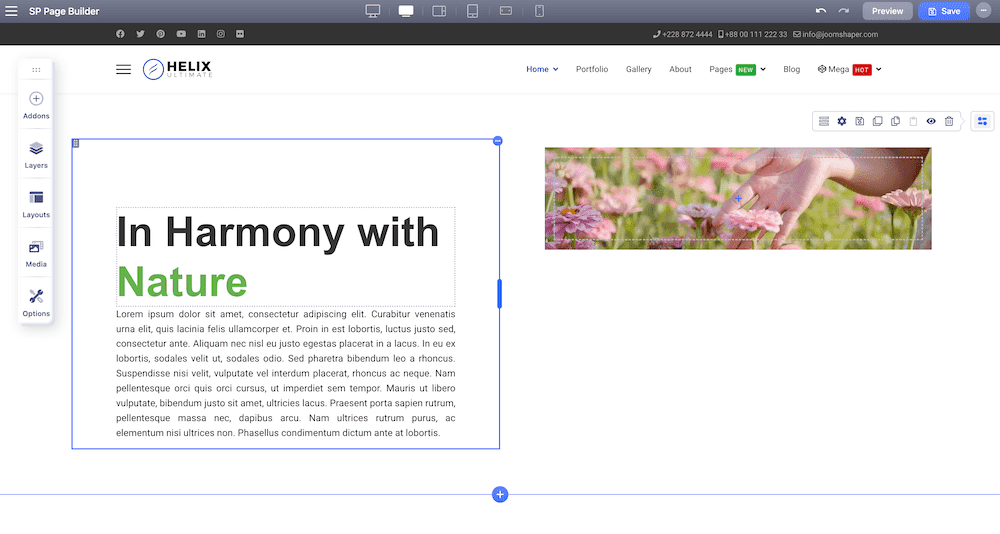
Здесь начинается самое интересное! Как только вы подготовите маску и видео, перейдите во внешний редактор SP Page Builder Pro и создайте раздел. Для этой демонстрации мы выберем колонку 6+6.
Шаг 4: Добавьте строку в колонку
На этом этапе приступайте к добавлению аддонов. В нашу правую колонку мы добавим новую строку. Когда вы добавите новую строку в колонку, у вас должно получиться два столбца. Удалите одну из колонок, чтобы получить строку во всю ширину колонки.
Шаг 5: Вставьте видео в добавленную строку
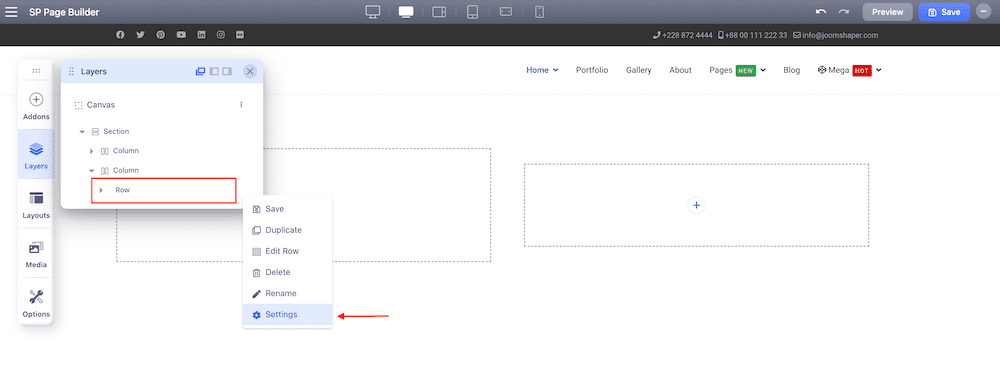
Теперь перейдите к настройкам строки строки, которую вы только что добавили в правый столбец. Для этого просто перейдите к опции «Слои» на боковой панели внешнего интерфейса SP Page Builder. Разверните раздел «Холст» и найдите столбец, в который вы изначально вставили строку. Нажмите на три точки рядом со строкой, должны появиться соответствующие параметры настроек. Нажмите «Настройки».
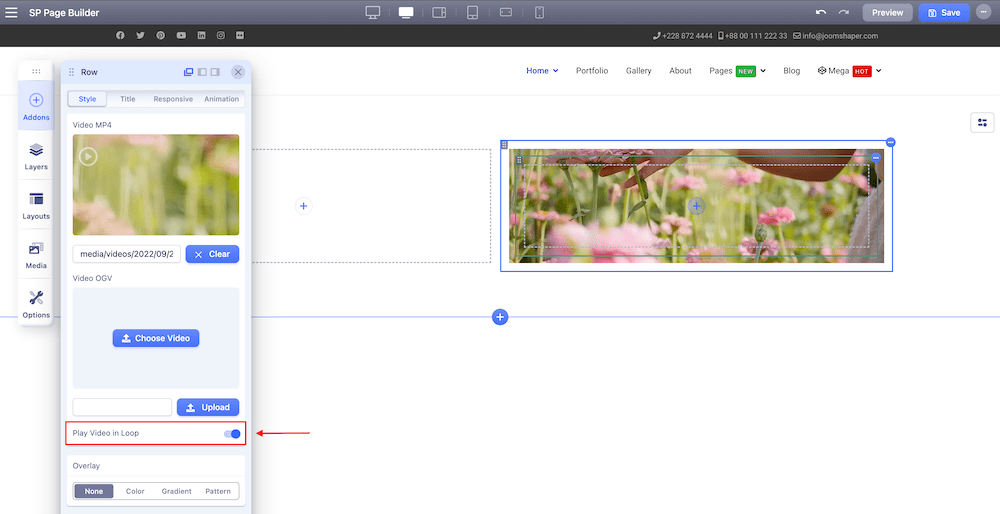
На вкладке «Стиль» выберите «Видео» в разделе «Фон». Загрузите сюда свое видео и обязательно включите параметр «Воспроизвести видео в цикле».
Вы успешно добавили видео!
Для нашего левого столбца мы использовали надстройку Animated header и надстройку Text. Измените тексты для вашего анимированного заголовка и внесите следующие изменения:
- В настройках анимированных заголовков выберите «Анимация: Жалюзи».
- В настройках цвета измените цвет анимированного текста: #399d0d.
- В настройках типографики выберите стиль шрифта Arial и установите размер на 70 пикселей.
- В общих настройках анимированного заголовка установите только верхнее поле на 100 пикселей.
Шаг 6: Добавьте маску поверх строки видео
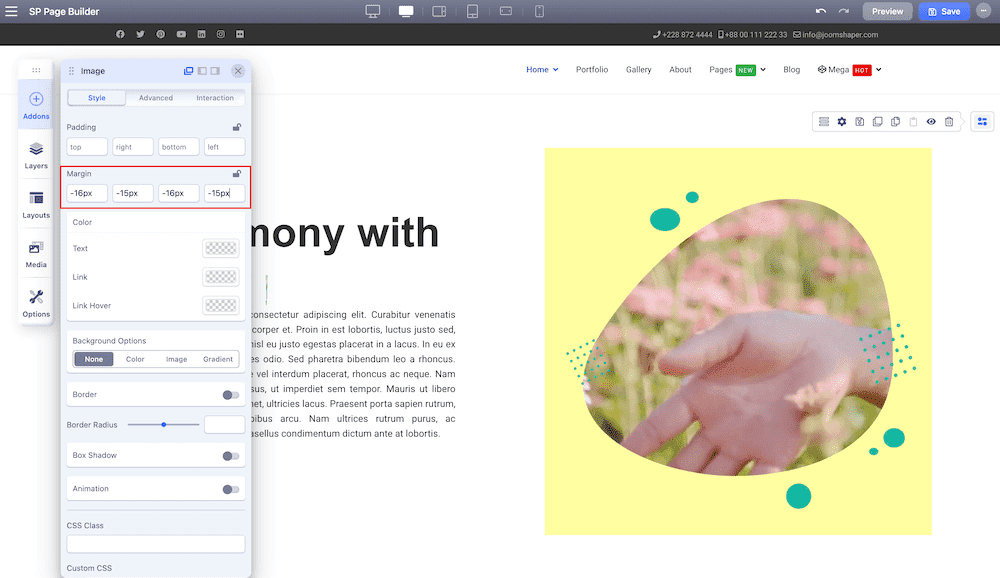
Теперь пришло время добавить маску поверх вашего видео. Для этого добавьте надстройку изображения в тот же столбец, где вы добавили свое видео. Замените изображение по умолчанию видеомаской, которую вы создали и изначально сохранили в Media Manager.
Отрегулируйте размер изображения маски, чтобы закрыть видео по краям. Вот простой трюк, чтобы сделать это! Перейдите на вкладку «Общие настройки» модуля «Изображение» «Стиль» и настройте поле изображения. В нашем случае мы установили -26px для верхнего и нижнего полей и -25px для левого и правого полей.
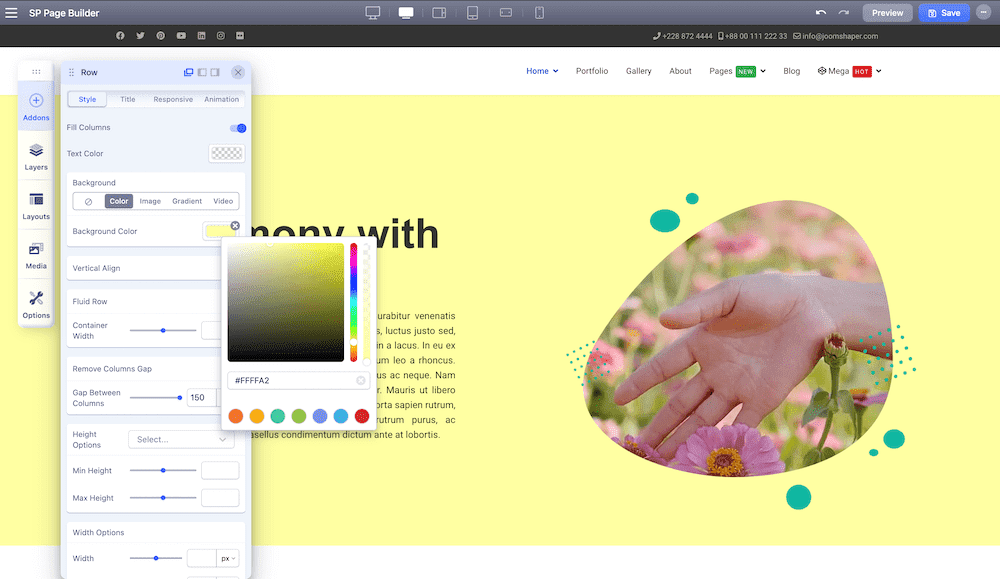
На данный момент мы хотим сопоставить цвет фона всей строки с цветом нашего изображения маски. В редакторе строк перейдите к настройкам строки и выберите вкладку «Стиль». Из параметра фона выберите вкладку «Цвет» и выберите нужный цвет из палитры. Шестнадцатеричный код цвета фона — #ffffa2.
Шаг 7: Увеличьте или уменьшите размер столбца видео
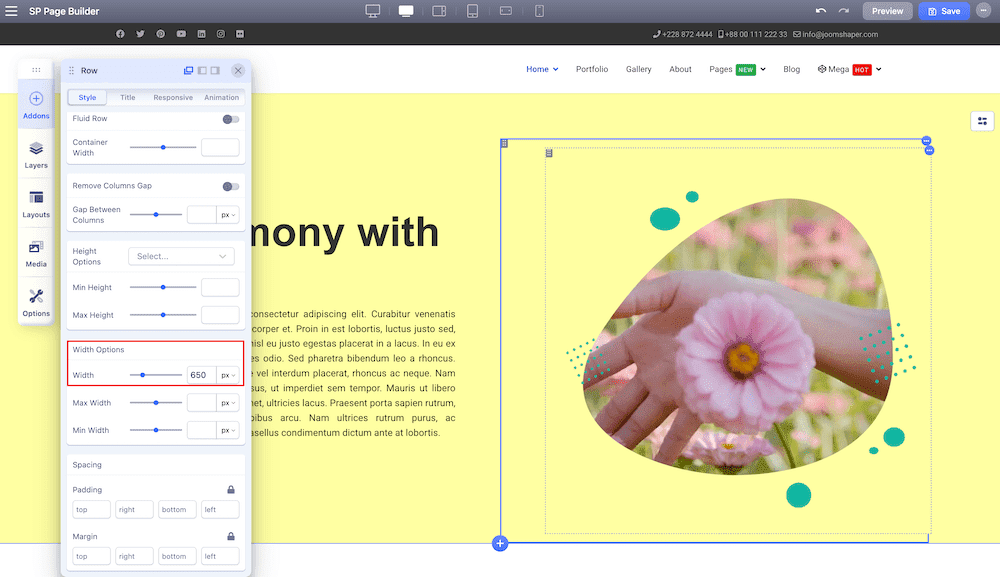
Давайте установим размер нашего столбца видео в соответствии с нашими предпочтениями. Для этого снова выберите настройки строки на панели слоев. На вкладке «Стиль» прокрутите вниз до параметра «Ширина» и настройте значение. Мы выбираем установить значение ширины в 650px.
Шаг 8: Настройте порты просмотра
Как мы все знаем, SP Page Builder 4 поставляется с 6 различными окнами просмотра. На данный момент мы создали и настроили параметры строк и дополнений в соответствии с окном просмотра ноутбука. Давайте быстро проверим остальные области просмотра. Для этого просто нажмите на каждый из значков устройств, отображаемых в верхней части страницы. Обратите внимание, что на этом этапе вам, возможно, придется настроить поля и ширину каждого окна просмотра по отдельности.
Шаг 9: Окончательный результат
Внесите последние изменения в макет и нажмите «Сохранить». Давайте проверим окончательный результат.
Удивительно, не так ли? Превратите все эти монотонные видео в интересные и привлекательные. А с помощью SP Page Builder вы легко справитесь с этой сложной работой и сэкономите время! Надеюсь, что это руководство было полезным для вас и ответило на любые вопросы, которые у вас могли возникнуть относительно наложений видео или маскирования. SP Page Builder сделает всю тяжелую работу за вас, так что все, что вам нужно сделать, это сосредоточиться на создании вашего сайта с интересным и интерактивным контентом. Погрузитесь в процесс разработки веб-сайтов.
Удачной разработки!