Движение приковывает внимание!
Движущиеся элементы всегда привлекают наше внимание, наше подсознание реагирует на движение. Национальная медицинская библиотека США опубликовала журнал о взаимосвязи между визуальным движением и захватом внимания. Согласно их исследованию, движение всегда эффективно направляет наше внимание.
Если вы хотите привлечь больше внимания к своей веб-странице, добавьте туда несколько движущихся объектов. Таким образом, клиенты с большей вероятностью заинтересуются вашей страницей. Но тут возникает актуальный вопрос: как привлечь внимание посетителей?
Очень просто - используйте анимацию Лотти!
Lottie гораздо более эффективны в плане захвата внимания посетителей, чем статичные активы вашего сайта. Именно поэтому мы собираемся проинформировать вас об общем процессе добавления интерактивной анимации Lottie на ваш сайт Joomla.
Что такое анимация Lottie
Lottie — это формат файлов для анимации векторной графики. Он был назван в честь немецкого пионера силуэтной анимации Шарлотты Лотте Рейнигер.
Lottie - это файл анимации на основе JSON, который помогает веб-дизайнерам отображать анимационные файлы на любом экране. Эти небольшие анимационные файлы подходят для любого экрана без пикселизации. Но если мы хотим поговорить о разработке, то Bodymovin - это первое, что мы должны здесь обсудить.
Разработка файлов Lottie стала наконец то возможной благодаря Bodymovin. Это плагин для Adobe After Effect, который был разработан Эрнаном Торриси. Этот плагин может экспортировать анимацию Adobe After Effects в формат JSON. Когда веб-дизайнер внедряет эти JSON-файлы на свой сайт, он получает эту красивую анимацию на своем экране!
Где можно найти интерактивные анимации Лотти бесплатно
Существует множество онлайн и офлайн инструментов для создания собственной анимации Лотти. Самые популярные из них - Adobe After Effects, Adobe XD, Figma и др. Однако создать эффективную анимацию Лотти можно только в том случае, если у вас достаточно времени и знаний в области дизайна.
Несмотря на то, насколько сложной может показаться анимация Lottie, реализовать ее довольно просто. Потому что в Интернете доступно множество бесплатных и готовых анимаций Lottie. Найдите там понравившуюся анимацию Lottie, получите файл JSON и используйте его на своем веб-сайте.
Однако вы можете собирать свои Lottie с сайта Lottiefiles. Это отличная платформа с открытым исходным кодом, где вы можете бесплатно скачать множество интерактивных Лотти. Позвольте мне объяснить шаги по поиску бесплатных анимаций Lottie с Lottiefiles.
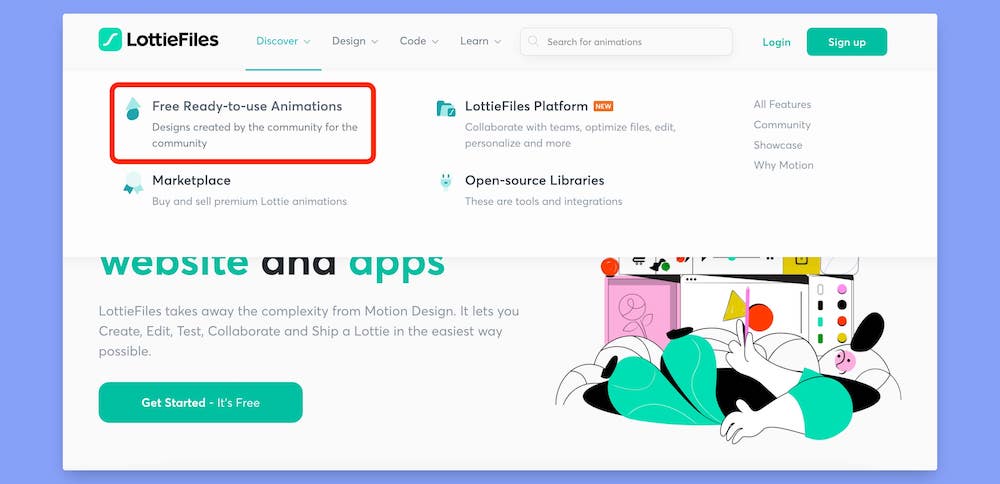
- Просмотрите сайт Lottiefiles.com
- Наведите курсор мыши на меню Discover
- Нажмите на Бесплатные готовые анимации из выпадающего меню.
На этой странице вы найдете множество анимаций Lottie. Если вам нужна определенная анимация, вы можете использовать окно поиска на панели навигации. Как только вы найдете предпочитаемую анимацию Lottie, нажмите на нее и загрузите в любом формате. Lottiefiles позволяет пользователям загружать эти анимации в нескольких форматах, таких как JSON, dotLottie, ZIP, MP4, Gif и т. д.
Как добавить и настроить интерактивную анимацию Lottie
Создание веб-сайта Joomla не является большой проблемой. Настоящая борьба начинается, когда вы хотите создать профессиональный и привлекательный сайт. Сегодня мы поможем вам создать лучший сайт, добавив и настроив интерактивную анимацию Lottie. Сначала давайте ознакомимся со списком необходимых условий.
Необходимые условия
Для уникального дизайна веб-страницы Joomla вам понадобятся всего две вещи.
- SP Page Builder Pro
- Доступ администратора к сайту
Все есть из списка?
Отлично! Теперь давайте сосредоточимся на пошаговом процессе добавления интерактивной анимации Lottie на ваш сайт.
Шаг 1: Создайте новую страницу или статью
Вы можете добавить анимацию Lottie как на веб-страницы, так и в статьи. Поэтому сначала создайте новую страницу или статью. В этом примере мы добавим Lottie в новую статью. Итак, сначала войдите в панель управления панели администратора Joomla. Затем перейдите в Контент > Материалы . На странице статьи нажмите кнопку + Создать на верхней панели, чтобы создать новую статью.
Здесь напишите название статьи, псевдоним и другие необходимые параметры. Затем нажмите на кнопку Сохранить и выберите опцию SP Page Builder в разделе статьи. Теперь нажмите на кнопку Редактировать с помощью SP Page Builder, и редактор SP Page Builder откроется в новой вкладке.
Примечание. Вы должны сначала сохранить статью, чтобы редактировать ее с помощью SP Page Builder.
Шаг 2: Выберите область размещения
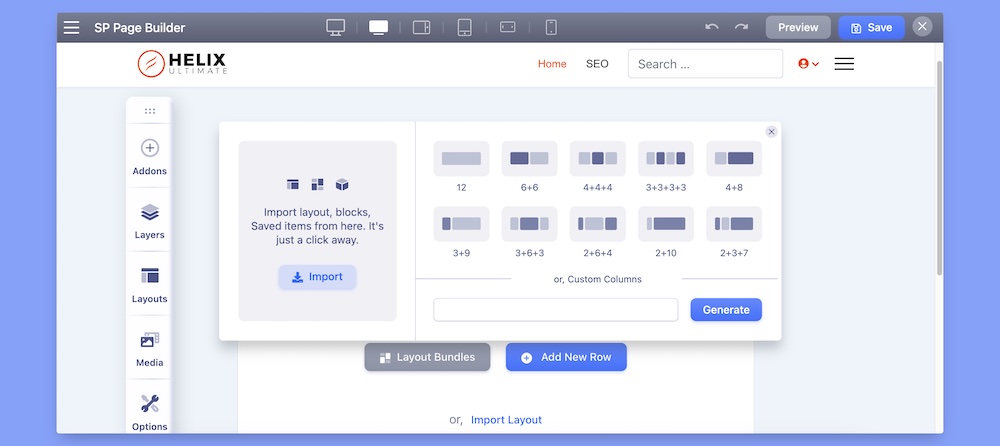
Теперь вам нужно выбрать место, где вы хотите разместить свой Lottie. Постарайтесь разместить его в таком месте, чтобы он мог привлечь наибольшее количество посетителей. Чтобы выбрать область размещения, нажмите на кнопку «Добавить новую строку» и выберите желаемую схему расположения столбцов.
Как видите, там уже есть 10 предопределенных макетов столбцов. Выберите тот, который лучше всего подходит для вашей структуры статьи. Однако вы также можете создавать свои собственные макеты столбцов, используя поле настраиваемых столбцов. В нашей статье мы выбираем раскладку 4+4+4.
Шаг 3: Используйте надстройку Lottie
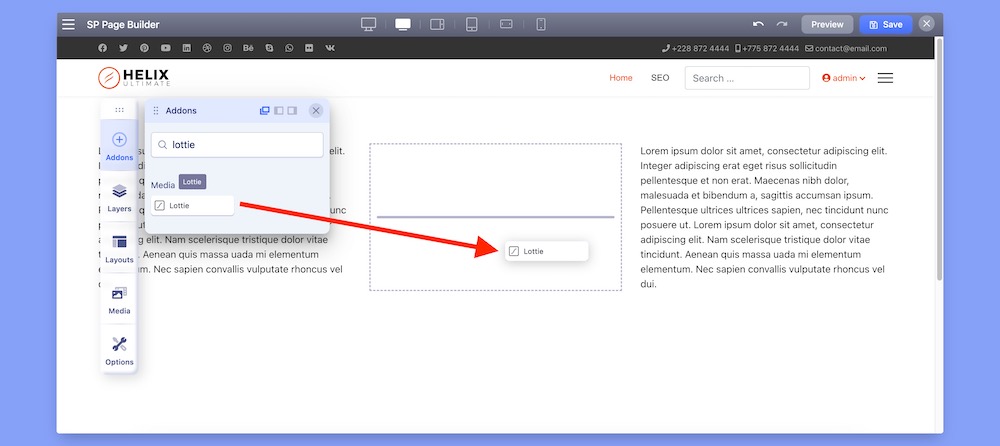
Теперь пришло время использовать аддон Lottie. После настройки макета столбца:
- Выберите предпочтительную область столбца, где вы хотите показать Лотти
- Щелкните значок « + » оттуда, и он откроет надстройки SP Page Builder.
- Найдите аддон Lottie и перетащите его в нужную область столбца.
После настройки макета столбца выберите место, где вы хотите показать Лотти. Затем щелкните значок «+», и он откроет надстройки SP Page Builder. Найдите надстройку Lottie и перетащите ее в нужную область столбца.
Перетащив аддон, вы получите изображение велосипеда. Это просто демонстрационная анимация Lottie, которая поставляется с SP Page Builder. Вы можете изменить URL-адрес Lottie, чтобы использовать свой собственный. Мы обсудим этот процесс в следующем шаге.
Шаг 4: Получение URL-адреса анимации Lottie
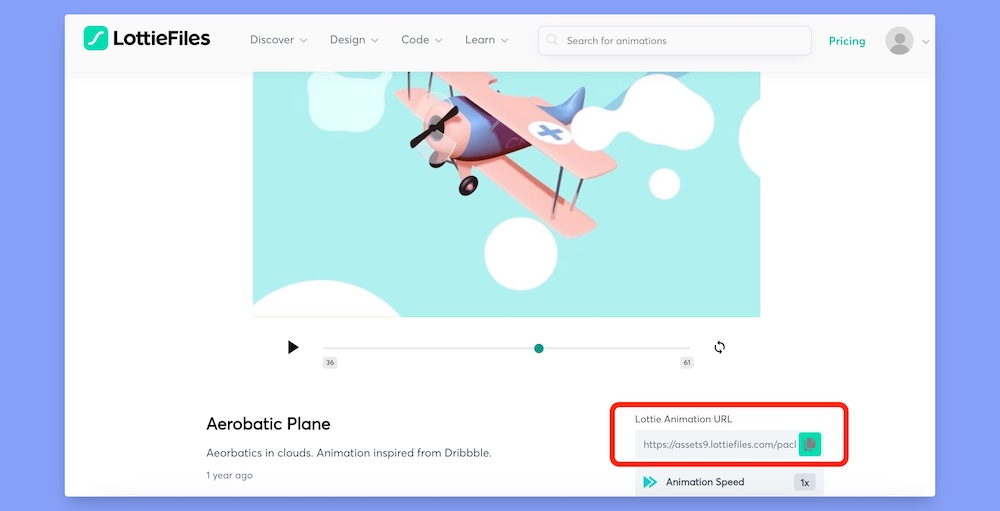
SP Page Builder поддерживает несколько методов интеграции анимации Lottie на ваш сайт Joomla. Вы можете либо загрузить GIF-файл Lottie непосредственно в медиатеку, либо использовать внешний URL-адрес JSON-файла выбранного вами Lottie. В этой статье мы будем использовать Lottie аэробатического самолета, который размещен на Lottiefiles.
Как мы уже упоминали ранее, на Lottiefiles есть тысячи бесплатных анимаций Lottie на любой выбор. Просто выберите подходящий Lottie и нажмите на него. Вы получите URL-адрес анимации Lottie прямо под анимацией.
Перейдите на сайт Lottiefiles.com и скопируйте ссылку JSON предпочитаемой анимации Lottie. Нам понадобится этот URL для настройки анимации Lottie. Убедитесь, что вы правильно скопировали полный URL. В противном случае SP Page Builder не сможет получить предпочтительный файл Lottie из источника. Кстати, вы должны войти в систему, чтобы получить этот JSON URL.
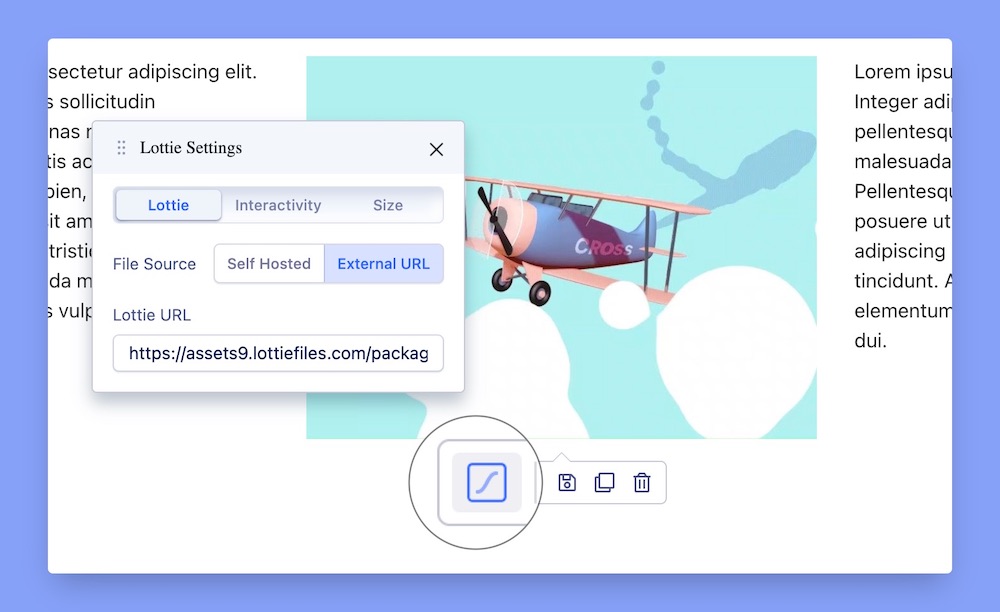
Теперь нажмите на раздел Lottie, и появится панель настроек Lottie. Нажмите на значок аддона Lottie. Откроется модальное всплывающее окно "Настройки Lottie". Выберите там опцию External URL (Внешний URL) в качестве источника файла и вставьте ваш URL в поле Lottie URL.
Вот и все!
Если вы правильно выполнили предыдущие шаги, вы можете получить предварительный просмотр выбранной анимации Lottie.
Шаг 5: Настройка параметров Lottie
Возможно, сейчас вы немного запутались. Ведь даже если вы все сделали правильно, файл анимации не движется! Он выглядит как статичное изображение, верно?
Не волнуйтесь! Все в порядке. В этом шаге мы должны изменить некоторые настройки, чтобы управлять поведением выбранного анимационного файла.
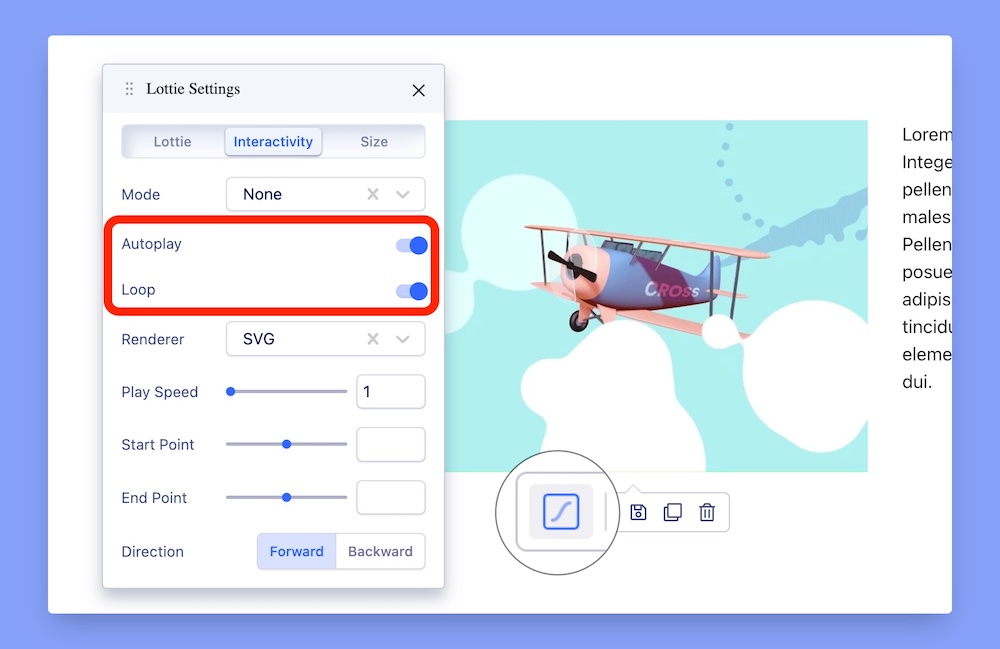
Для этого снова откройте модальное окно Lottie Settings. Затем включите опции Autoplay и Loop. Как следует из названия, включение этих опций заставит анимацию двигаться непрерывно.
Помимо выделенных опций, вы также получите несколько других вариантов настройки. К ним относятся:
- Режим - Указывает, когда анимация начнет двигаться.
- Скорость воспроизведения - определяет скорость анимации. По умолчанию скорость равна 1.
- Начальная точка - начальная точка указывает время, в которое начнется анимация.
- Конечная точка - так же, как и начальная точка, указывает момент окончания анимации Lottie.
- Направление - Здесь вы можете указать, в каком направлении будет воспроизводиться анимация: вперед или назад.
Это дополнительные параметры настройки SP Page Builder. Однако если вам нужно настроить размер анимации Lottie, вы можете сделать это на вкладке Размер. Вы можете установить нужную высоту и ширину ваших Lotties.
Примечание: Пользователи также могут встраивать Lotties в iFrame. В этом случае им необходимо использовать аддон RAW HTML вместо аддона Lottie. Перейдите на Lottiefiles.com и скопируйте код iFrame выбранной вами анимации. Теперь надо вставить весь код iFrame в аддон Raw HTML.
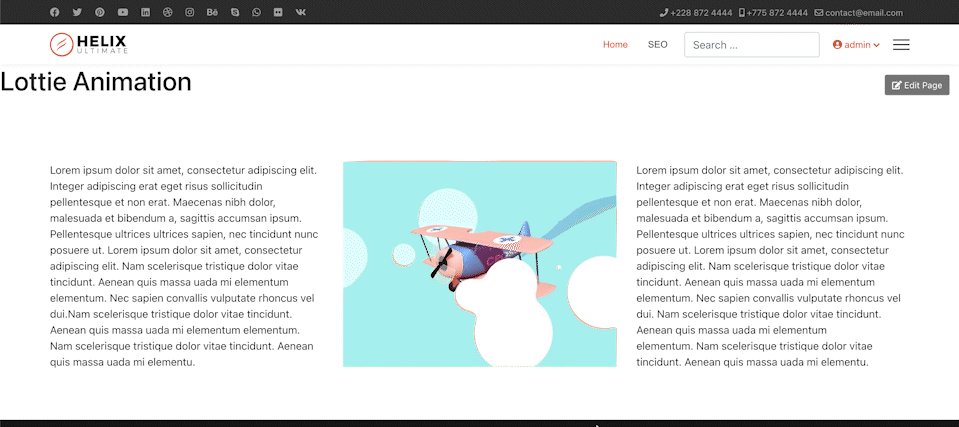
Шаг 6: Предварительный просмотр окончательной версии
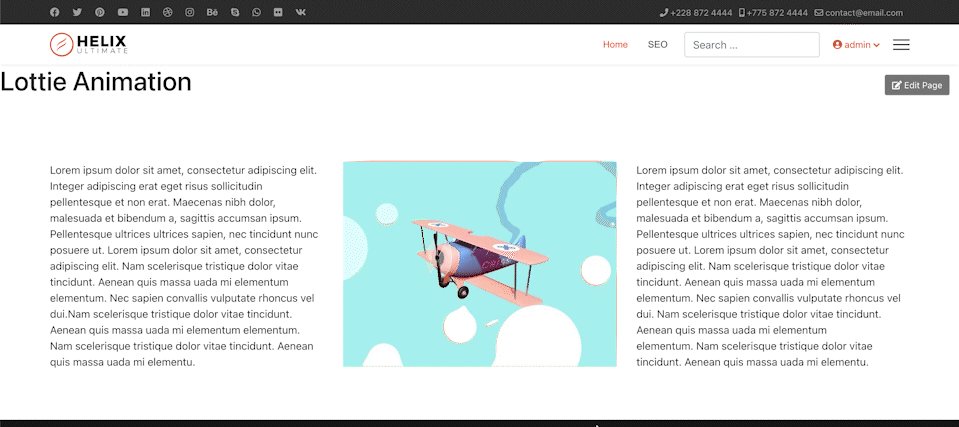
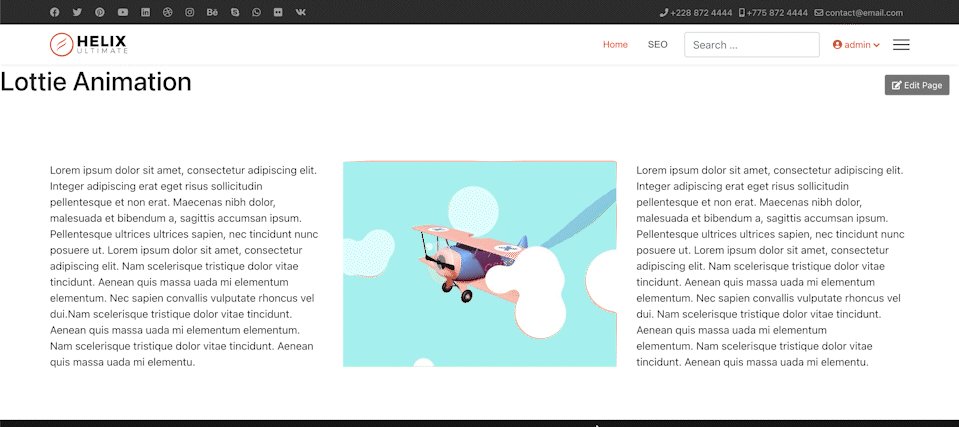
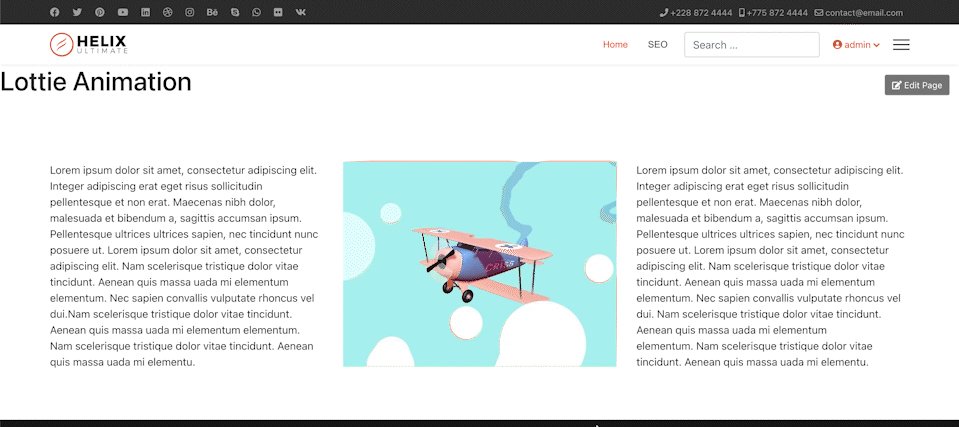
На этом наше путешествие по добавлению и настройке интерактивной анимации Lottie на сайте Joomla закончено. Итак, давайте посмотрим на приведенный ниже GIF-файл, чтобы понять, как настроить анимацию Lottie.
Это процесс добавления и настройки интерактивного файла анимации Lottie на вашем сайте Joomla.
Дополнительные советы по добавлению анимации Lottie
Анимация Lottie, безусловно, украсит ваш сайт, в этом нет сомнений. Но это не значит, что вы сможете добавить неограниченное количество Lottie везде на своем сайте Joomla.
Вот некоторые важные моменты, которые вы должны принять во внимание при добавлении анимации Lottie.
Не используйте слишком много Lottie
Анимация Lottie - это привлекательный веб-элемент. Она положительно влияет на количество сеансов, показатель отказов, вовлеченность пользователей и т.д. Поэтому большинство веб-мастеров не могут устоять перед соблазном чрезмерного использования этой анимации. Но вы должны избегать использования слишком большого количества анимаций Lottie, чтобы уменьшить скорость загрузки, вес страницы и т.д.
Поддерживайте согласованность фирменного цвета
Вы должны поддерживать постоянство цвета на всем сайте. Это важнейшая часть вашего фирменного стиля. Однако это не означает, что вы не можете использовать анимацию разных цветов. В настоящее время большинство поставщиков анимации Lottie имеют возможность применить к анимации другую цветовую палитру. Просто примените цветовую палитру вашего бренда и повысьте его узнаваемость.
Обратите внимание на размещение Lottie
Конечная цель использования анимации Lottie - привлечь внимание посетителей. Именно поэтому вы должны уделять пристальное внимание размещению этих анимаций. Вот некоторые места, где вы можете использовать анимацию Lottie, чтобы получить наибольшее количество положительных отзывов.
- Область над сгибом
- Галереи изображений
- Раздел характеристик продукта
- Контактная форма
- Страница подтверждения покупки
- Страницы 404 и т.д.
Это наиболее распространенные страницы, для которых анимация Lottie подходит лучше всего. Хотя размещение анимации полностью зависит от вашего бизнеса и дизайна сайта, просто убедитесь, что вы не ошиблись с ее размещением.
Обеспечьте пиксельное расположение анимации Lotties
Размещая анимацию в существующей статье, убедитесь, что она соответствует существующему расположению колонок. В противном случае не только нарушится шаблон дизайна, но и дизайн всей веб-страницы станет непоследовательным. В целом, это негативно скажется на пользовательском опыте.
Подведение итогов
Анимация Lottie не только улучшает пользовательский опыт, но и делает ваш сайт уникальным и более привлекательным, чем другие. Кстати, не стоит злоупотреблять этими анимациями. В противном случае это может негативно сказаться на производительности вашего сайта.
Тем не менее, мы надеемся, что наше руководство по добавлению и настройке интерактивной анимации Lottie поможет вам внедрить несколько привлекательных Lotties на вашем собственном сайте.
Удачной анимации!